如何通过Chrome浏览器查看网页的DOM结构
在现代网页开发中,理解和掌握HTML文档对象模型(DOM)是至关重要的。DOM表示网页的层次结构,使开发者能够通过编程访问和修改页面的各个部分。Chrome浏览器提供了强大的开发者工具,可以帮助我们直观地查看和操作网页的DOM结构。本文将详细介绍如何使用Chrome浏览器来查看网页的DOM结构。

一、步骤详解
1.打开Chrome浏览器开发者工具
-快捷键方式:按`F12`键或`Ctrl+Shift+I`(Windows)/`Cmd+Opt+I`(Mac)。
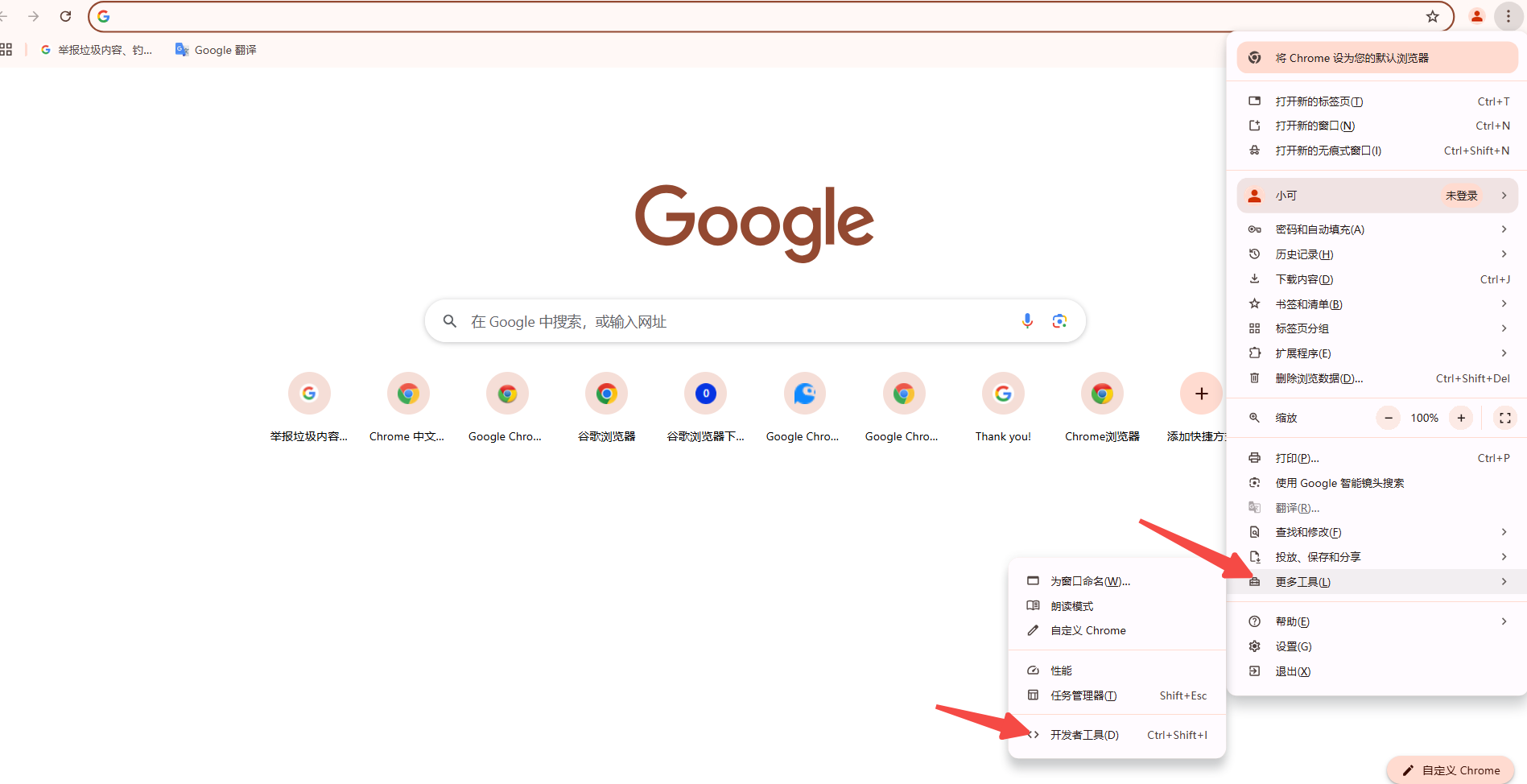
-菜单方式:点击浏览器右上角的三个点,选择“更多工具”-“开发者工具”。

