如何使用谷歌浏览器调试 CSS?
在实时调试网页时,Inspect Element 工具非常棒。您可以使用此工具来帮助预览和更改网站的设计。它还允许您这样做而无需重新加载页面,立即显示您的 CSS 更改。
本文将介绍如何在 Inspect Element 窗口中查看 CSS 类及其应用的样式。它还将介绍如何使用它来实时预览对 CSS 所做的更改。

在 Google Chrome 中打开检查元素
您可以访问任何网站并打开“检查元素”窗口以查看其 HTML 或 CSS 代码的外观。
您可以通过按F12键在 Google Chrome 中打开“检查元素”窗口。您也可以右键单击页面上的任意位置,然后单击Inspect。
检查元素窗口将打开您右键单击的网站部分的 HTML 代码。您还可以在此处使用 Google Chrome 编辑网站文本。
检查元素窗口中的样式选项卡
在 Inspect Element 窗口本身的Elements选项卡下,有一个地方可以查看 HTML 和 CSS 代码。您可以在 Inspect Element 窗口的左侧看到 HTML 代码。您可以在右侧的样式选项卡下找到 CSS 代码。
假设您有一个 HTML 元素,其中包含一个名为“card-padding”的类,并对其应用了左右填充。
如果您在浏览器中预览此网站,您将能够选择具有“card-padding”类的div元素。应用于“card-padding”类的任何样式都将显示在右侧的样式选项卡下。
当您将鼠标悬停在 HTML 代码视图中的某个元素上时,网页的该部分将在 Web 浏览器中突出显示。HTML 元素类型以及任何类名也将显示在元素旁边的对话框中。
在这种情况下,您将看到 div 容器的类名“row”、“card-padding”和“pb-5”在页面上突出显示。
如何实时更改 CSS
您可以直接从样式选项卡更改 CSS:
1、使用此网站,右键单击第一个标题。
2、在那个特定的 h4 标题上,您将看到一个应用到它的名为“text-grey”的类,颜色为#8a8a8a。
3、将颜色改为其他颜色,例如橙色。您只想更改值本身,而不是属性名称“颜色”。
4、您将看到航向从深灰色变为橙色。
5、如果要禁用特定的 CSS 样式,请取消选中样式左侧的框。
6、、您还可以在原始集合中添加更多样式。单击属性正下方或右侧以开始添加新属性。添加新样式时,您应该使用与常规 CSS 文件中相同的语法。
7、如果您正在预览本地网站,则可以继续进行 CSS 更改,直到您的 UI 更接近所需的外观。之后,您可以将所做的 CSS 更改复制回本地代码。
如何从第三方库或框架修改 CSS
如果您使用 3rd 方库或框架(例如 Bootstrap),您还可以对 HTML 元素进行更改。
1、使用此网站,右键单击页面上的引导按钮之一。
、2您将看到两个应用于按钮的类,“btn”和“btn-primary”。Bootstrap 已经将自己的样式应用于这两个类。用作背景和边框颜色的颜色是#007bff。将此更改为其他内容,例如 Violet。
3、如果您正在预览本地网站,则可以将新更改添加回本地代码。根据 CSS 的顺序,您可能需要使用更具体的 CSS 选择器。例如,为选择器添加前缀“.btn”。这将覆盖原来的 Bootstrap 样式。
样式选项卡中的 element.style 是什么意思?
在 Inspect Element 窗口中突出显示的每个 HTML 元素都有一个 element.styles 块。这相当于向 HTML 元素添加内联样式,而不是使用选择器来定位它。
1、右键单击 HTML 元素。将任何样式添加到 element.style 部分,例如:
color: whitesmoke;
2、您将看到 HTML 元素的代码也发生了变化。HTML 元素中的代码现在有了新的一行:
style="color: whitesmoke;"
子 HTML 元素如何继承样式
如果您将两个不同的样式值应用于父元素和子元素,则子元素中的值将优先。
1、使用此网站,右键单击网站外边缘的任意位置。
2、在 Inspect Element 窗口的 HTML 部分中,关注两个特定的 HTML 元素。有一个应用了“内容”类的父 div 元素。这个 HTML 元素有一个 h4 子元素,并应用了一个“text-grey”类。
3、选择子 h4 HTML 元素,并禁用“text-grey”类中的颜色样式。
4、选择具有“内容”类的父 HTML 元素。将以下 CSS 样式添加到类中:
color: red;
父 div 中的所有文本都将变为红色。此更改还将级联到子元素,这意味着 h4 也将具有红色。
5、选择子 h4 HTML 元素,并将新样式添加到“text-grey”类:
color: green;
这将覆盖任何父类的样式。h4 HTML 元素将从红色变为绿色。
6、如果您查看“内容”类的样式,您还会看到删除线。这确认了 h4 子元素覆盖了父元素的颜色。
在浏览器中调试 CSS 的好处
在浏览器中调试 CSS 可以节省大量时间并加快编码工作流程。如果您需要实时查看新的 CSS 更改如何影响您网站上的 UI,则尤其如此。
您可以使用此技术,而不是更改本地代码并重新加载您的应用程序。这将使您不必猜测哪些 CSS 值会起作用,因为您现在可以在进行 UI 更改时查看它们。
您可以对 Inspect Element 窗口进行更改,直到您接近所需的设计。完成后,您可以将“检查元素”窗口中的代码复制回本地代码。您仍然可以重新运行您的应用程序以测试您的新 CSS 更改是否仍然有效。
其他有用的检查元素工具
本教程涵盖了如何使用“检查元素”窗口调试网站 CSS 的基础知识,包括在“样式”选项卡中的何处找到 CSS。
它还介绍了如何更改 CSS 并实时查看 UI 的视觉更改。希望您还了解当 CSS 使用第三方库时如何进行更改,以及样式继承如何工作。
您可以使用“检查元素”窗口执行许多其他有趣的操作。

