如何通过Chrome浏览器分析页面加载的网络请求
要通过Chrome浏览器分析页面加载的网络请求,您可以使用内置的开发者工具。以下是详细的步骤和指南:

一、打开开发者工具
首先,您需要打开Chrome浏览器的开发者工具。有几种方法可以做到这一点:
-快捷键:在Windows或Linux上按`Ctrl+Shift+I`或`F12`,在Mac上按`Cmd+Option+I`。
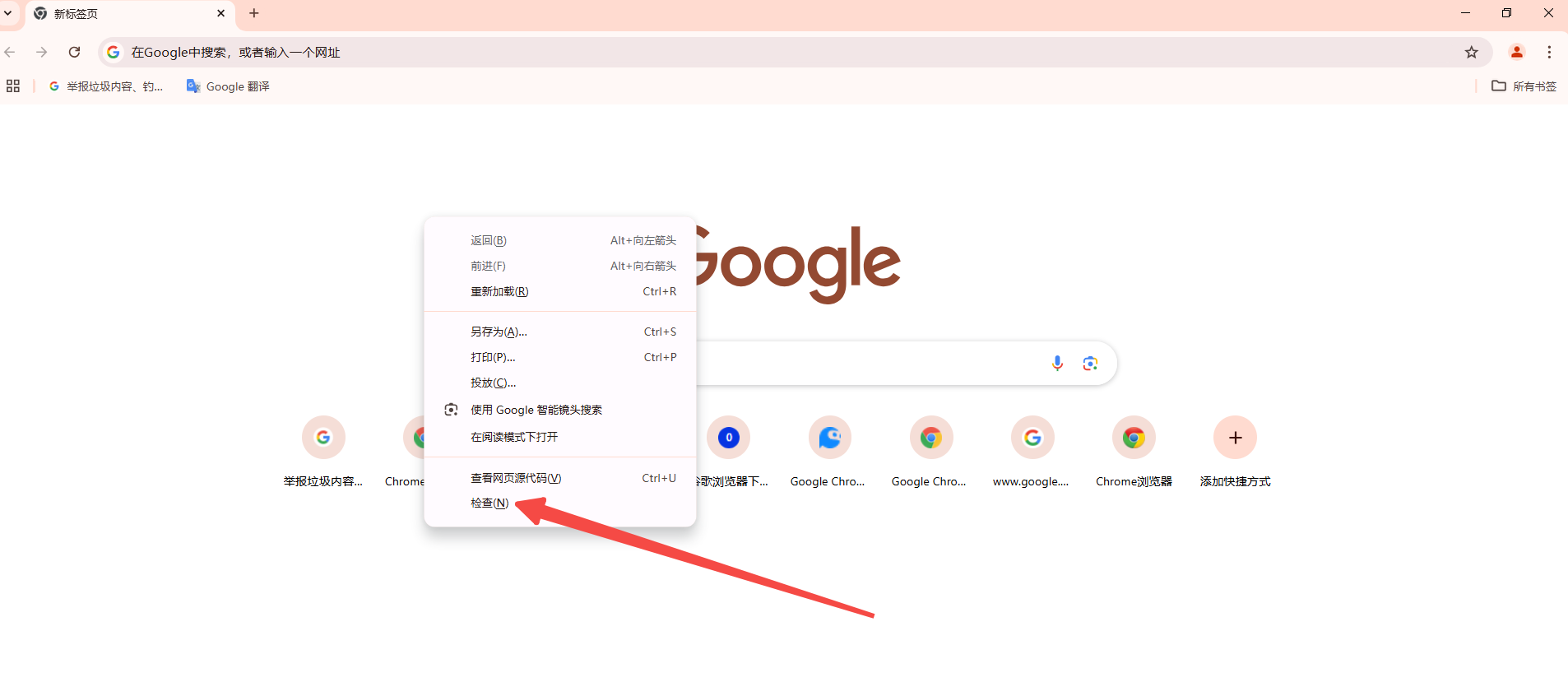
-右键菜单:在网页上点击右键,然后选择“检查”或“Inspect”。

