Chrome浏览器如何调试页面的字体加载问题
Chrome浏览器作为一款广泛使用的网页浏览器,其稳定性和兼容性得到了广大用户的认可。然而,在使用过程中,有时可能会遇到页面字体加载异常的问题,这不仅影响了用户的浏览体验,还可能对网页的美观性和可读性造成影响。本文将详细解析Chrome浏览器在调试页面字体加载问题时的方法与步骤,帮助用户有效解决此类问题。

一、背景介绍
1.字体加载问题的影响
字体是网页设计中不可或缺的元素,它直接影响着用户的视觉感受和阅读体验。当字体加载出现问题时,网页可能出现以下症状:
-字体显示错误:网页使用了未正确加载的字体,导致显示效果与预期不符。
-字体模糊或不清晰:由于字体文件缺失或损坏,浏览器无法正常渲染字体,使得文字看起来模糊不清。
-字体加载缓慢:字体文件过大或服务器响应速度慢,导致字体加载时间过长,影响用户体验。
2.常见原因分析
页面字体加载问题可能由多种因素引起,包括但不限于:
-网络问题:网络延迟或中断会导致字体文件无法及时下载。
-字体文件丢失:网页引用的字体文件路径不正确或文件本身不存在。
-缓存问题:浏览器缓存中的旧字体文件未及时更新,导致新字体无法加载。