2.查看DOM结构
2.1使用Elements面板
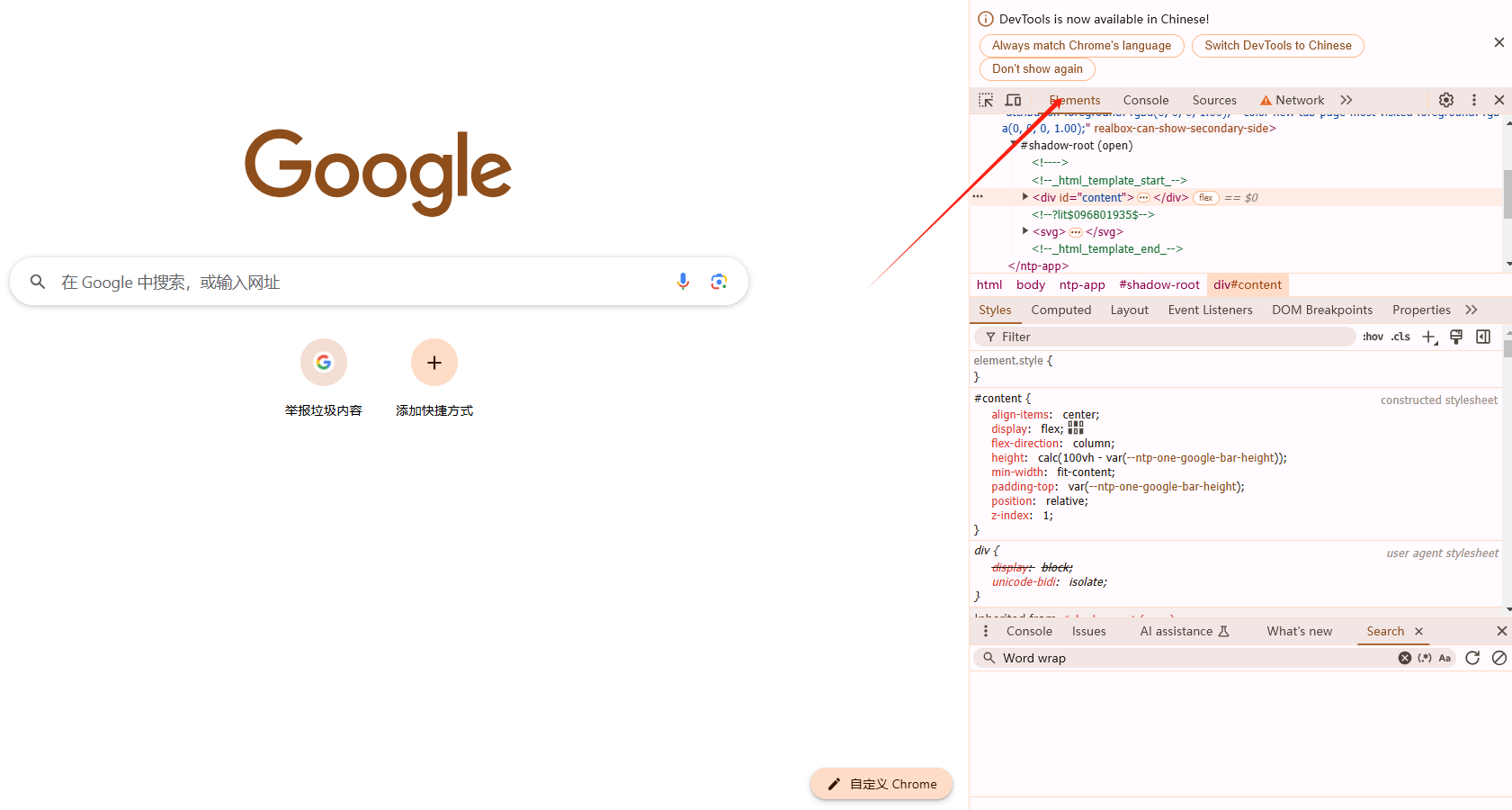
-进入Elements面板:打开开发者工具后,点击顶部的“Elements”标签,进入元素面板。

-查看DOM树:Elements面板会显示当前网页的完整DOM树状结构。每个节点代表一个HTML元素,父节点包含子节点。
-实时编辑:你可以右键点击某个DOM节点,选择“Edit as HTML”,直接在开发者工具中修改HTML代码,并实时查看效果。
2.2搜索特定DOM节点
-使用Ctrl+F进行搜索:按`Ctrl+F`(Windows)或`Cmd+F`(Mac),在弹出的搜索框中输入CSS选择器、XPath或者字符串内容,快速定位到特定的DOM节点。
-高亮显示:搜索结果会在DOM树中高亮显示,便于识别和分析。
2.3浏览和导航DOM树
-键盘浏览:使用上下箭头键在DOM树中移动,左右箭头键展开或折叠节点。
-鼠标浏览:单击节点旁边的箭头展开或折叠节点,双击节点名称可以快速选中节点。
-面包屑路径:在Elements面板底部有面包屑路径指示当前节点的位置,方便你了解节点在DOM树中的层级关系。
3.高级功能
3.1设置DOM断点
-监控DOM变化:右键点击某个DOM节点,选择“Break on...”-“Subtree modifications”,当该节点的子树发生变化时,代码执行将暂停,便于调试复杂的JavaScript应用。
-属性修改断点:类似地,可以为属性修改或节点删除设置断点,帮助你追踪DOM的变化来源。
3.2查看和编辑内联样式
-查看样式:在Elements面板中,可以展开某个元素的“Styles”区域,查看其内联样式和计算后的样式。
-实时编辑:双击样式属性值,即可进行编辑,并即时预览效果。
二、总结
通过Chrome浏览器的开发者工具,我们可以方便地查看、搜索和编辑网页的DOM结构。这些功能对于前端开发者来说极为重要,不仅能够帮助调试和优化网页,还能提高开发效率。希望这篇教程能帮助你更好地理解和使用Chrome的开发者工具,提升你的网页开发技能。