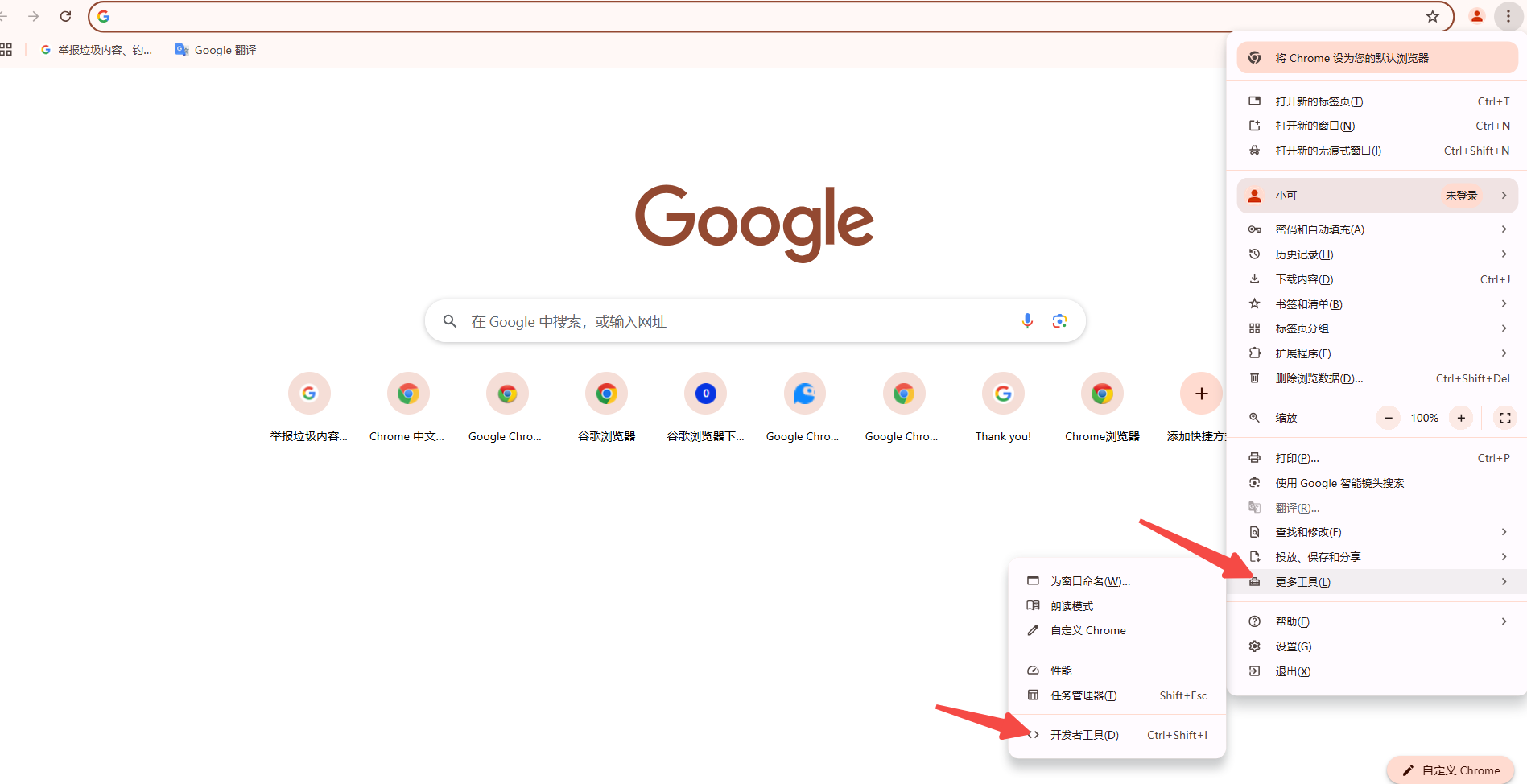
-菜单选项:点击浏览器右上角的三点菜单图标,然后选择“更多工具”-“开发者工具”。

二、导航到“网络(Network)”面板
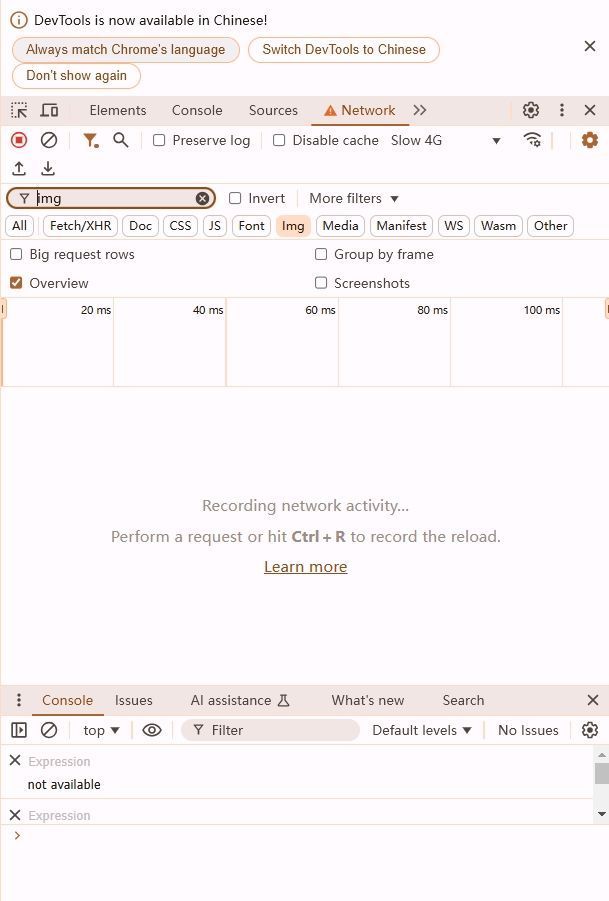
打开开发者工具后,默认情况下会显示“Elements”面板。点击顶部的“network”标签来切换到网络面板。

