我该如何进行谷歌浏览器断点调试?<基础教程>
谷歌浏览器是世界上使用人数最多的浏览器,谷歌浏览器的快速、方便、简洁,一直是大家称赞的地方,谷歌浏览器一样是前端开发者的最爱,你知道该如何进行谷歌浏览器的断点调试吗?一起来和小编学学吧!
1. 如何调试
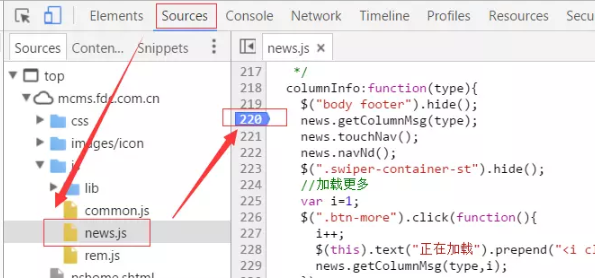
调试js代码,肯定是我们常用的功能,那么如何打断点,找到要调试的文件,然后在内容源代码左侧的代码标记行处点击即可打上一个断点

2. 断点与 js代码修改
看下面这张图,我在一个名为toggleTab的方法下打了两个断点,当开始执行我们的点击切换tab行为后,代码会在执行的断点出停下来,并把相关的数据展示一部分,此时可以在已经执行过得代码处,把鼠标放上去,即可查看相关的具体数据信息,同时我们可以使用右侧的功能键进行调试.
右侧最上面一排分别是:暂停/继续(F8)、单步执行(新版浏览器F9、F10)、单步跳入此执行块(F11快捷键)、单步跳出此执行块(shift+F11)、禁用/启用所有断点。下面是各种具体的功能区
在当前的代码执行区域,在调试中如果发现需要修改的地方,也是可以立即修改的,修改后保存即可生效,这样就免去了再到代码中去书写,再刷新回看了
3. 快速进入调试的方法
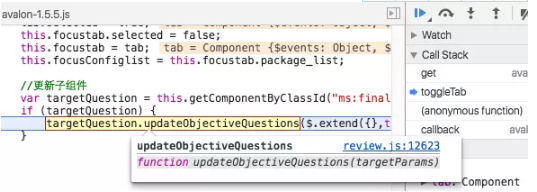
当我们的代码执行到某个程序块方法处,这个方法上可能你并没有设置相关的断点,此时你可以F11进入此程序块.
但是往往我们的项目都是经过很多源代码封装好的方法,有时候进入后,会走很多底层的封装方法,需要很多步骤才能真正进入这个函数块.
此时将鼠标放在此函数上,会出现相关提示,会告诉你在该文件的哪一行代码处,点击即可直接看到这个函数,然后临时打上断点,按F10或者点击右上角的第二个按钮即可直接进入此函数的断点处

4. 调试的功能区域
每一个功能区,都有它相关的左右,先来看一张图,它都有哪些功能
Call Stack调用栈:
当断点执行到某一程序块处停下来后,右侧调试区的Call Stack 会显示当前断点所处的方法调用栈,从上到下由最新调用处依次往下排列,Call Stack 列表的下方是Scope Variables列表可以查看此时局部变量和全局变量的值。图中可以看出,我们最先走了toggleTab这个方法,然后走到了一个更新对象的方法上,当前调用在哪里,箭头会帮你指向哪里,同时我们可以点击,调用栈列表上的任意一处,即可回头再去看看代码
但是若你想从新从某个调用方法出执行,可以右键Restart Frame, 断点就会跳到此处开头重新执行,Scope 中的变量值也会依据代码从新更改,这样就可以回退来从新调试,错过的调试也可以回过头来反复查看
Breakpoints关于断点:所有当前js的断点都会展示在这个区域,你可以点击按钮用来“去掉/加上”此处断点,也可以点击下方的代码表达式,调到相应的程序代码处,来查看
XHR Breakpoints:
在XHR Breakpoints处,点击右侧的+号,可以添加请求的URL,一旦 XHR 调用触发时就会在 request.send() 的地方中断
DOM Breakpoints::
可以给你的DOM元素设置断点,有时候真的需要监听和查看某个元素的变化情况,赋值情况,但是我们并是不太关心哪一段代码对它做的修改,只想看看它的变化情况,那么可以给它来个监听事件,
当要给DOM添加断点的时候,会出现选择项分别是如下三种修改1.子节点修改2.自身属性修改3.自身节点被删除。选中之后,Sources Panel 中右侧的 DOM Breakpoints 列表中就会出现该 DOM 断点。一旦执行到要对该 DOM 做相应修改时,代码就会在那里停下来
Event listener Breakpoints:
最后Event Listener 列表,这里列出了各种可能的事件类型。勾选对应的事件类型,当触发了该类型的事件的 JavaScript 代码时就会自动中断
你了解了该如何进行谷歌浏览器的断点调试,还同时知道了一些其他小知识,更多谷歌浏览器相关知识就在chrome下载站!