ie浏览器自动跳转edge怎么关闭
本篇文章给大家带来取消ie浏览器自动跳转到edge浏览器的详细操作流程,还不清楚怎么操作的朋友赶紧来看看吧。

谷歌浏览器安全检查功能在哪
谷歌浏览器安全检查功能在哪?本篇文章就给大家带来谷歌浏览器开启安全检查攻略方法技巧,感兴趣的朋友千万不要错过了。

如何通过谷歌浏览器提升网页字体的加载顺畅度
提供多种方法,帮助用户通过谷歌浏览器提升网页字体的加载顺畅度,优化显示效果。

谷歌浏览器怎样开启隐私沙盒功能
谷歌浏览器怎样开启隐私沙盒功能?本篇文章给大家带来谷歌浏览器打开隐私沙盒功能方法步骤,感兴趣的朋友千万不要错过了。

谷歌浏览器缓存文件夹保存在哪里
谷歌浏览器缓存文件夹保存在哪里?大家可以通过今天小编分享的打开谷歌浏览器缓存文件夹操作技巧步骤来找到自己的缓存文件夹。

谷歌浏览器如何启用实验性多线程模式
启用谷歌浏览器的实验性多线程模式后,您可以显著提升浏览器的网页加载速度,优化多任务处理能力,使得页面和应用的响应更加迅速。

IE浏览器不让下载谷歌浏览器怎么办_解决方法详解
你有没有下载谷歌浏览器的时候遇到各种问题呢,你知道系统自带的Internet Explorer不让下载谷歌浏览器怎么办吗?来了解Internet Explorer不让下载谷歌浏览器的解决方法,大家可以学习一下。

如何下载谷歌 Chrome 67稳定版系统32|64位?
谷歌的Krishna Govind表示:“我们继续在Chrome 67的稳定版本中推广站点隔离功能。站点隔离可以提高Chrome的安全性,减少Spectre漏洞的负面影响。

如何使用Chrome加强Windows的游戏性能
本篇文章就给大家带来利用谷歌浏览器加强Windows游戏性能的技巧,感兴趣的朋友快来看看吧。

卸载谷歌浏览器之后就再也不能安装怎么办?
你有卸载了谷歌浏览器再次安装回来的经历吗?你知道如何解决有时卸载后无法再安装谷歌浏览器的问题嘛?来和小编一起解决问题吧!

谷歌浏览器下载失败提示病毒扫描失败怎么解决?
我们在使用浏览器时,往往需要安装各种插件来实现各种功能。然而,最近有用户使用谷歌Chrome下载一个插件时,显示病毒扫描失败,插件无法安装。

Chrome浏览器提示无法安全地下载怎么办?<解决方法>
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

如何在 Google Chrome 上删除 Bing 搜索?
您在 Google Chrome 上的 URL 栏中键入搜索时,您期望的是 Google 搜索。但您可能会看到 Bing、Yahoo 或其他随机搜索引擎。您可能不小心设置了其他内容,或者某些防病毒程序会自动更改它

chrome 打开百度报安全警告怎么办<关闭安全警报方法>
chrome 打开百度报安全警告怎么办,在浏览器内轻松解决!

