在Chrome浏览器中使用响应式设计优化加载体验

在当今互联网时代,用户对于网页加载速度的要求越来越高。而在 Chrome 浏览器中运用响应式设计,能够显著提升加载体验,让用户更流畅地浏览网页内容。下面就为大家详细介绍相关操作方法与要点。
一、了解响应式设计基础
响应式设计的核心在于使网页能够根据不同设备的屏幕尺寸、分辨率等自动调整布局和样式,以确保在各种终端上都能呈现出良好的视觉效果和便捷的操作体验。这需要借助一些特定的技术手段,比如 CSS 媒体查询。CSS 媒体查询允许我们根据设备的特性设置不同的样式规则,例如针对不同的屏幕宽度制定相应的布局方式。当屏幕尺寸发生变化时,网页能迅速适应并重新排版,避免出现内容显示不全或布局混乱的情况。
二、在 Chrome 浏览器中启用响应式设计视图
要进行响应式设计的调试与优化,首先得在 Chrome 浏览器中开启响应式设计视图功能。打开 Chrome 浏览器后,按下键盘上的“F12”键,即可调出开发者工具窗口。在开发者工具界面中,找到并点击“Toggle device toolbar”(切换设备工具栏)按钮,通常它位于界面的左上角区域。点击该按钮后,浏览器窗口会模拟成移动设备或其他指定设备的屏幕模式,此时我们就可以直观地看到网页在不同设备尺寸下的呈现效果,以便针对性地进行优化调整。
三、使用媒体查询优化样式
1. 确定断点
在开始编写媒体查询代码之前,需要先确定合适的断点。常见的断点包括手机屏幕(一般小于 768 像素)、平板电脑屏幕(通常在 768 像素至 1024 像素之间)以及桌面电脑屏幕(大于 1024 像素)。例如,针对手机屏幕,可以设置一个媒体查询条件为“@media screen and (max-width: 767px)”,表示当屏幕最大宽度小于等于 767 像素时应用下面的样式规则。
2. 调整布局样式
在确定了断点之后,就可以针对不同的屏幕范围调整网页元素的布局样式了。比如,在手机屏幕上,可以将原本多栏布局的页面改为单栏布局,以方便单手操作和阅读。通过 CSS 设置元素的宽度、浮动属性等,如将某个div元素的宽度设置为“100%”,使其在手机屏幕上占满整个屏幕宽度,并且取消其浮动属性,让其在竖直方向上依次排列显示。
3. 优化图片资源
图片往往是影响网页加载速度的关键因素之一。对于响应式设计来说,要根据不同的设备屏幕提供合适尺寸的图片。可以使用 HTML 中的picture元素和source标签来根据设备特性加载不同分辨率的图片。例如:

上述代码中,当屏幕宽度小于等于 767 像素时,会加载“small.jpg”这张小尺寸图片;屏幕宽度在 768 像素到 1023 像素之间时,加载“medium.jpg”;屏幕宽度大于等于 1024 像素时,则加载“large.jpg”。这样可以避免在小屏幕上加载过大的图片,从而加快加载速度。
四、测试与验证
完成上述响应式设计的设置后,需要在多种设备和不同屏幕尺寸下对网页进行全面测试。除了使用 Chrome 浏览器自带的开发者工具模拟设备外,还可以在实际的手机、平板电脑和桌面电脑上打开网页进行检查。重点关注页面元素的排版是否合理、图片是否清晰且完整显示、交互功能是否正常等方面。如果发现问题,及时返回调整相应的代码和样式设置,直到在各种设备上都能获得满意的加载体验和视觉效果为止。
总之,在 Chrome 浏览器中利用响应式设计优化加载体验是一个综合性的工作,需要深入了解相关技术和不断进行测试调整。通过合理运用 CSS 媒体查询、优化图片资源等方法,能够有效提升网页在各类设备上的加载速度和用户体验,让用户更愿意停留在我们的网站上,享受便捷流畅的浏览过程。

