chrome高级调试技巧_前端开发用得到的小技巧
chrome浏览器作为前端开发者最常用的软件,相信你一定不陌生。调页面、写BUG、画样式、看php片少了它整个世界都不香了。不信?一起来看看前端开发者最常用的软件有多厉害....
1#. 一键重新发起请求
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
重发请求,这有一种简单到发指的方式。
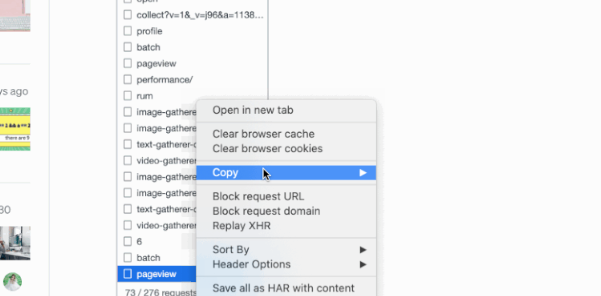
选中network
点击Fetch/XHR
选择要重新发送的请求
右键选择Replay XHR
不用刷新页面,不用走页面交互,是不是非常爽!!!

2#. 在控制台快速发起请求
还是联调或修BUG的场景,针对同样的请求,有时候需要修改入参重新发起,有啥快捷方式?
选中Network
点击Fetch/XHR
选择Copy as fetch
控制台粘贴代码
修改参数,回车搞定曾经我总是通过改代码或者手写fetch的方式处理,想想真是太傻了...
3#. 复制JavaScript变量
假如你的代码经过计算会输出一个复杂的对象,且需要被复制下来发送给其他人,怎么办?
使用copy函数,将对象作为入参执行即可以前我总是通过JSON.stringify(fetfishObj, null, 2)打印到控制台,再手动复制粘贴,这效率实在是太低了...
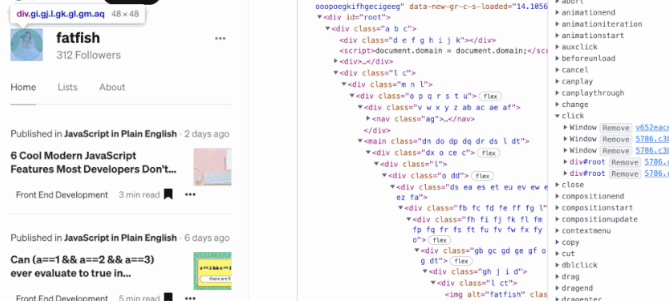
4#. 控制台获取Elements面板选中的元素
调试网页时通过Elements面板选中元素后,如果想通过JS知道它的一些属性,如宽、高、位置等怎么办呢?
通过Elements选择要调试的元素
控制台直接用$0访问

5#. 截取一张全屏的网页
偶尔咱们也会有对网页截屏的需求,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢?
准备好需要截屏的内容
cmd + shift + p 执行Command命令
输入Capture full size screenshot 按下回车
掌握了这些前端开发的简单的小技巧,肯定可以帮助你在前端开发的路上如虎添翼,小编在这里祝大家前程似锦!更多谷歌浏览器教程就在chrome下载站!

怎么调整谷歌浏览器的字体大小
怎么调整谷歌浏览器的字体大小?接下来小编就给大家带来谷歌浏览器调整字体大小具体方法教程,大家赶紧来看看了解一下吧。

谷歌浏览器主页怎么改回谷歌搜索引擎
谷歌浏览器主页怎么改回谷歌搜索引擎?本篇文章给大家带来将谷歌浏览器主页改回谷歌搜索操作流程,有需要的朋友不要错过了。

谷歌浏览器的硬件加速设置方法提升浏览器性能
通过启用Chrome的硬件加速设置,浏览器可以将部分任务交由硬件处理,从而提高性能,特别是在处理多媒体内容和大型网页时,能够显著加快浏览速度。

谷歌浏览器如何收藏网页地址
当我们浏览到喜欢的网页会将其收藏方便下次直接查看,下面向大家分享谷歌浏览器收藏网页地址方法教程。

Chrome浏览器如何管理多个用户账户登录信息
学习如何通过Chrome浏览器管理多个用户账户的登录信息,提升账户管理的便捷性和安全性。

Chrome浏览器的扩展程序安全性评估
探讨Chrome浏览器扩展程序的安全性评估方法,帮助用户了解如何判断和选择安全的扩展程序,避免潜在的安全风险和隐私泄露。

怎么安装谷歌浏览器离线包_谷歌浏览器安装方法
你有没有想要知道的谷歌浏览器安装技巧呢,你知道谷歌浏览器要怎么安装离线包吗?来了解谷歌浏览器离线包安装的具体步骤,大家可以学习一下。

