Chrome新标签页怎么把假搜索框改成真的?
谷歌浏览器是网络上最受欢迎的浏览器。然而,它有一些奇怪的功能,会让用户感到厌烦。其中最烦人的是新的标签页,默认情况下会显示许多快捷方式和一个谷歌搜索框,本文,我们将解释如何在Chrome新标签页中将假搜索框改为真搜索框。

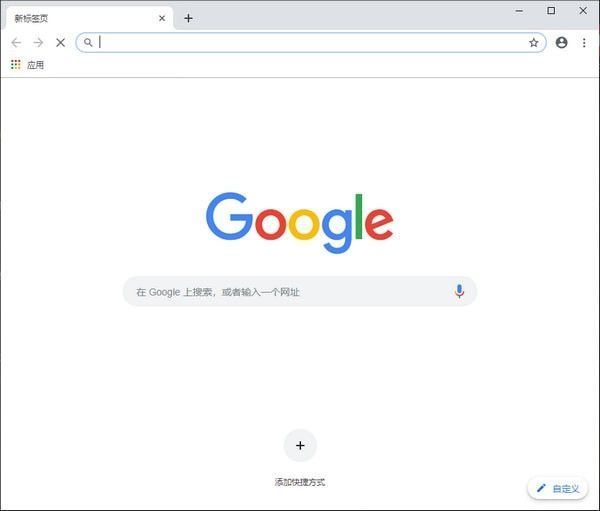
Chrome新标签页中的假搜索框
每当你在谷歌浏览器中打开一个新的标签页时,它都会在浏览器的中间显示一个搜索框。如果您没有自定义主页并使用新选项卡页作为主页,则在启动浏览器时会看到这一点。
问题是它不是一个真正的搜索框。当你开始键入搜索关键字时,它会自动把你移到地址栏搜索。所以,占据页面的是一个多余的假搜索框。实际上,您可以键入地址栏使用默认搜索引擎进行搜索。
您可以设置默认搜索引擎转到“chrome://settings”并在“搜索引擎”部分进行更改。
将假搜索框改为真搜索框
您可以使用实验旗帜在谷歌浏览器中,将假搜索框改为真搜索框。如果你想改变假搜索框,使用真正的搜索,请遵循以下说明。
1.打开地址栏中的“chrome://flags”命令ULR。Chrome会给你一个警告信息,标志是实验性的。
2.在搜索框中键入“搜索”以过滤相关标志。找到名为“新标签页中的真实搜索框”的标志。或者,你可以使用“chrome://flags/#ntp-realbox”这个命令URL直接到达这个标志。
3.默认情况下,该标志在Chrome中是禁用的。点击下拉菜单并选择“启用”选项。重新启动浏览器以使更改生效。
4.现在在搜索框中键入您的查询,看看它像一个真正的谷歌搜索接受文本输入。不用去地址栏搜索,就可以在搜索框的正下方得到推荐的预测。
将搜索框颜色与地址栏匹配
谷歌浏览器允许你改变浏览器的配色方案。你可以点击右下角的“自定义”按钮,在“颜色和主题”部分更改颜色。如果你有不同的背景颜色对于浏览器,搜索框仍将使用默认的白色背景。你可以使用另一个Chrome标志匹配搜索框的颜色来使用主题的颜色。
再次进入“chrome://flags”部分,搜索“搜索”。启用名为“使新选项卡页面真实搜索框匹配omnibox的主题颜色”的标志。或者,您可以使用命令URL“chrome://flags/# NTP-realbox-match-omni box-theme”来访问该标志。这将混合真实搜索框的背景颜色来使用浏览器地址栏的颜色。
记住,你要先启用“chrome://flags/#ntp-realbox”标志,才能使用“chrome://flags/# NTP-realbox-match-omni box-theme”标志。

如何在谷歌浏览器中使用屏幕截图和录屏功能
谷歌浏览器为用户提供了屏幕截图和录屏功能,方便记录浏览过程或创建教程。本文介绍了如何使用这些功能捕捉屏幕内容。

为什么我的安卓Chrome无法加载JavaScript页面
安卓Chrome浏览器无法加载JavaScript页面,可能由于脚本错误或浏览器设置问题,检查浏览器的JavaScript设置并更新浏览器版本可解决该问题。