-浏览器兼容性问题:不同浏览器对字体的支持可能存在差异,某些字体在某些浏览器上可能无法正常显示。
3.调试工具概述
Chrome浏览器提供了强大的开发者工具(DevTools),其中包含了用于调试网络请求、检查元素样式和审查控制台输出等功能。通过这些工具,我们可以深入分析字体加载的过程,找出问题的根源。
二、准备工作
1.打开Chrome浏览器
确保你的计算机上安装了最新版本的Chrome浏览器。你可以通过访问Chrome官方网站或使用浏览器内的更新功能来获取最新版本。
2.访问需要调试的网页
在Chrome浏览器中输入你想要调试的网页URL,并按下回车键加载该页面。如果页面尚未打开,请等待页面完全加载后再进行后续操作。
3.打开开发者工具
Chrome浏览器提供了多种方式打开开发者工具,你可以根据自己的习惯选择其中一种:
-使用快捷键:直接按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)组合键,快速打开开发者工具。
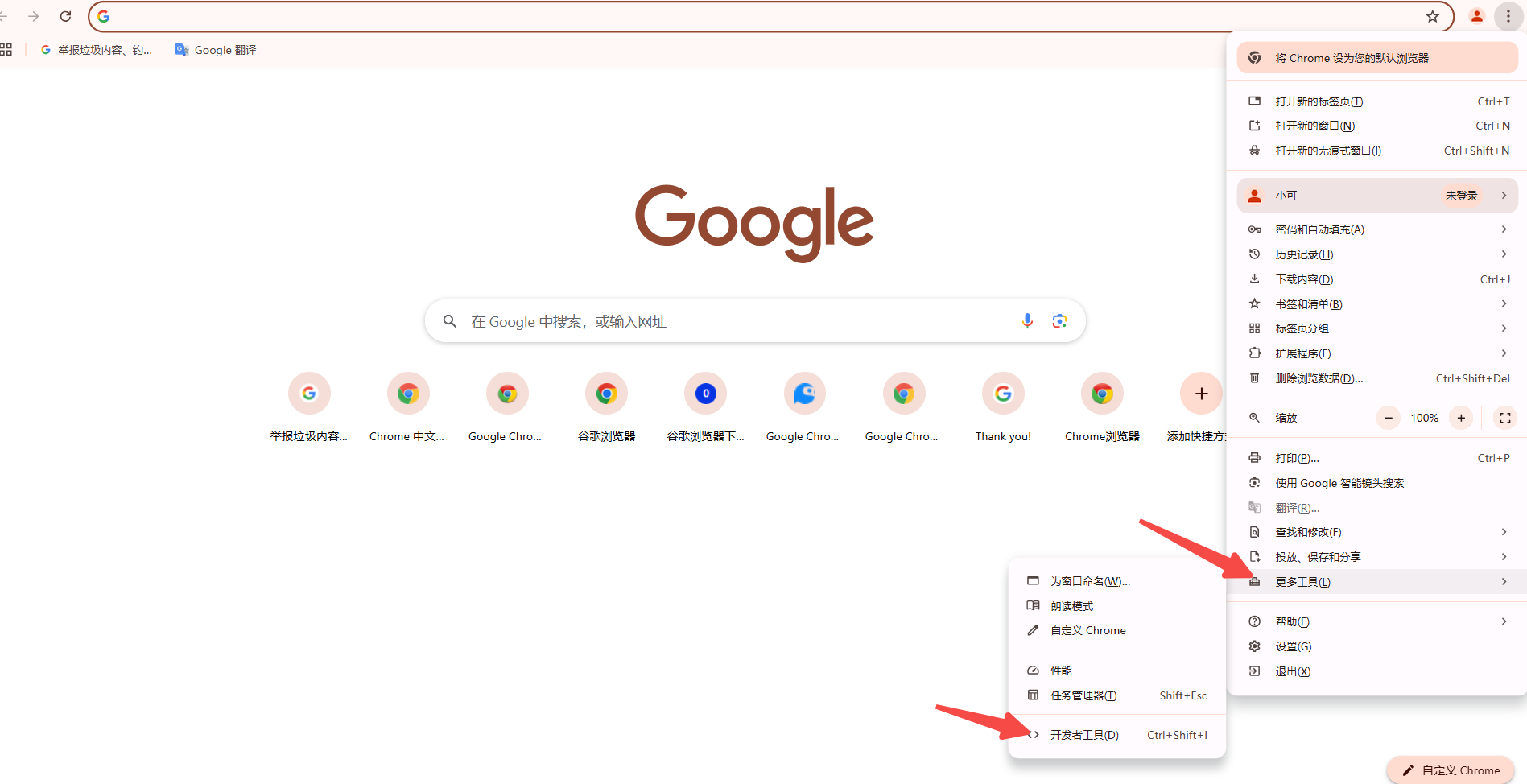
-通过菜单访问:点击浏览器右上角的三个垂直点菜单按钮,在下拉菜单中选择“更多工具”,然后点击“开发者工具”选项。

