Google Chrome的页面优化与调试工具测评

按F12打开开发者工具 → 切换到“Performance”标签 → 点击“录制”并操作页面 → 停止录制查看报告。此操作识别加载瓶颈(如对比不同脚本的执行时间),测试优化效果(如压缩图片后分数变化),但可能忽略缓存影响(需多次刷新验证)。
2. 通过Lighthouse生成综合评分
在右上角三个点 → 进入“更多工具” → 选择“Lighthouse” → 点击“生成报告”。此步骤评估性能、SEO和无障碍性(如查看分数详情),提供改进建议(如减少主线程任务),但可能需手动调整代码(需配合开发者工具)。
3. 检查GPU加速提升渲染效率
点击Chrome右上角“更多”图标(三个点)→ 选择“设置” → 进入“系统”选项 → 启用“使用硬件加速模式”。此操作加速图形处理(如对比开关前后动画流畅度),减少卡顿现象(需重启浏览器生效),但可能导致电池消耗加快(需插电测试)。
4. 使用策略模板模拟移动网络环境
安装“Policy Templates”软件 → 创建新策略文件 → 添加`--network-conditions="latency=100,throughput=500kbps"`启动参数 → 重启Chrome。此方法测试弱网表现(如对比不同延迟下的加载速度),优化资源分配(需调整图片质量),但可能影响正常使用(需备用其他方案)。
5. 清理浏览器缓存修复测试误差
关闭所有Chrome窗口 → 打开路径(如`C:\Users\用户名\AppData\Local\Google\Chrome\User Data\Default\Cache`)→ 删除所有缓存文件 → 重启浏览器。此操作重置测试环境(如清除过期的缓存数据),确保结果准确(按步骤操作),但会导致已缓存内容丢失(需提前收藏重要页面)。

Chrome浏览器下载文件自动备份设置
详细讲解Chrome浏览器下载文件的自动备份功能设置方法,有效避免下载文件意外丢失风险,确保重要数据安全保存,提升文件管理的便捷性和安全性。

