如何在Chrome浏览器中配置和管理Web访问控制(CORS)
跨源资源共享(CORS,Cross-Origin Resource Sharing)是一种安全机制,它使用附加的HTTP头来告诉浏览器允许哪些外部域请求当前资源。作为Chrome教程编写专家,我将详细讲解如何在Chrome浏览器中配置和管理CORS,以确保你能充分利用这一功能来构建高效、安全的Web应用。

一、什么是CORS
跨源资源共享(CORS)是一种协议,它允许在不同域名之间进行资源共享。由于同源策略的限制,浏览器默认阻止来自不同源的请求。通过配置CORS,你可以选择性地放松这些限制,从而实现跨域的资源共享。
二、为什么需要CORS
在现代Web开发中,前后端分离是常见的架构设计。前端和后端可能运行在不同的域名或端口上,这时就需要通过CORS来允许前端访问后端的API。此外,CORS还可以用于防止CSRF(跨站请求伪造)攻击,提高Web应用的安全性。
三、如何配置CORS
1.服务器端设置CORS
配置CORS需要在服务器端设置相应的HTTP头信息。以下是一些常用的Web框架和服务器的配置方法:
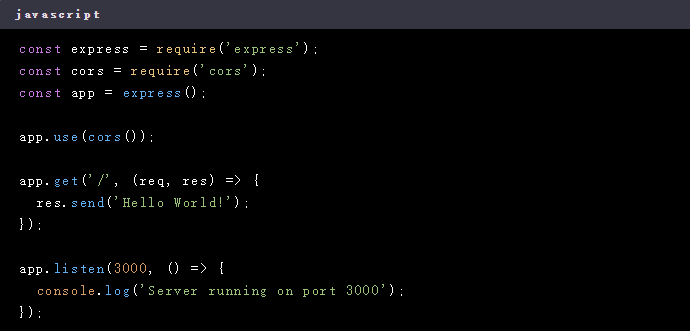
-Node.js(Express):

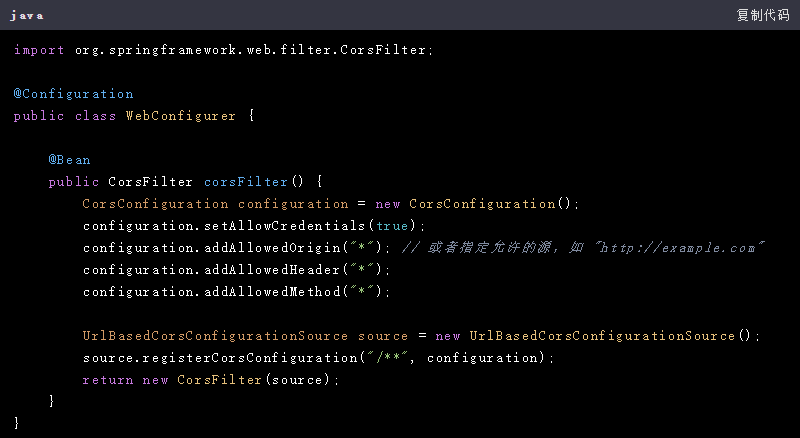
-Java(Spring):

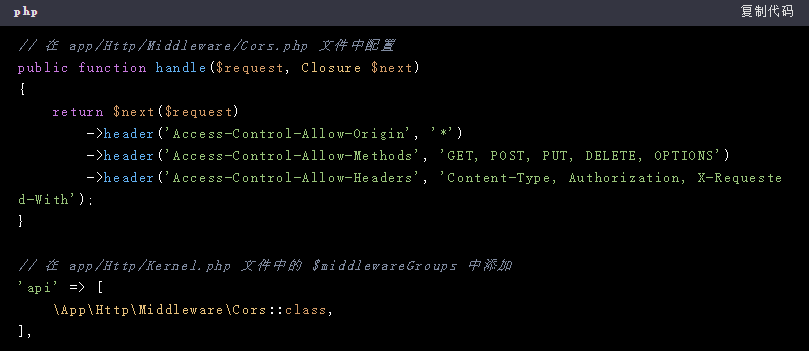
-PHP(Laravel):