-右键点击页面元素:在网页上任意位置点击鼠标右键,在弹出的上下文菜单中选择“检查”或“审查元素”,即可打开开发者工具并自动定位到该元素的DOM结构。
三、检查字体加载情况
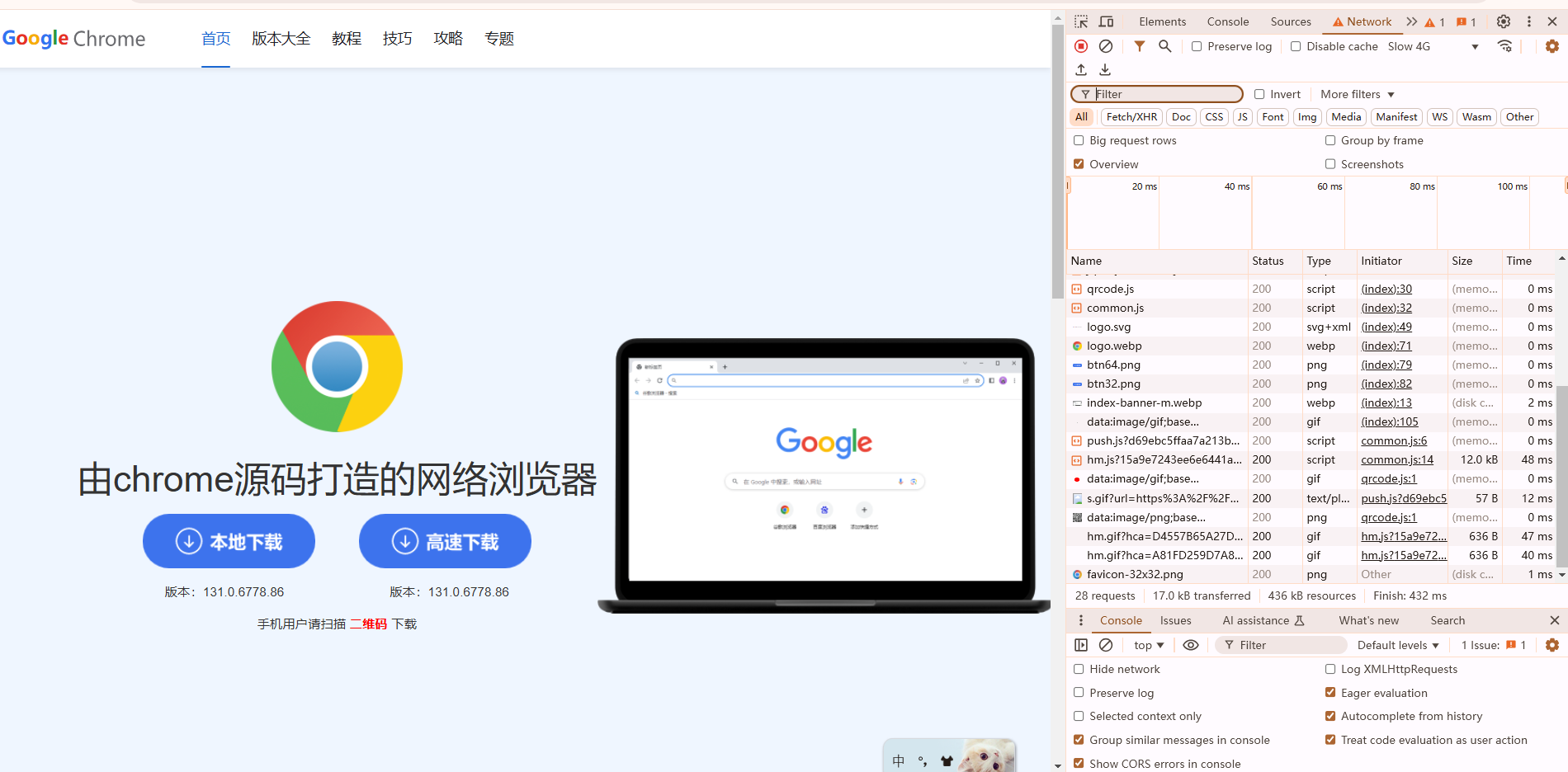
1.使用network面板监控网络请求
在开发者工具中,点击“Network”标签页,进入网络面板。这个面板允许你实时监控网页的所有网络请求,包括字体文件的加载情况。为了更精确地分析字体加载问题,你可以执行以下步骤:

-启用网络请求记录:确保网络面板处于活动状态,可以点击“Record”按钮(或按F5键)开始记录网络请求。
-重新加载网页:按下`F5`键强制刷新页面,此时网络面板会开始记录所有的网络请求,包括字体文件的加载。
-筛选字体文件:在网络面板中,使用过滤器功能(通常是一个漏斗图标),输入“font”作为关键字,以筛选出所有与字体相关的网络请求。
-分析请求细节:点击具体的字体请求,可以查看该请求的状态码、大小、类型、持续时间等详细信息。特别关注那些状态码非200(如404表示未找到)、持续时间过长或重复请求的条目,这些可能是导致字体加载问题的关键所在。
2.检查字体文件是否正确加载
即使网络请求显示字体文件已成功加载,也需要进一步确认这些文件是否被正确应用到了网页中。
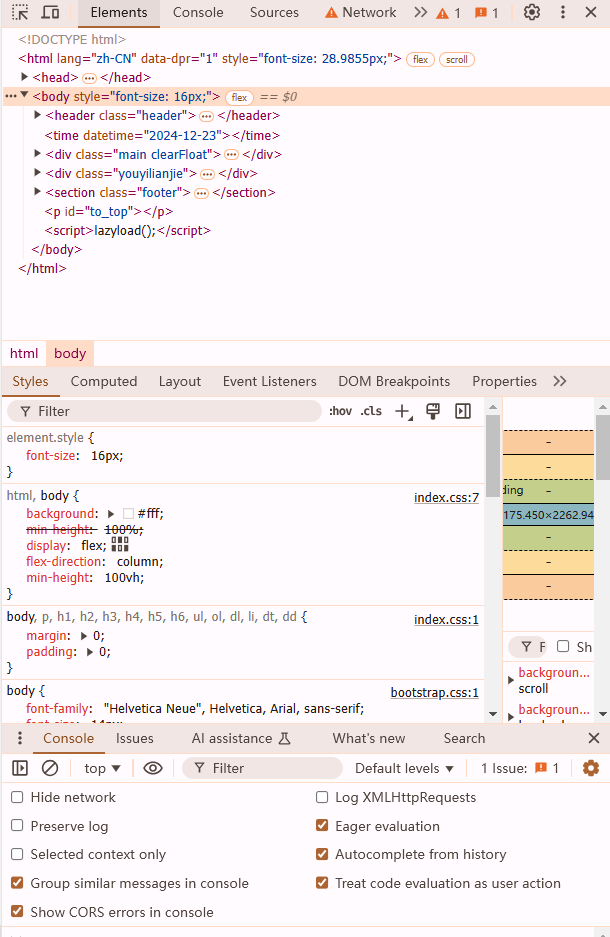
-查看元素样式:切换到“Elements”标签页,这里展示了网页的DOM结构和各个元素的CSS样式。找到使用了自定义字体的元素,检查其`font-family`属性是否指向了正确的字体文件。
-验证字体文件路径:确保`font-face`规则中的`src`属性指定的字体文件路径是正确的。如果路径有误或文件不存在,浏览器将无法加载该字体。
-检查缓存策略:有时浏览器缓存可能导致旧的字体文件未被更新。你可以在网络请求中找到对应的字体文件,右键点击并选择“Clear Browser Cache”或“Clear Cache for this Request”来清除缓存,然后重新加载页面看是否能解决问题。
四、调整字体设置
1.修改网页代码中的字体设置
如果发现网页的字体设置不合理或存在错误,你可以直接修改网页代码来进行调整。但请注意,这种方法仅适用于你拥有编辑权限的网页。
-编辑HTML文件:如果你能够访问和编辑网页的HTML源代码,可以直接在HTML文件中添加或修改<link>标签或@font-face规则来引入新的字体文件。
-使用开发者工具编辑:对于无法直接访问源代码的情况,你可以使用开发者工具的“Elements”面板进行临时修改。找到需要更改字体的元素,双击其`style`属性或在右侧的“Styles”窗格中添加新的样式规则,然后输入新的字体设置。虽然这种方法不会永久保存更改,但可以帮助你快速测试不同的字体设置对页面外观的影响。
2.使用开发者工具修改字体样式
Chrome开发者工具允许你在不修改原始源代码的情况下,实时调整网页的样式。这是一种快速而有效的调试方法。
-动态修改CSS:在“Elements”面板中,你可以找到想要修改的元素的CSS选择器,并在右侧的“Styles”窗格中直接编辑其样式规则。尝试更改`font-family`、`font-size`、`font-weight`等属性,看看是否能改善字体的显示效果。
-添加自定义样式:如果需要应用更复杂的样式规则,可以在“Elements”面板底部的“Styles”面板中添加新的样式规则。点击“Add style rule”按钮(通常是一个加号图标),然后输入新的选择器和样式声明。这些自定义样式将覆盖原有的样式规则,并立即应用于网页中。
3.强制刷新字体缓存
当你对字体文件进行了修改或替换后,可能需要强制刷新浏览器的缓存以确保新的字体文件被加载。
-使用硬刷新:按下`Ctrl+F5`(Windows/Linux)或`Cmd+Shift+R`(Mac)组合键执行硬刷新操作。这将忽略缓存并从服务器重新下载所有资源包括字体文件。
-禁用缓存:在开发者工具的“Network”面板中勾选“Disable cache”选项可以暂时禁用浏览器缓存。这样每次加载页面时都会从服务器获取最新的资源而不是使用缓存中的副本。请注意这可能会增加页面加载时间和服务器负担因此不建议长时间启用此选项。
五、使用控制台进行调试
1.查看错误信息
控制台是开发者工具中的一个重要部分它可以帮助你查看网页运行时产生的错误和警告信息。
-打开控制台:在开发者工具中点击“Console”标签页即可打开控制台面板。

