如何在Chrome浏览器中优化页面的图片加载速度

一、启用图片懒加载(Lazy Loading)
图片懒加载是一种延迟加载图片的技术,直到用户滚动到图片所在的区域时才加载它。这可以大大减少初次页面加载时需要下载的数据量。
1. 检查是否已启用:
- 打开Chrome浏览器,输入 `chrome://flags/enable-lazy-image-loading` 并回车。
- 查看“Lazy image loading”选项的状态。如果显示为“Default”,则表示已启用。
2. 手动启用(如未开启):
- 在同一地址栏中,将“Lazy image loading”选项设置为“Enabled”。
- 重启浏览器使设置生效。
二、使用高效的图片格式
选择正确的图片格式对于优化加载速度至关重要。现代浏览器支持多种高效的图片格式,如WebP。
1. 转换图片为WebP格式:
- 使用在线工具或图像编辑软件(如Photoshop)将图片转换为WebP格式。
- WebP格式通常比JPEG和PNG更小,同时保持较高的画质。
2. 在网页中使用WebP:
- 在HTML中,通过picture标签和`[picturefill]{https://github.com/scottjehl/picturefill}.js`库来确保在不支持WebP的浏览器中回退到其他格式。
三、压缩和调整图片大小
大尺寸的图片会显著增加页面的加载时间。通过压缩和调整图片大小,可以在不牺牲太多画质的情况下减小文件体积。
1. 压缩图片:
- 使用在线压缩工具(如TinyPNG)或图像编辑软件来压缩图片文件。
- 尝试不同的压缩级别以找到画质和文件大小之间的最佳平衡点。
2. 调整图片尺寸:
- 根据页面布局需求,调整图片的显示尺寸。避免上传过大的图片,然后在CSS中缩小其显示尺寸。
- 使用响应式图片技术,根据设备屏幕大小动态调整图片尺寸。
四、利用浏览器缓存
浏览器缓存可以存储已访问过的图片,当用户再次访问相同页面时,可以直接从本地缓存中加载图片,而无需重新下载。
1. 设置适当的缓存头:
- 在服务器端配置缓存控制头,如`Cache-Control`和`Expires`,以指示浏览器多久可以缓存图片。
- 例如,可以设置`Cache-Control: max-age=31536000`来缓存图片一年。
2. 清除不必要的缓存(当更新图片时):
- 如果更新了页面上的图片,记得清除旧的缓存,以确保用户能够看到最新的内容。
- 可以通过更新图片的文件名或使用版本号来实现这一点。
五、使用CDN加速
内容分发网络(CDN)可以将图片分发到全球多个服务器节点,使用户能够从最近的服务器节点获取图片,从而加快加载速度。
1. 选择可靠的CDN服务:
- 市面上有许多CDN提供商,如Cloudflare、阿里云CDN等。选择一个适合自己需求的CDN服务。
2. 配置CDN:
- 将图片上传到CDN,并在网页中更新图片的URL,指向CDN提供的链接。
- 确保CDN配置正确,以便能够有效地分发和缓存图片。
六、监控和优化性能
持续监控页面性能是确保优化效果的关键。使用工具如Google PageSpeed Insights或GTmetrix来定期评估页面加载速度,并根据建议进行进一步优化。
1. 分析性能瓶颈:
- 使用性能分析工具找出导致加载缓慢的具体原因,如单个大图片或过多的HTTP请求。
2. 迭代优化:
- 根据分析结果,不断调整和优化图片加载策略,直到达到满意的加载速度。
通过以上步骤,我们可以在Chrome浏览器中有效优化页面的图片加载速度,提升用户体验。记住,优化是一个持续的过程,需要不断监测和调整以达到最佳效果。希望这些技巧能对你有所帮助!

Chrome浏览器下载包如何防止文件损坏
Chrome浏览器下载包如何防止文件损坏可避免因网络问题导致的安装失败情况。

Chrome浏览器下载文件自动备份设置
详细讲解Chrome浏览器下载文件的自动备份功能设置方法,有效避免下载文件意外丢失风险,确保重要数据安全保存,提升文件管理的便捷性和安全性。

Google Chrome下载包完整性验证步骤详解
Google Chrome下载包需进行签名验证与哈希校验,确保文件未被篡改,保障用户设备安全。

google浏览器插件推荐适合网站漏洞风险检测
该Google浏览器插件为网站管理员提供了高效的漏洞检测功能,通过扫描网页,识别潜在的安全漏洞。它帮助网站管理员及时发现并修复安全隐患,保护网站免受黑客攻击,提升整体网站的安全防护能力。