2025年Chrome浏览器网页内容缓存清理技巧
缓存积累影响浏览速度。2025年Chrome浏览器缓存清理技巧帮你轻松释放空间,提升网页加载效率。

谷歌浏览器下载包损坏如何处理
谷歌浏览器下载包损坏如何处理提供实用修复步骤和重下载建议,保障安装文件完整有效。

谷歌浏览器浏览数据清理操作实践经验
谷歌浏览器支持浏览数据清理功能,教程分享操作实践经验。用户可快速清理缓存与记录,保障隐私安全,提升性能,保持浏览器运行流畅。

如何备份Chrome的书签文件
有一些用户不知道如何备份Chrome的书签文件,于是本文给大家提供了详细的方法步骤,希望对大家有所帮助。

Chrome浏览器多账号管理功能详解实操分享
详细介绍Chrome浏览器多账号管理功能及操作技巧,助力用户高效切换和同步账号,提升使用便利性。

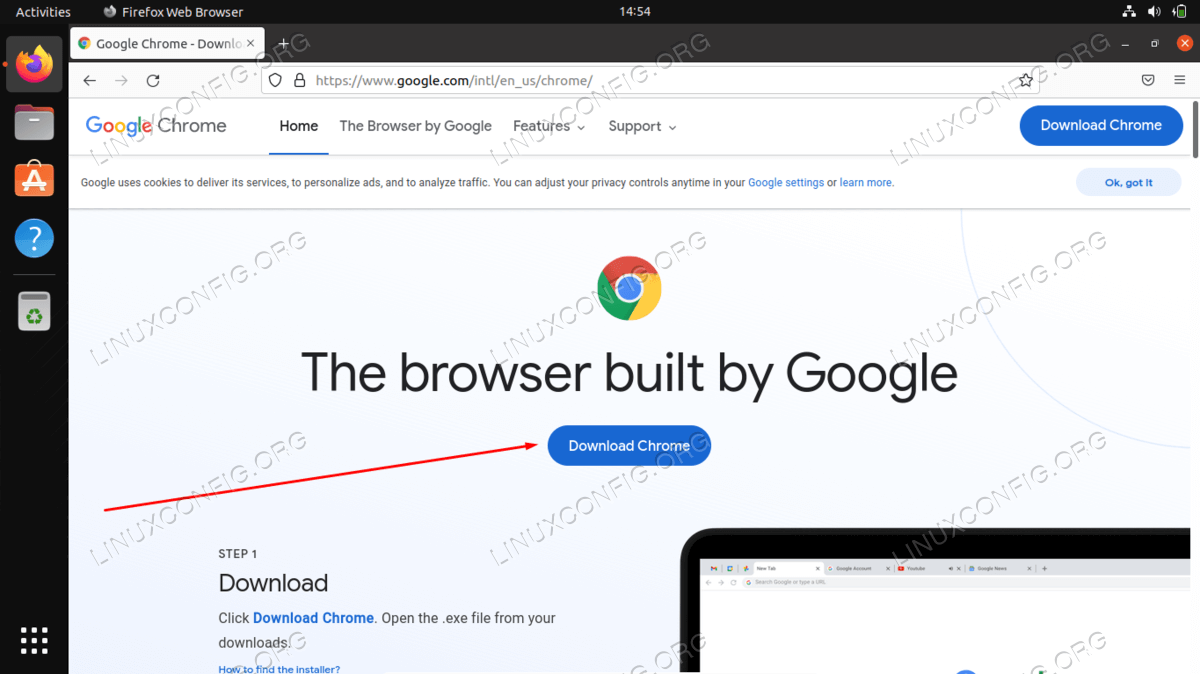
如何在 Ubuntu 22.04 Jammy Jellyfish 上安装 Google Chrome?
Google Chrome 是最流行的网络浏览器之一,可在许多不同的设备上使用。它也可以在Ubuntu 22 04上运行,尽管 Mozilla Firefox 是默认的网络浏览器并且预装了发行版。

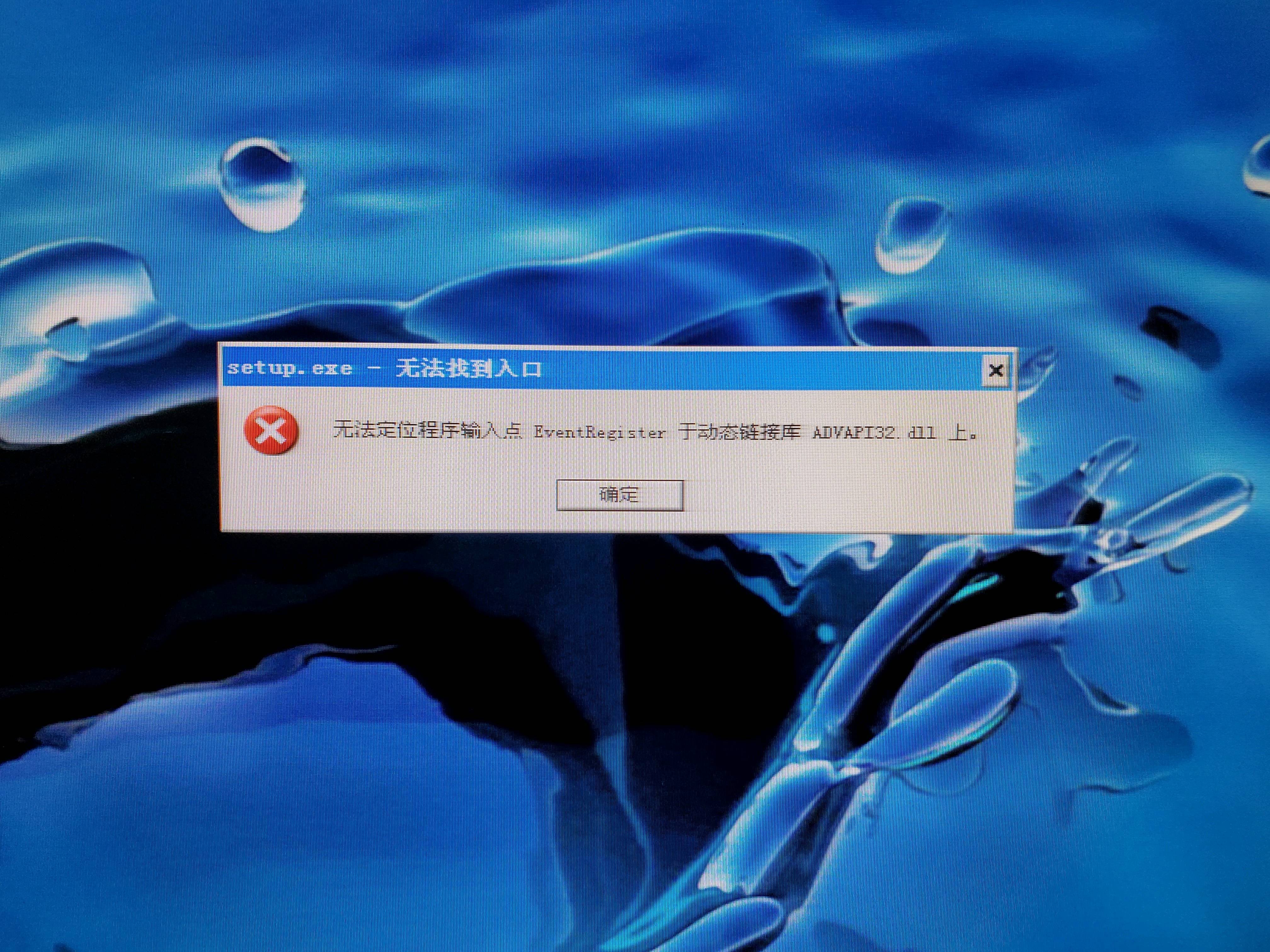
谷歌浏览器安装时无法定位
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器安装时无法定位是怎么回事呢?来了解谷歌浏览器安装时无法定位的解决方法,大家可以学习一下。