-监控错误信息:重新加载网页并观察控制台中的输出信息特别是那些与字体加载相关的错误和警告消息。这些信息通常会提供有关问题的线索和解决方案的建议。
-过滤错误类型:使用控制台上方的下拉菜单可以过滤特定类型的错误信息如只显示JavaScript错误或网络错误等以便更专注于与字体加载相关的问题。
2.输出调试信息
除了查看错误信息外你还可以使用`console.log()`等方法主动输出调试信息到控制台以帮助你了解字体加载的过程和状态。
-添加调试代码:在你的JavaScript代码中添加`console.log()`语句来输出关键的变量值、函数返回值或执行流程等信息。例如你可以在字体加载函数中添加一行代码来输出当前加载的字体文件名和加载状态。
-查看输出结果:重新加载网页并观察控制台中的输出结果根据这些信息来判断字体加载是否正常以及是否存在潜在的问题。
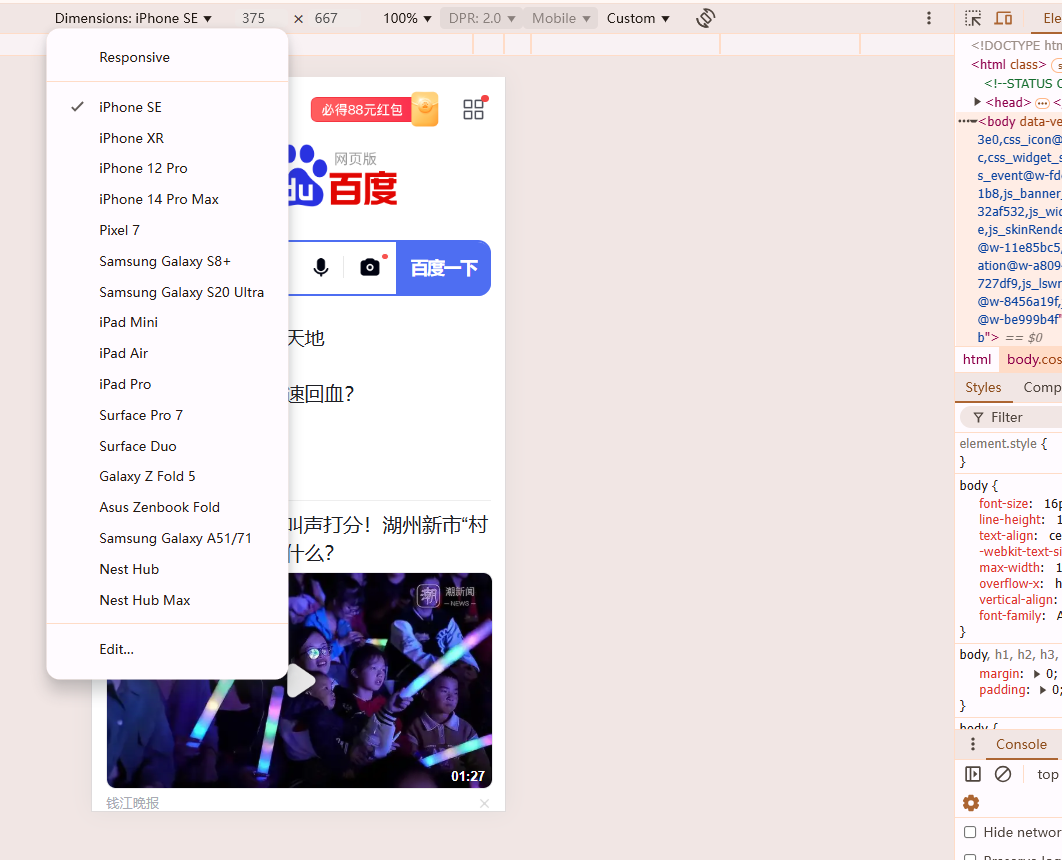
3.模拟不同设备和屏幕分辨率
为了确保你的网页在不同设备和屏幕分辨率下都能正常显示字体你可以使用开发者工具中的设备模拟功能来进行测试。
-切换设备模式:在开发者工具的顶部有一个下拉菜单允许你选择不同的设备和屏幕分辨率进行模拟。选择一个你想要测试的设备类型如iPhone X、Samsung Galaxy S10等然后观察网页的布局和字体显示效果是否有变化。

