谷歌浏览器的前端开发小技巧!<教你如何在调试技巧上进步!>
不知道大家有没有做过前端开发呢,如果有做过,相信谷歌浏览器一定是你在工作上的首选吧!你知道哪些谷歌浏览器前端开发中的小技巧呢,不是特别清楚地话就和小编来学学吧!
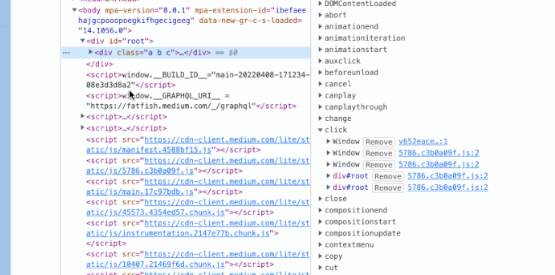
1#. 一键展开所有DOM元素
调试元素时,在层级比较深的情况下,你是不是也经常一个个展开去调试?有一种更加快捷的方式
按住opt键 + click(需要展开的最外层元素)

2#. 控制台引用上一次执行的结果
来看看这个场景,我猜你也一定遇到过, 对某个字符串进行了各种工序,然后我们想知道每一步执行的结果,该咋办?。
'fatfish'.split('').reverse().join('') // hsiftaf
你可能会这样做
// 第1步'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']// 第2步['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']// 第3步['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf
更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']// 第2步$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']// 第3步$_.join('') // hsiftaf
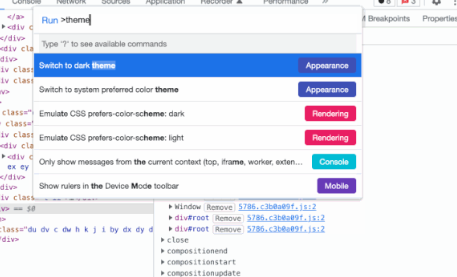
3.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换9.# "$"和"$$"选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。

4.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包
5.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是

如何通过Chrome浏览器提升网页的图片解析能力
了解如何在Chrome浏览器中采取措施提升网页的图片解析能力,确保图片清晰且加载迅速。

如何恢复Chrome浏览器中丢失的书签
有许多新用户不清楚如何恢复Chrome浏览器中丢失的书签,为此,本文提供了详细的操作步骤,一起来看看吧。

谷歌浏览器的页面历史记录管理
本文要给大家介绍的是谷歌浏览器的页面历史记录管理方法介绍,希望可以帮助各位用户更好地历史记录进行管理。

如何在Google Chrome中提升动态网页的响应速度
提升Google Chrome中动态网页的响应速度,优化用户交互体验,减少延迟,提升页面流畅度。

如何在Google Chrome中减少页面资源加载时的空白
在Google Chrome中减少页面资源加载时的空白现象,提升用户体验。通过优化资源加载顺序和减少阻塞,确保页面快速且完整地呈现。

谷歌浏览器怎么改成简体中文
谷歌浏览器怎么改成简体中文?接下来小编就给大家带来将谷歌浏览器改成简体中文步骤一览,有需要的朋友快来看看吧。

Chrome浏览器如何开启自动验证功能
Chrome浏览器如何开启自动验证功能?下面就让小编给大家带来Chrome浏览器自动验证开启教程,感兴趣的朋友千万不要错过了。

怎样下载谷歌浏览器到电脑桌面
怎样下载谷歌浏览器到电脑桌面?谷歌浏览器是一款速度非常快的浏览器,设计非常简洁,使用起来非常方便,备受用户们的好评。

什么是谷歌网络浏览器
什么是谷歌网络浏览器?Google Chrome,是一个由Google公司开发的网页浏览器。

如何获得Chrome测试版?<下载方法>
谷歌Chrome有四个发布渠道:稳定版、测试版、开发版和金丝雀版。稳定的是公开发布的频道,你现在可能正在使用它。贝塔是下一个即将到来的版本,在发布到稳定的渠道之前正在进行最后的测试。你可以免费收看所有四个频道。虽然使用测试频道有一些缺点,但也有一些令人信服的理由来下载它。这篇文章涵盖了你应该知道的一切。

谷歌浏览器下载内容被拦截怎么办?
谷歌浏览器下载内容被拦截怎么办?现在很多用户在操作电脑的时候都喜欢安装最新版本的谷歌Chrome,但是在使用的过程中难免会出现一些问题。

chrome浏览器下载乱码怎么办?<解决方法>
我们在电脑上下载一些容量比较小的资源时通常会选择使用浏览器来下载,可是很多使用英文界面的谷歌浏览器或者360极速浏览器的用户在下载文件后发现文件名变成了乱码,遇到这种情况该怎么办呢?会出现文件名乱码很显然是编码的问题,这是因为(页面内容web content)的字符集编码与实际网页html文件编码不一致导致的。

谷歌浏览器插件不可用提醒需要关闭开发者模式怎么办
安装插件后每次打开浏览器的时候都会出现请停用以开发者模式运行的扩展程序的提示是怎么回事呢,让小编带你解决这个令人烦躁的问题吧!

如何在谷歌浏览器中突出显示和分享来自网站的报价?
有时您想突出显示和分享网站上的部分文本,无论是与朋友、同事还是在社交媒体上。虽然您始终可以使用简单的突出显示工具来实现此目的,但 Google Chrome 正在测试一种时尚的卡片功能,可让您轻松分享来自网站的报价。

如何在谷歌浏览器中恢复反向图像搜索?
谷歌最近用他们认为更好的替代品替换了 Chrome 最有用的功能之一。用于进行反向图像搜索的右键单击菜单选项已被替换为通过 Google Lens 进行搜索。如果您严重依赖旧功能,并希望将其恢复,请不要担心。有一种方法可以在 Chrome 中恢复反向图像搜索。

使用谷歌浏览器看视频很卡怎么办
本篇文章给大家带来Chrome看视频卡顿原因及解决方法,希望能够帮助大家解决问题。

谷歌浏览器如何禁用自动播放视频
谷歌浏览器如何禁用自动播放视频?如果你也想要关闭自动播放视频功能可以阅读下面这篇方法步骤一览。

火狐vs谷歌Chrome:哪个浏览器更好?
两个最流行的桌面浏览器,谷歌Chrome和Mozilla Firefox,已经竞争多年。但是,随着Mozilla Quantum浏览器引擎的发布,Mozilla终于废黜了Chrome吗?我们研究了Chrome和Firefox,以帮助您决定哪种浏览器最适合您的需求。