Google chrome如何更改下载目录?
Chrome 就是——目前世界上最好的浏览器,没有之一!由于 Chrome 性能强劲、流畅快速、安全稳定、干净无杂质、使用体验佳、免费、跨平台、而且扩展性强。

如何下载破解版谷歌浏览器?
在一些电脑上,浏览器不好用,这时候就需要选择另一个浏览器下载安装。谷歌浏览器,又称Google浏览器、Chrome浏览器,是谷歌Google推出的一款强大好用的基于Chromium内核的网页浏览器。

怎么让Chrome谷歌浏览器默认用迅雷下载?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

google浏览器下载失败怎么办
相信大家或多或少的都听过有人说哪个浏览器最好用——谷歌浏览器,谷歌浏览器一款可让您更快速、设计超级简洁,使用起来更加方便的网页浏览器。

Edge浏览器将集成Outlook功能
近日微软宣布,将为Edge浏览器集成Outlook功能,用户直接使用Edge浏览器建立新的标签页即可使用。

如何使用谷歌 Chrome 浏览器获取 MIT 个人证书?
Google Chrome是适用于 PC、Mac 或 Linux 的网络浏览器,IS&T 不支持谷歌浏览器

如何清除 Windows、MAC 和 Chrome 中的 DNS 缓存?
有没有人对你说过,“嘿,你真的需要清除你的 DNS 缓存”?这不是侮辱。但这也不是一个常见的话题,所以如果你从来没有做过也不要担心。我们将在本教程中完成刷新 DNS 缓存所需的步骤。

如何使用 Google Drive 在 Gmail 上共享大文件?
最近,Gmail 界面发生了重大变化。您见证了在 Gmail 界面中撰写、回复或转发邮件等操作的新弹出窗口。用户接受这些更改并且也在寻找下一个更改。Google Drive 与 Gmail 撰写窗口集成在一起。这种集成使您能够轻松地在 Gmail 中共享更大的文件

如何关闭Chrome通知?
有时候,浏览器通知可能会有所帮助。它们也可能是一种令人沮丧的强加。谷歌Chrome有一个通知系统,可以让你随时在线接收来自网站的推送通知。即使你不在那个网站上。与标准web通知不同,您不必在浏览器中打开网站就可以接收它们。与应用程序通知不同,你不必打开应用程序就能收到通知。只要你在线,你就会收到通知。

如何在Windows 11中设置Chrome隐身上下文菜单快捷方式?
如果您需要快速进入私密状态,以下是在 Windows 11 的上下文菜单中添加 Chrome 隐身快捷方式的方法。