谷歌浏览器多设备同步操作及数据安全教程
谷歌浏览器支持多设备同步,结合数据安全设置可保障账号一致性与浏览数据安全。

Chrome浏览器如何导入设置和扩展
提供Chrome浏览器导入设置与扩展的操作指南,帮助用户在换机或重装后快速恢复浏览器原有使用环境。

Chrome浏览器插件功能总是卡住如何判断冲突
Chrome浏览器插件功能卡住,可能因插件冲突,逐个禁用插件排查,找出并解决冲突问题。

谷歌浏览器安卓手机版下载与使用步骤
谷歌浏览器安卓手机版提供下载与使用步骤,用户可快速完成移动设备上的浏览器安装和基础配置,确保浏览器功能正常使用,提高移动端网页浏览效率。

google浏览器扩展冲突排查实用方法
google浏览器支持多种扩展冲突排查方式,帮助用户快速识别插件间的干扰问题,保持浏览器运行流畅稳定。

谷歌浏览器浏览数据备份恢复完整流程和注意事项
谷歌浏览器支持浏览数据备份与恢复,保障数据安全。本文介绍完整操作流程及注意事项。

如何修复 Google Chrome 崩溃和挂起?<解决方法>
最近,我并没有真正注意到 Google Chrome 或其他网络浏览器有任何崩溃或挂起。也就是说,我确实知道一些用户在浏览器中遇到崩溃,或者是因为他们通过电子邮件向我寻求帮助,或者因为我认识他们并且他们向我提到了问题。

如何下载谷歌浏览器安卓正式版?<下载方法>
谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

如何在 Chrome 中自动打开下载?设置文件直接在 Chrome 开启的方法
谷歌浏览器是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。

如何修复谷歌浏览器中字体显示模糊的问题
本篇文章给大家带来谷歌浏览器解决字体显示模糊现象方法教程,有需要的朋友赶紧来看看了解一下吧。

谷歌浏览器的密码管理工具在哪里
谷歌浏览器的密码管理工具在哪里?有些小伙伴可能不清楚谷歌浏览器的密码管理工具在哪里,今天小编就为大家带来了具体位置说明。

Google Chrome中错误代码
许多 Windows 用户最近遇到了一个问题,即当他们试图打开任何网页时,他们看到一个Aw, Snap! 在他们的 Chrome 浏览器上显示带有错误代码 STATUS_BREAKPOINT 消息的此网页时出现问题,如下所示。

谷歌浏览器怎么快捷截图?<截图操作方法>
谷歌浏览器怎么截图呢?快捷键是哪个?谷歌浏览器是由Google公司开发的一款网页浏览器。功能强大,非常实用,速度快,稳定性强,安全性高。那么谷歌浏览器该如何操作截图呢?下面就一起来看看具体的操作方法吧!

Chrome的地址栏命令有哪些
谷歌浏览器的地址栏命令有哪些比较常用的你知道吗?来和小编一起认识收藏一下吧!

如何使用3个隐藏开关清除 Chrome 缓存?<使用方法>
为了获得最佳浏览器性能,您应该定期清除缓存。这里有三个隐藏的开关,可让您在不中断工作流程的情况下这样做。

谷歌浏览器下载文件很慢怎么办
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器下载文件速度很慢是怎么回事呢?来了解谷歌浏览器下载文件速度很慢的解决方法,大家可以学习一下。

如何利用C++和Chrome开发高效网页爬虫
本篇文章给大家带来打造高效网页爬虫详细操作技巧,还不清楚具体方法的朋友赶紧来看看吧。

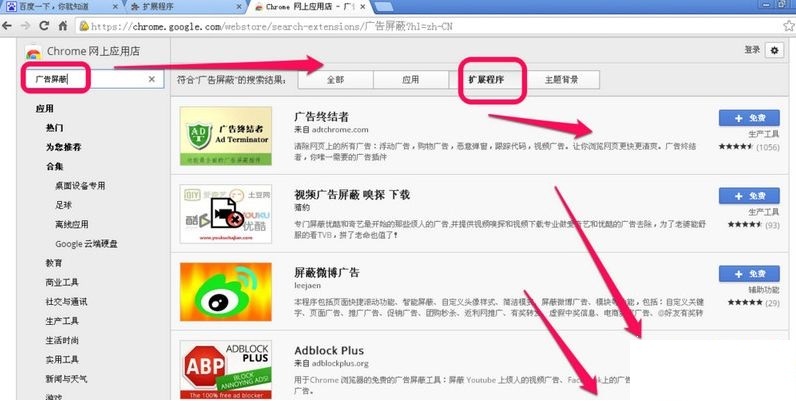
如何在 Google Chrome 地址栏中获取 Facebook 通知?
许多拥有Facebook帐户的人都在无情地分享活动。每当时间不允许坚持使用 Facebook 时,人们就会分心。热衷于Facebook的人们正在寻找一个新系统,该系统允许他们查看所有 Facebook 通知,即使他们没有登录 Facebook。为了满足全球互联网用户的需求,谷歌推出了“ Facebook Notify+”应用程序,可以安装在 Chrome 浏览器上。