三、刷新页面以捕获网络请求
为了捕获页面加载时的所有网络请求,您需要在网络面板打开的情况下刷新页面。可以通过以下方式之一来刷新页面:
-F5键:按下键盘上的F5键。
-刷新按钮:点击浏览器地址栏右侧的刷新按钮。
-右键菜单:在开发者工具中的任意位置点击右键,然后选择“重新加载”或“Reload”。
四、分析网络请求
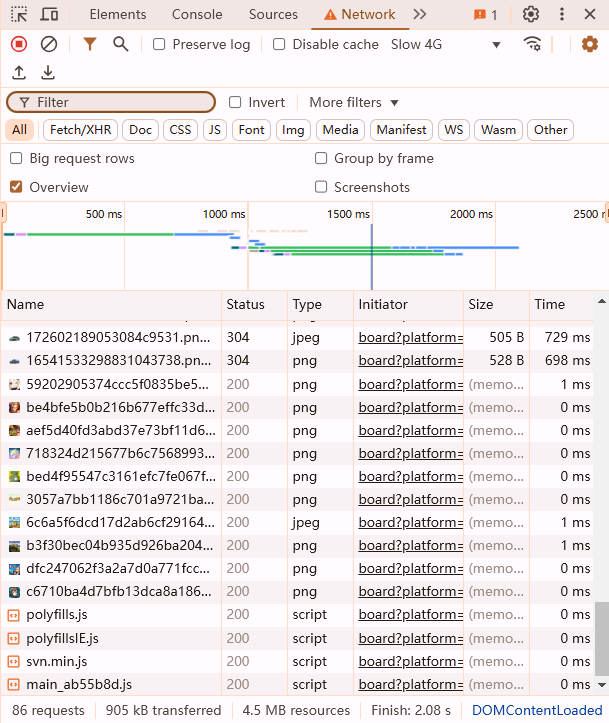
一旦页面开始加载,网络面板将显示所有发出的网络请求。以下是一些关键点和功能:

-请求列表:左侧面板显示所有捕获的网络请求,包括文件、脚本、样式表等。每个请求都会显示其URL、状态码、类型、大小等信息。
-筛选器:您可以使用顶部的过滤器来缩小请求范围,例如按类型(如JS、CSS、Image等)、域、状态码等进行筛选。
-详细信息:点击任何一个请求,右侧面板将显示该请求的详细信息,包括头部信息、响应数据、时间轴等。这对于调试和优化非常有用。
五、高级功能
Chrome开发者工具还提供了一些高级功能来进一步分析网络请求:
-断点:您可以在XHR/Fetch请求上设置断点,以便在请求发出时暂停代码执行,从而进行更深入的调试。
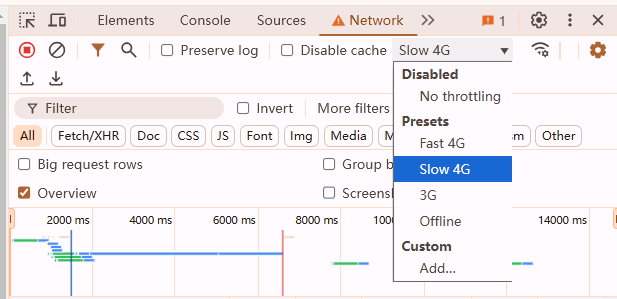
-模拟慢速网络:在网络面板的右上角,有一个下拉菜单允许您模拟不同的网络速度(如离线、慢速3G、快速3G等),这对于测试页面在不同网络条件下的表现非常有用。

-复制请求:您可以右键点击任何请求并选择“Copy”-“Copy request as cURL”,这将复制该请求的cURL命令,便于在命令行中使用。
通过这些步骤和功能,您可以轻松地分析和调试Chrome浏览器中的网络请求。希望这个教程对您有所帮助!