如何给Chrome扩展分配键盘快捷键?
当你在Google Chrome上安装了很多扩展时,通过点击每一个来管理它们将是一件困难的任务。键盘快捷键将帮助你节省时间,快速完成工作。您可以为每个扩展指定快捷方式,以根据扩展的性质激活或停用。

如何解决Chrome浏览器下载速度慢的问题
本篇文章给大家带来谷歌浏览器解决下载缓慢问题详细方法步骤,希望能够帮助大家解决问题。

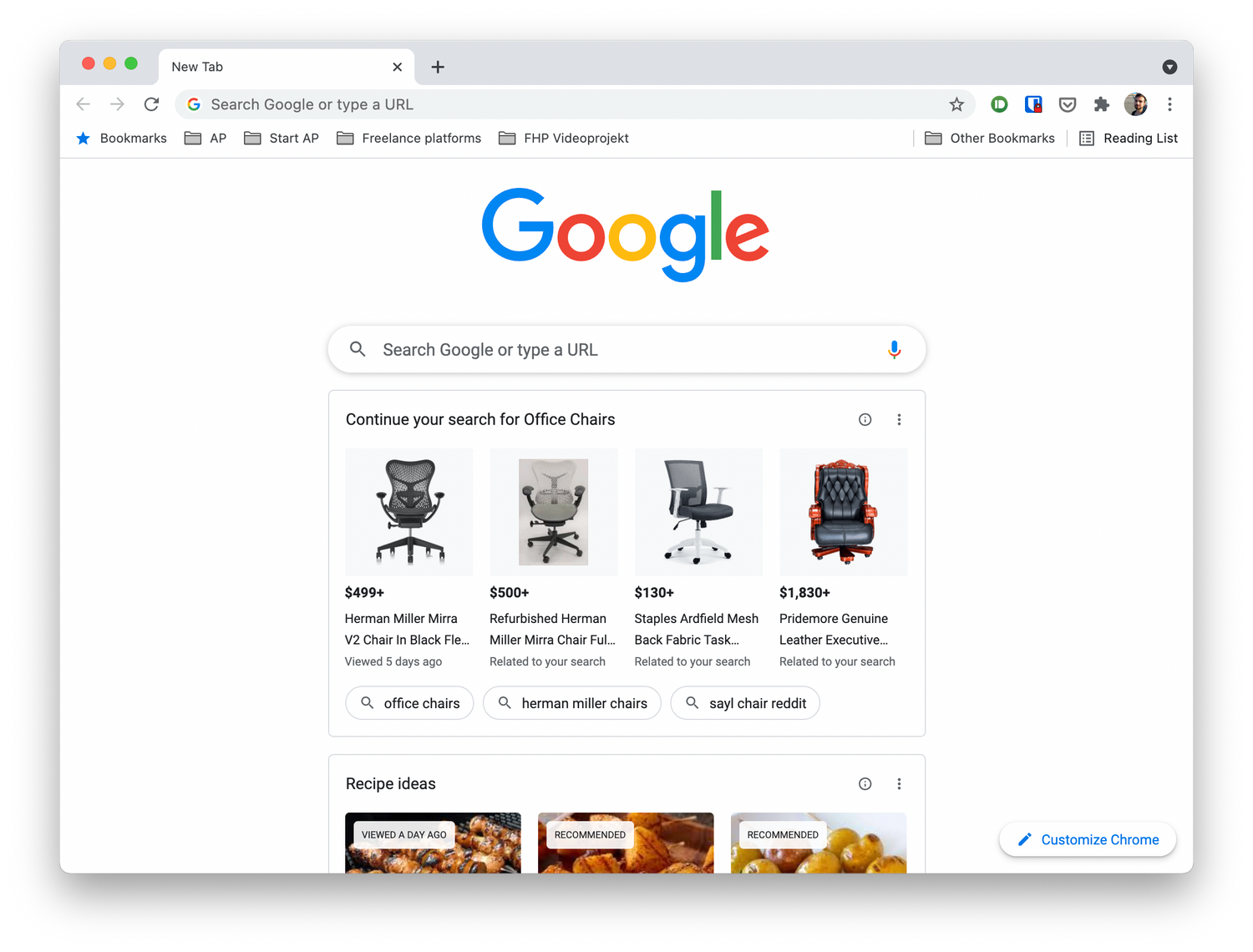
如何摆脱 Chrome 新标签页上的“建议”?
多年来,适用于 Android 和 iOS 的 Chrome 一直在向您显示文章建议,作为其在新标签页上的发现提要的一部分,现在,桌面版 Chrome 也进行了类似的处理。

Chrome浏览器如何完美实现截长屏幕<进阶教学十分有用>
你知道谷歌浏览器如何截屏,你知道谷歌浏览器怎么截图整个可以滚动的网页吗?来和小编一起学习吧!