2.客户端处理CORS
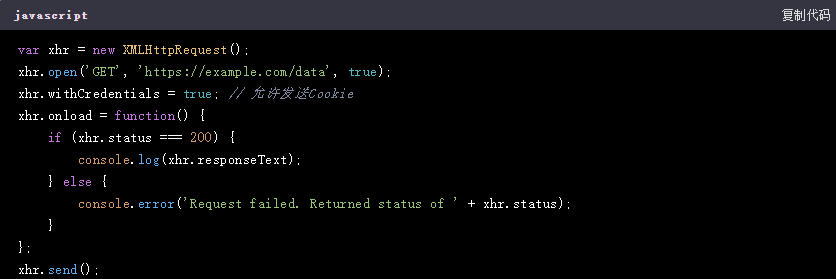
在客户端,你可以通过设置`XMLHttpRequest`对象的`withCredentials`属性来允许发送凭证(如Cookie)。例如:

四、调试CORS问题
当CORS配置不正确时,可能会导致请求失败。此时,你可以使用Chrome浏览器的开发者工具来调试问题:
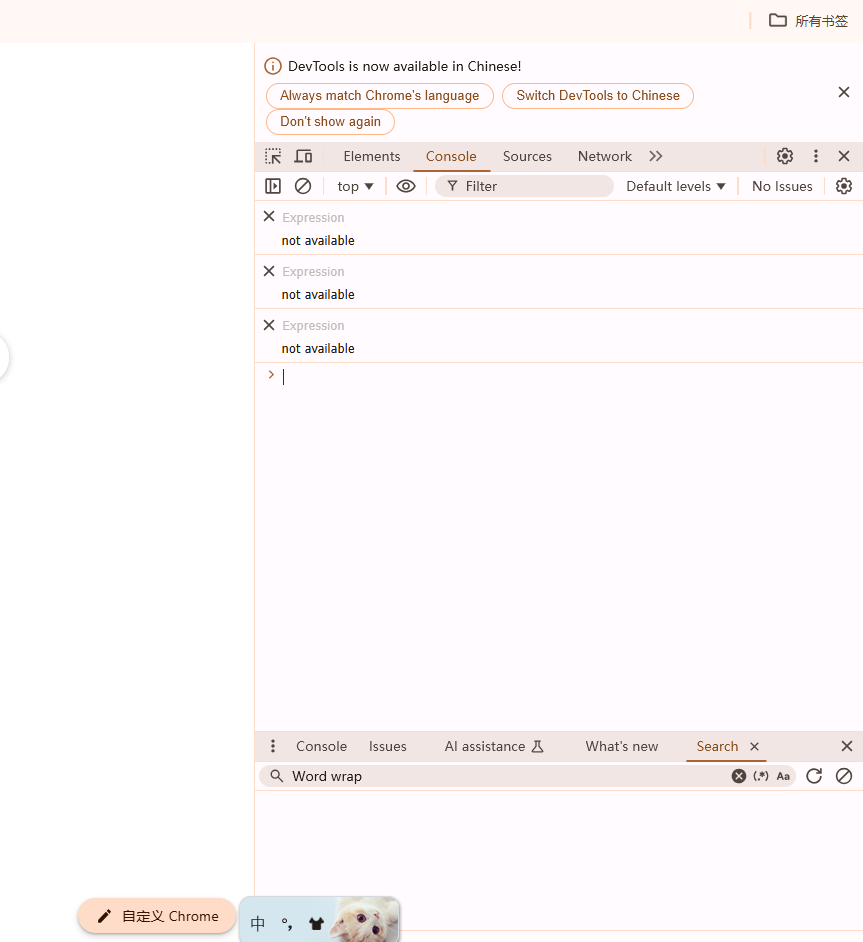
1.查看控制台错误信息:打开Chrome开发者工具(F12),切换到“Console”标签,查看是否有任何与CORS相关的错误信息。