-调整视口大小:你也可以通过手动调整浏览器窗口的大小来模拟不同的屏幕分辨率和设备方向(横屏或竖屏)。这有助于你发现在特定屏幕尺寸下可能出现的字体显示问题并进行相应的调整优化。

Chrome浏览器视频播放声音同步修复操作教程
Chrome浏览器视频播放声音不同步会影响观看体验,教程提供修复操作方法,帮助用户恢复同步播放,提升体验。

Chrome浏览器页面背景全白怎么检查渲染异常
Chrome浏览器页面背景显示全白,可能为渲染模块错误或脚本异常。检查浏览器扩展及页面资源,解决显示问题。

Chrome浏览器启动慢原因排查实操教程
Chrome浏览器启动慢影响使用效率。教程提供排查原因和实操方法,帮助用户提升启动速度,实现高效浏览。

Google Chrome浏览器下载安装包完整操作流程
针对新手用户,提供Google Chrome浏览器下载安装包的详细完整操作流程,涵盖下载、校验、安装及常见问题解决,帮助用户顺利完成浏览器的安装和配置。

遨游浏览器怎么下载视频到电脑
在傲游浏览器中,可以轻松在线下载视频,无需其他下载工具。傲游浏览器下载在线视频的方法很简单,只要进行简单的设置,就可以将视频下载到指定的路径中。

手机chrome怎么下载播放视频
手机chrome怎么下载播放视频?下面就让小编给大家带来手机chrome下载视频资源操作方法,有需要的朋友不妨来看看了解一下。

如何从官网下载安装64位Google Chrome中文版?
谷歌浏览器,又称Google浏览器、Chrome浏览器,是谷歌Google推出的一款强大好用的基于Chromium内核的网页浏览器。

如何在win系统和 Mac 上安装和更新谷歌浏览器?
为防止在使用 Google Chrome 访问 Practice Fusion 时出现性能问题,我们鼓励用户将其浏览器更新至 Chrome 版本 59 0 3071 86。

如何在 Chrome 中排队下载?
如果您经常下载文件,那么整理它们会很方便。为此,您可以在 Chrome 中排队下载。排队下载可以为您节省一些时间和麻烦,尤其是当您想要下载多个文件时。

谷歌浏览器安装失败无法启动chrome安装程序怎么办?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

更新chrome后提示Adobe Flash Player因过期而遭到阻止怎么解决?
最近很多用户更新Chrome谷歌浏览器,打开网页后出现“Adobe Flash Player因过期被阻止”的错误信息。

谷歌浏览器不提示保存密码了怎么办
谷歌浏览器的自动保存密码功能非常方便,这样大家就不用担心忘记密码或者是找不到密码在哪里。

使用谷歌浏览器看视频很卡怎么办
本篇文章给大家带来Chrome看视频卡顿原因及解决方法,希望能够帮助大家解决问题。

谷歌浏览器的开发者工具有哪些功能?(功能详解)
谷歌开发者工具的功能特别多特别齐全,小编也不敢说全部都能运用自如,接下来小编就带你认识一下谷歌浏览器的开发者工具吧!

如何使用自定义滚动条在 Google Chrome 中自定义滚动条?
谷歌浏览器是最受欢迎的网络浏览器,但这并不一定意味着它是最好的。Opera 和 Vivaldi 等浏览器包含比 Google 更好的自定义设置。但是,您可以使用许多 Chrome 扩展程序来自定义浏览器。

如何修复谷歌浏览器的问题?
像大多数网络浏览器一样,谷歌浏览器偶尔会有错误,但几乎总是有简单的解决方案。谷歌和Chrome社区都提供了解决谷歌Chrome问题的指导和方法。以下是九个最常见的问题以及每个问题的解决方案。

谷歌浏览器的network分别是什么功能?<带你认识谷歌浏览器开发工具>
本文旨在带大家初步认识谷歌浏览器的Network的功能,内容简单,好好学习吧!

Chrome 不保存你的密码是怎么回事?<修复方法>
如果您发现自己在使用 Chrome 保存密码时遇到问题,这里有 11 个快速修复方法,您可以尝试解决该问题。