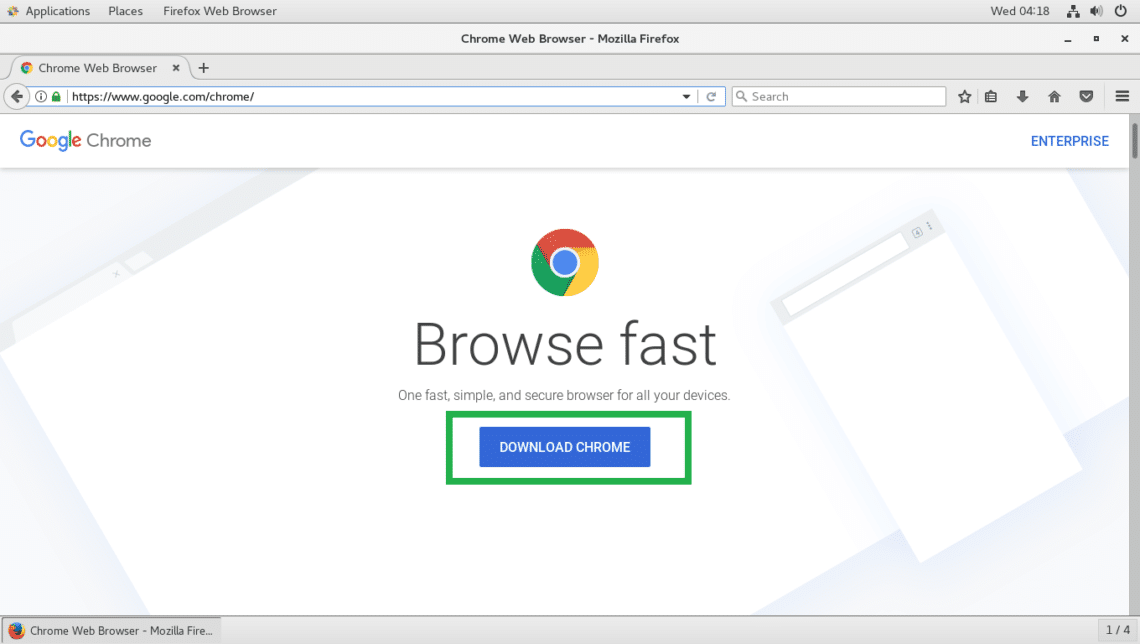
如何在 Windows 8 上安装 Chrome?
在 Windows 8 上安装 Chrome 并不像您想象的那么简单。让我们来看看您在尝试安装它时可能遇到的一些选择和问题

谷歌浏览器无法安装提示有更新版本?
谷歌浏览器无法安装提示有更新版本?谷歌浏览器的下载安装似乎有些问题?你知道该如何解决吗?来和小编一起学习一下谷歌浏览器安装失败提示有新版本的解决方法吧!

Google Chrome for mac安装教程及功能介绍!
谷歌Chrome是谷歌开发的一款简单高效的网络浏览工具。谷歌Chrome浏览器可以帮助你快速安全的搜索到你需要的内容,功能非常强大。

如何在 Linux Ubuntu 安装chrome浏览器?
chrome浏览器是一款可让您更快速、设计超级简洁,使用起来更加方便的网页浏览器。谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统。

如何下载谷歌 Chrome 67稳定版系统32|64位?
谷歌的Krishna Govind表示:“我们继续在Chrome 67的稳定版本中推广站点隔离功能。站点隔离可以提高Chrome的安全性,减少Spectre漏洞的负面影响。

Chrome 远程桌面:如何接管某人的计算机
Chrome 远程桌面可让您控制计算机。它通过 Chrome 浏览器运行,适用于所有操作系统,并让您完全控制。在这篇文章中,我们将看看你可以用它做什么,你为什么想要,以及如何设置它。

谷歌浏览器怎么更换搜索引擎_更换搜索引擎方法
你有没有想要知道的谷歌浏览器使用技巧呢呢,你知道谷歌浏览器要怎么更换搜索引擎吗?来了解谷歌浏览器更换搜索引擎的具体步骤,大家可以学习一下。

重置谷歌浏览器设置在哪里
本篇文章给大家介绍了重置谷歌浏览器至原始状态的详细操作步骤,还不清楚如何操作的朋友可以来看看详细内容。

如何在谷歌浏览器中显示日期、时间和天气?
了解天气和时间等自然现象是我们更想要的东西。因为这些东西有助于管理自己的时间安排和后续行动。毕竟时间管理是每一次成功的关键。从早期开始,人类就试图追踪天气的易变性质。经过更多研究以纠正天气预报的行为解决方案。

谷歌浏览器如何禁用自动播放视频
谷歌浏览器如何禁用自动播放视频?如果你也想要关闭自动播放视频功能可以阅读下面这篇方法步骤一览。

如何在谷歌浏览器中从图像中提取文本?
您现在可以在 Windows 10 和 Android 上原生地从 Google Chrome 中的图像中复制和提取文本。这可以使用处于启用状态的Native TextDetector形状检测 API来实现。您至少可以在 Chrome 76 上转换图像,而无需离开浏览器或使用任何第三方软件。