Chrome浏览器插件冲突导致浏览器崩溃解决
针对Chrome浏览器插件冲突导致崩溃的问题,提供解决方案,帮助恢复浏览器稳定运行。

Chrome浏览器下载扩展程序时闪退的解决方法
针对Chrome浏览器下载扩展时闪退问题,提供快速有效的修复方法,保障扩展程序稳定运行。

谷歌浏览器怎么下载-稳定版谷歌浏览器下载方法
虽然电脑中会自带浏览器,但很多用户都习惯使用自己熟悉的第三方浏览器。谷歌浏览器稳定版作为一款深受广大用户喜爱的搜索工具,很多小伙伴都会选择在自己的电脑中安装。

电脑版xp怎么下载并安装google chrome?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

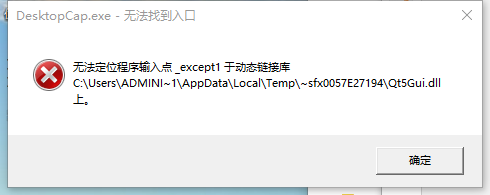
谷歌浏览器XP版无法定位程序输入点怎么办?
你有没有在安装谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器无法定位程序输入点是怎么回事呢?来了解谷歌浏览器无法定位程序输入点的解决方法,大家可以学习一下。

chrome浏览器无法下载是什么原因?该如何解决?
谷歌的chorme浏览器是一款综合性能比较优秀的浏览器,但因为某些原因,我们无法方便快速的下载安装,偶尔通过一些搜索引擎找到的很多都是“山寨”推广的产品。

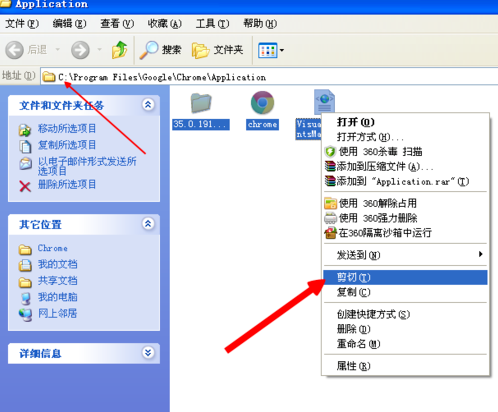
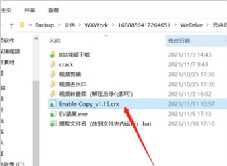
如何让谷歌浏览器不安装到系统盘?
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器怎么不安装到系统盘?来了解谷歌浏览器不安装到系统盘的方法,大家可以学习一下。

macbook下载不了谷歌浏览器是怎么回事?<解决方法>
适用于苹果的谷歌Chrome是最受欢迎的mac浏览器之一,支持多种标准和技术,包括Flash和HTML5

谷歌浏览器怎么设置自动登录?<设置发法>
chrome浏览器是一款深受广大网友喜爱的全球知名主流网页浏览器。很多朋友为了方便,喜欢将chroem浏览器设置为自动登录模式,省去了每次都要登录的麻烦。那么具体该如果设置呢?发法很简单,有需要的朋友跟着小编一起来看看吧!

如何下载Instagram照片-将chrome图像保存到你的PC或者Mac?
Instagram 让不使用他们的移动应用程序就很难将照片下载到您的计算机上。但这是可能的。

谷歌浏览器右键复制被禁止了_ 下载插件一键解决
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器右键复制被禁止了是怎么回事呢?来了解谷歌浏览器右键复制被禁止了的解决方法,大家可以学习一下。

如何使用谷歌 Chrome 浏览器获取 MIT 个人证书?
Google Chrome是适用于 PC、Mac 或 Linux 的网络浏览器,IS&T 不支持谷歌浏览器

如何阻止谷歌跟踪你的搜索?
谷歌记录了你所有的搜索历史,简单明了。如果您想使用公司的任何服务,例如油管(国外视频网站)、Gmail和谷歌地图,并对这些服务进行个性化设置,您必须使用谷歌帐户登录。出于对隐私的持续关注,你应该知道谷歌跟踪你的信息种类,它如何使用这些信息,以及你可以做些什么来更好地保护你的谷歌搜索。

谷歌浏览器油猴插件脚本及使用教程
油猴插件一直是谷歌浏览器下载量最多的插件,现在快学习如何安装油猴插件吧!