搜狗浏览器的主页被篡改了怎么办
搜狗浏览器默认的主页一般都是“网页大全”,今天早上打开搜狗浏览器的时候,主页竟然变成了别的,由于已经用习惯了网页大全的主页,突然变了还有点不习惯,所以就想着得把这主页换回来呀。

Chrome与Windows系统崩溃日志分析
本文将帮助用户分析Chrome在Windows系统崩溃时生成的日志,提供分析思路和有效的解决方法,确保浏览器的稳定性。

谷歌浏览器反应慢怎么回事
谷歌浏览器反应慢怎么回事?接下来小编就给大家带来谷歌浏览器反应慢问题原因及解决办法,希望能够帮助大家解决问题。

谷歌浏览器如何增强网页浏览体验
了解谷歌浏览器增强网页浏览体验的技巧,帮助您提升使用感受,享受更加流畅的浏览体验。

Chrome与火狐浏览器的隐私保护哪个更强
至今仍然有许多用户不太了解Chrome与火狐浏览器的隐私保护哪个更强?于是,本篇教程将为大家介绍一下两者的区别。

谷歌浏览器如何自定义拼写检查
谷歌浏览器如何自定义拼写检查?本篇文章就给大家带来谷歌浏览器自定义拼写检查方法步骤,感兴趣的朋友千万不要错过了。

谷歌浏览器怎么上传视频
谷歌浏览器怎么上传视频?下面我就给大家带来谷歌浏览器上传视频详细教程一览,还不清楚的朋友可以看看下面详细的教程。

在 Chrome 中怎么撤销删除下载
每当您使用 Google Chrome 网络浏览器下载文件时,它都会自动添加到下载历史记录中,您可以通过在地址栏中加载 chrome: downloads 来访问它。它还会保存到您选择的本地存储位置,前提是在此之前它没有被标记为恶意。

如何在安卓手机上安装Chrome浏览器?
谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

如何在centos上安装chrome浏览器?
centos安装谷歌chrome浏览器的步骤是怎样的?centos是Linux发行版之一,centos系统默认自带Firefox。

如何在chrome 中从网页中过滤和下载多个文件?
在成为忠实的 Firefox用户多年后,我终于和我的许多 PCPC 同事一样切换到了河的同一边,并跳到了谷歌浏览器。尽管按照您的大多数标准来晚了,但我很快就赶上了。

谷歌浏览器标签页搜索功能怎么启用
谷歌浏览器标签页搜索功能怎么启用?接下来小编就给大家带来谷歌浏览器使用标签页搜索功能方法步骤,有需要的朋友赶紧来看看了解一下吧。

将密码导入 Chrome 的 4 种简单方法!
您刚刚切换到谷歌浏览器吗?如果是这样,您要做的第一件事就是将现有密码导入 Chrome。Google Chrome 实际上允许您从保存的 CSV 密码文件或计算机上安装的其他浏览器导入密码。无论哪种方式,将密码导入 Chrome 都很容易。

如何关闭Chrome通知?
有时候,浏览器通知可能会有所帮助。它们也可能是一种令人沮丧的强加。谷歌Chrome有一个通知系统,可以让你随时在线接收来自网站的推送通知。即使你不在那个网站上。与标准web通知不同,您不必在浏览器中打开网站就可以接收它们。与应用程序通知不同,你不必打开应用程序就能收到通知。只要你在线,你就会收到通知。

Edge浏览器上播放YouTube视频遭遇浏览器崩溃
【浏览器评测】最近一段时间,当用户将Edge浏览器升级至90版本之后,似乎开始遭遇浏览器频繁崩溃的问题。如果你也面临这样的问题,那你并不是个例。

如何禁用谷歌浏览器中的JavaScript?
这篇文章解释了如何在Google Chrome网络浏览器中禁用JavaScript,如果你想阻止你访问的页面上的广告,修复技术问题,或者如果你有安全问题。

如何在谷歌浏览器中放大和缩小页面
谷歌浏览器支持原生缩放功能,用户可以通过该功能更改网页内容(如文本)和媒体元素(如图像)的大小。Chrome 浏览器中的页面缩放选项对所有用户都非常有用。他们使用此功能来增加和减小单个元素的大小。

如何在 Google Chrome 中恢复中断的下载?
对 Chrome 中的下载中断感到沮丧?了解如何在 Google Chrome 中成功恢复失败的下载。