2.检查网络请求:切换到“network”标签,查看请求的头部信息,特别是`Access-Control-Allow-Origin`等与CORS相关的头部字段。
3.使用预检请求:对于非简单请求(如PUT、DELETE),浏览器会先发送一个预检请求(OPTIONS),确保服务器正确响应这些预检请求。
五、总结
配置和管理CORS是Web开发中不可或缺的一部分。通过正确设置CORS,你可以实现跨域资源共享,同时保证Web应用的安全性。希望本教程能帮助你更好地理解和使用Chrome浏览器中的CORS功能。

Google Chrome浏览器下载及浏览器多设备同步技巧
分享Google Chrome浏览器下载及多设备同步技巧,实现多端数据无缝连接,提升使用便捷性和效率。

如何通过Chrome浏览器优化网站的背景资源
提供多种方法,帮助用户通过Chrome浏览器优化网站的背景资源,提升网页性能。

下载谷歌浏览器时出现“连接被拒绝”的解决方案
本文讲解下载谷歌浏览器时出现连接被拒绝的常见原因及解决方法,保障网络畅通,顺利完成下载。

google浏览器快速浏览功能介绍
Google浏览器的快速浏览功能可以显著提升网页加载和浏览效率。本文介绍了如何利用这些功能优化浏览体验,减少加载时间,提升整体浏览速度。

谷歌浏览器怎么设置极速模式
谷歌浏览器怎么设置极速模式?接下来小编就给大家带来谷歌浏览器设置极速模式步骤详解,大家千万不要错过了。

如何在Chrome浏览器中减少页面的请求次数
在Chrome浏览器中减少页面的请求次数,提升网页加载效率,减少延迟,提高响应速度。

谷歌浏览器下载限速怎么办-谷歌浏览器如何解除限速?
在这个浏览器错综复杂的年代,Google Chrome是我们在生活中经常用到的一个软件,但是下载的时候,很多用户总觉得速度太慢。

为什么谷歌浏览器下载不了应用?<解决方法>
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

Chrome下载慢如龟速,如何提升chrome下载速度?
说到心目中的“最爱”浏览器,小编认为Chrome无疑是大家的“最爱”!说到这,很多人会因为这三点而对Chrome竖起大拇指。

谷歌浏览器的“任务管理器”在哪里
谷歌浏览器的“任务管理器”在哪里?还不了解如何开启的小伙伴可以看看下面的位置说明【图文】。帮你更好使用谷歌浏览器。

如何下载企业版谷歌浏览器
如何下载企业版谷歌浏览器?Google Chrome,又称Google浏览器,是个由Google(谷歌)公司开发的网页浏览器。

Edge浏览器怎么同步谷歌浏览器下载
Edge浏览器怎么同步谷歌浏览器下载?在浏览器之间切换从来都不是什么大事,但这也取决于你使用的功能。比如用扩展程序定制Google Chrome等浏览器,将打开的标签同步到我们的移动设备等等。

谷歌浏览器油猴插件的下载安装使用<谷歌油猴下载方法>
谷歌浏览器的油猴插,你肯定是久闻大名,但你知道该如何下载吗?快来和小编一起了解油猴插件吧!

如何为新标签页自定义启用 Chrome 颜色菜单?
在 77 版中,Chrome 做了了许多改进,并提供了一些令人惊叹的功能。其中之一允许您使用特殊的颜色选择器和许多预设来改变浏览器的配色方案。虽然默认情况下没有启用它,但您可以使用标志来激活它。

如何在 Chrome 中调整标签的音量?
Chrome 有一些用于控制标签的漂亮功能。它错过的一项功能是调整单个标签的音量。

如何将自定义过滤器添加到 Chrome 广告拦截扩展 µBlock?
几个月前,我在 Ghacks 上查看了Chrome 扩展程序Block ,我非常喜欢它,因为它提供了与其他扩展程序相同级别的广告和干扰拦截,但占用空间更小。

如何在台式电脑上的 Chrome 中解锁表情符号库?
到目前为止,还没有一种简单的方法可以在台式机上输入表情符号。但是谷歌浏览器中的一个新工具旨在让输入表情符号更容易一些。

Edge浏览器上播放YouTube视频遭遇浏览器崩溃
【浏览器评测】最近一段时间,当用户将Edge浏览器升级至90版本之后,似乎开始遭遇浏览器频繁崩溃的问题。如果你也面临这样的问题,那你并不是个例。