谷歌浏览器如何录制屏幕
谷歌浏览器如何录制屏幕?下面小编就给大家带来谷歌浏览器屏幕录制操作方法,希望能够给大家带来帮助。

为什么安卓Chrome浏览器访问某些内容时无法显示媒体文件
解决安卓Chrome浏览器在访问某些内容时无法显示媒体文件的问题,恢复网页内容显示。

如何通过Chrome浏览器提高网页渲染性能
提高Chrome浏览器中的网页渲染性能,减少加载延迟,提升页面的加载速度和用户体验。

搜狗浏览器打开速度怎么设置
浏览器就好像我们的眼,让我们能清晰的看到互联网这个多姿多彩的世界,因此浏览器的选择至关重要,它能决定我们在网上冲浪时体验是否良好,网页开关、视频图片加载、网上文件下载等速度都是判断一款浏览器好坏的重要指标。

谷歌浏览器win10用不了怎么办
谷歌浏览器win10用不了怎么办?接下来就让小编给大家带来win10无法使用谷歌浏览器解决方案,还不知道如何解决的朋友,赶紧来看看详细内容!

谷歌浏览器下载之后无法登录怎么办?<解决方法>
Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,追求的是全方位的快速体验。

macbook下载不了谷歌浏览器是怎么回事?<解决方法>
适用于苹果的谷歌Chrome是最受欢迎的mac浏览器之一,支持多种标准和技术,包括Flash和HTML5

谷歌浏览器如何删除无用插件
本篇文章中小编给大家带来Chrome浏览器移除无用的插件新手教程,希望能够对大家有所帮助。

如何更新谷歌浏览器的开发版?更新谷歌浏览器开发版新手指南
Chrome 很受欢迎,因为它提供了一个简单的业务指南。作为面向业务的浏览器,它遵循自动更新范式,可在各种企业环境中提供简单稳定的更新。“稳定版”和“测试版”频道都有 Chrome 更新,这些更新已经可用。

如何在chrome 中从网页中过滤和下载多个文件?
在成为忠实的 Firefox用户多年后,我终于和我的许多 PCPC 同事一样切换到了河的同一边,并跳到了谷歌浏览器。尽管按照您的大多数标准来晚了,但我很快就赶上了。

如何在谷歌浏览器中恢复反向图像搜索?
谷歌最近用他们认为更好的替代品替换了 Chrome 最有用的功能之一。用于进行反向图像搜索的右键单击菜单选项已被替换为通过 Google Lens 进行搜索。如果您严重依赖旧功能,并希望将其恢复,请不要担心。有一种方法可以在 Chrome 中恢复反向图像搜索。

Brave vs Google Chrome:哪个浏览器更适合你?
谷歌Chrome和Brave浏览器你知道哪款更适合你吗,快来看看两者的差别,小编为你选出合适的一款

谷歌浏览器怎么把网页添加到桌面
谷歌浏览器怎么把网页添加到桌面?接下来小编就给大家带来谷歌浏览器将网页添加桌面快捷方式教程,感兴趣的朋友千万不要错过了。

清除缓存是否会从 Google Chrome 中删除密码?
如果您对计算机系统的不同组件有一点点了解,那么您一定至少听说过一次高速缓存。高速缓存被定义为用于快速检索或访问最常用数据的临时存储。浏览器有一个缓存,可以帮助他们更快地获取常用数据。缓存中的数据可能包括cookies、浏览历史、密码等。

谷歌浏览器右键复制被禁止了_ 下载插件一键解决
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器右键复制被禁止了是怎么回事呢?来了解谷歌浏览器右键复制被禁止了的解决方法,大家可以学习一下。

谷歌浏览器怎么清除浏览历史记录
你有没有想要知道的谷歌浏览器使用技巧呢呢,你知道谷歌浏览器要怎么清除浏览历史记录吗?来了解谷歌浏览器清除浏览历史记录的具体步骤,大家可以学习一下。