谷歌浏览器app如何设置字体大小
谷歌浏览器app如何设置字体大小?接下来小编就给大家带来谷歌浏览器app调整字体大小技巧方法,有需要的朋友赶紧来看看吧。

谷歌蜜蜂信息素路径优化消防应急通道
谷歌蜜蜂信息素路径优化技术为消防应急通道提供智能化解决方案,通过模拟蜜蜂行为的路径优化算法,提高城市应急响应效率。这一创新技术能够加速紧急救援流程,减少灾害损失,推动智慧城市建设和应急管理体系的高效运作。

如何通过Chrome浏览器减少字体加载时的延迟
详细探讨在Chrome浏览器中,运用Web字体优化技术、合理设置字体加载优先级等方法,有效减少字体加载时的延迟,从而加快页面响应速度,提升用户体验。

手机google浏览器下载及多账户切换方法
手机google浏览器下载及多账户切换操作技巧,帮助用户轻松管理多个账号,实现无缝切换和数据同步,提高使用效率。

Chrome浏览器下载完成后浏览器工具栏自定义操作教程
Chrome浏览器提供工具栏自定义操作教程,用户可以根据个人习惯调整布局,增加快捷按钮,实现操作效率提升和界面使用体验优化。

使用Chrome浏览器解决浏览历史显示错误
解决Chrome浏览器浏览历史显示错误的问题,确保历史记录准确显示,优化浏览体验。

win8系统更新谷歌浏览器提示错误代码0X00000000怎么解决?
现在的浏览器种类繁多,Chrome浏览器已经成为最受欢迎的浏览器之一。win8系统的用户下载Chrome浏览器后每隔一段时间就要更新一次。

微软如何试图阻止你下载谷歌浏览器?
微软正在使用一些阴暗的策略来宣传其 Microsoft Edge 浏览器并阻止人们下载 Chrome。

Chrome浏览器的安全性如何提升
Chrome浏览器的安全性如何提升?接下来小编给大家整理了Chrome浏览器提升安全性步骤一览,希望能够帮助大家解决问题。

谷歌网络浏览器安装不了怎么办?
谷歌浏览器安装不了怎么办?虽然现在市面上的浏览器越来越多,但是还是有很多朋友更喜欢用谷歌Chrome。这个浏览器确实很好用,但是最近有很多朋友反映自己的电脑装不了谷歌Chrome。那么这个时候我们该怎么办呢?不清楚的朋友来们一起来看看如何操作吧!

如何使用360软件管家一键升级谷歌浏览器?
Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,特别是程序员。追求的是全方位的快速体验。

Google Chrome for mac安装教程及功能介绍!
谷歌Chrome是谷歌开发的一款简单高效的网络浏览工具。谷歌Chrome浏览器可以帮助你快速安全的搜索到你需要的内容,功能非常强大。

谷歌浏览器油猴插件的下载安装使用<谷歌油猴下载方法>
谷歌浏览器的油猴插,你肯定是久闻大名,但你知道该如何下载吗?快来和小编一起了解油猴插件吧!

如何在谷歌浏览器中配置家长控制
本文概述了如何在 Chrome 上管理家长控制。您只能在 Android 设备或 Chromebook 上的 Google Chrome 中限制网站或权限。

谷歌浏览器的五大隐藏技能_谷歌技巧教学
谷歌浏览器的隐藏功能你了解吗,想让你的谷歌浏览器变得更好用吗?快来和小编一起了解谷歌浏览器好用的隐藏功能

使用Chrome书签的11个秘密!
Chrome书签可以让你轻松标记出你想重新访问的页面。但是,部分是因为给一个页面添加书签太容易了,书签可能会有点失控。有时很难找到你想要的书签。即使你已经掌握了基本知识,还有很多大多数人不知道的书签功能。

谷歌浏览器清理有害软件时禁止发送报告教程分享
默认情况下,google浏览器会自动查找用户电脑上的恶意软件,查找出恶意软件之后除了会清除该软件外,还会向Google发送报告。有一些用户担心隐私安全想要关闭该选项,该如何操作呢?下面一起来看看具体的操作方法吧!希望能对大家有所帮助!

Edge浏览器上播放YouTube视频遭遇浏览器崩溃
【浏览器评测】最近一段时间,当用户将Edge浏览器升级至90版本之后,似乎开始遭遇浏览器频繁崩溃的问题。如果你也面临这样的问题,那你并不是个例。