Google Chrome浏览器密码保护功能体验
体验Chrome最新密码保护功能,剖析其多重安全机制带来的账号信息防护优势。

Chrome浏览器为什么无法下载文件
本文将给大家解答一下Chrome浏览器为什么无法下载文件,如果你想知道具体的原因,可以来看看本文的详细介绍。

谷歌浏览器标签页搜索功能在哪开启
详细介绍谷歌浏览器标签页搜索功能的位置和开启方法,帮助用户高效管理大量标签页,快速定位所需页面,提升浏览效率。

在Google Chrome中启用图像优化功能提升网页性能
探索在Google Chrome中启用图像优化功能的方法,包括压缩、格式转换等,以提升网页性能。

Windows系统谷歌Chrome浏览器安装实用步骤
Windows系统谷歌Chrome浏览器安装步骤实用详尽,帮助用户快速掌握安装流程,提高使用效率。

Chrome浏览器无痕模式第三方Cookie临时授权管理教程
学习如何在Chrome浏览器无痕模式下管理第三方Cookie的临时授权,更好地保护个人隐私。

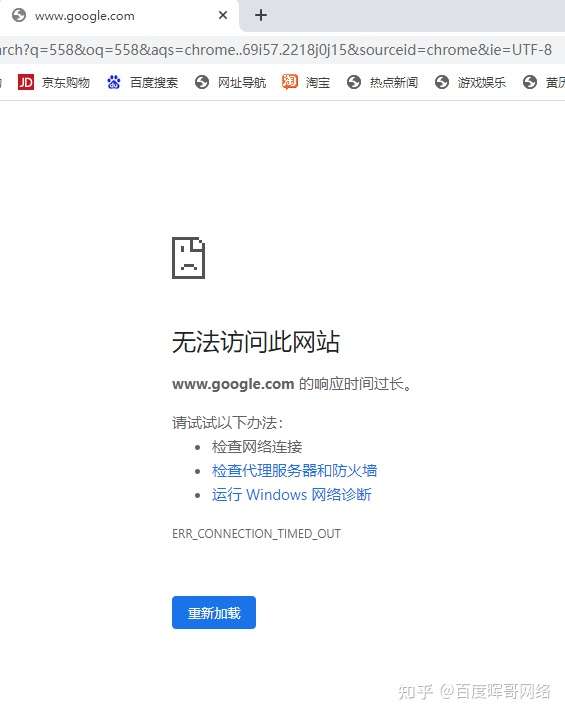
下载谷歌浏览器时无法访问网页怎么办?
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器下载谷歌浏览器时无法访问网页是怎么回事呢?来了解谷歌浏览器下载谷歌浏览器时无法访问网页的解决方法,大家可以学习一下。

如何在 Windows 8 上安装 Chrome?
在 Windows 8 上安装 Chrome 并不像您想象的那么简单。让我们来看看您在尝试安装它时可能遇到的一些选择和问题

如何安装win xp版谷歌浏览器
如何安装win xp版谷歌浏览器?虽然电脑中会自带浏览器,但很多用户都习惯使用自己熟悉的第三方浏览器。

如何在 Google Chrome 中下载安装证书?<安装方法>
Google下载安装证书的方法:在访问网站的时候,为了访问的安全性,我们需要安装证书,Chrome浏览器也是一样。

谷歌浏览器不提示保存密码了怎么办
谷歌浏览器的自动保存密码功能非常方便,这样大家就不用担心忘记密码或者是找不到密码在哪里。

XP版谷歌浏览器怎么下载?<下载安装技巧教程>
Google Chrome是由Google开发的一款设计简单、高效的Web浏览工具。Google Chrome浏览器可以帮助你快速、安全地搜索到自己需要的内容。

IE浏览器兼容模式在哪里
IE浏览器出现的频率降低了,并不等于这就不用了,有时候还是得用的,特别是测试一些东西的时候,IE浏览器的测试数据还是很重要的。今天呢,就给大家分享一个IE浏览器小妙招,告诉你IE浏览器兼容模式怎么设置,在哪里。

如何在 Chrome上恢复标签页:恢复您的上一个会话和页面
Chrome 已成为世界上最受欢迎的网络浏览器,其性能和功能优于其竞争对手。但是这种流行度的上升导致许多人在丢失或关闭 chrome 标签的情况下丢失重要的网页、研究和会话。

如何在win10系统安装谷歌浏览器插件?<安装方法>
google浏览器一直深受广大用户的喜爱,但有些用户升级到win10系统之后,不知道要怎么安装本地插件。下面就一起来看看Google浏览器插件安装的具体操作步骤吧,方法很简单,希望能够帮助到大家。

谷歌浏览器如何阻止网站请求通知权限
谷歌浏览器如何阻止网站请求通知权限?如果小伙伴们不知道要怎么解决可以看看这篇图文教程详解,帮你解除被网站通知打扰的烦恼。

如何在 Google Chrome 中恢复中断的下载?
对 Chrome 中的下载中断感到沮丧?了解如何在 Google Chrome 中成功恢复失败的下载。

如何使用谷歌浏览器剪贴板与Android共享?
剪贴板共享于铬在桌面和机器人是一个测试功能,也称为标志或实验功能。它需要几个步骤来启用,你必须在你想要共享剪贴板的每一个设备上这样做,但是然后你可以通过几次点击或轻拍来复制和粘贴。以下是如何启用和使用Chrome剪贴板共享。





