google浏览器是否支持网页模块结构行为嵌套分析

一、基础功能验证
1. 开发者工具使用:按`F12`或`Ctrl+Shift+I`打开Chrome开发者工具,在“Elements”面板中查看DOM树结构。通过点击节点可高亮页面对应区域,展开标签(如div)可观察子元素嵌套关系。若存在模块嵌套(如section内嵌套article),可直接在层级结构中确认。
2. 动态内容实时分析:在“Console”面板输入代码(如`document.querySelector(".module-class")`)可提取特定模块的DOM节点。若模块行为涉及动态加载(如无限滚动),可通过刷新页面后观察“network”面板中的请求记录,确认资源加载顺序及嵌套逻辑。
二、插件辅助分析
1. Web Developer插件:安装后点击工具栏图标,选择“查看文档大纲”(View Document Outline),生成当前页面的DOM树结构图。若模块嵌套异常(如header未正确闭合),插件会标红错误节点,并支持导出对比报告(PDF/TXT格式)。
2. Structure Compare扩展:输入两个URL自动生成对比报告,标出缺失或多余的节点(如某模块在A页面存在但在B页面缺失)。支持导出结果供团队共享,快速定位嵌套差异。
三、代码规范与语义化检查
1. 标签闭合与嵌套规则:在“Elements”面板中展开标签(如ul),确认子元素(如li)是否正确闭合。使用插件“HTML Validator”扫描页面,提示标签缺失(如未闭合的br)或属性错误(如重复的`id`),避免嵌套混乱。
2. 语义化标签对比:复制目标页面(如官网模板)的HTML代码,与当前页面并列查看。重点对比语义标签(如article、footer)使用是否一致,确保模块结构符合SEO最佳实践。
四、动态行为与脚本关联分析
1. 事件监听与模块交互:在“Event Listeners”面板中查看模块绑定的事件(如点击、滚动),确认嵌套模块的行为触发逻辑。例如,若父模块div包含子模块button,可检查`click`事件是否冒泡至父级或被子级拦截。
2. JavaScript动态加载分析:安装“SingleFile”扩展保存动态页面为单一HTML文件,配合“NoScript”插件禁用JavaScript后查看原始静态结构,排除脚本对嵌套的干扰。
五、企业级场景优化
1. 策略文件强制规则:通过域控服务器配置`policy.json`,定义模块嵌套规则(如禁止iframe嵌套第三方内容),确保多部门协作时结构统一。
2. 版本控制与日志追踪:将页面HTML代码存入Git仓库,使用插件“GitLab Extension”提交结构变更记录。在“Console”面板添加日志代码(如`console.log("Module X loaded")`),标记模块加载顺序,便于回溯嵌套问题。

google Chrome浏览器隐私模式有什么优势
分析google Chrome浏览器隐私模式的主要优势,包括保护浏览痕迹、防止数据泄露及增强上网安全性。

Chrome浏览器如何调试页面上的Ajax请求
针对于Chrome浏览器如何调试页面上的Ajax请求这一问题,本文为大家详细介绍了其中的操作步骤,一起看看吧。

谷歌浏览器视频播放流畅度优化操作教程
谷歌浏览器视频播放流畅度直接影响观看体验。本教程分享优化操作方法和技巧,帮助用户改善视频播放卡顿,提升流畅度和使用体验。

电脑谷歌浏览器好不好用
说到电脑浏览器,很多小伙伴最开始接触的应该就是IE和谷歌浏览器吧,IE浏览器不用多说,已经快要停止服务退出历史舞台了。而Chrome谷歌浏览器,现在在全球上还是有非常多的使用者,尽管在国内使用谷歌浏览器有一定的限制,但还是有不少的朋友会下载安装它。

电脑版uc浏览器怎么样
uc浏览器电脑版是UC优视全新推出的PC端电脑版的uc浏览器,uc浏览器电脑版是基于Chrome的浏览器,具备大多数浏览器标配的功能,比如无痕浏览、浏览加速、鼠标手势、老板键、广告拦截(支持订阅过滤规则)等,UC浏览器电脑版跟很多Chrome内核的浏览器一样,具有自己的应用商店。

谷歌浏览器插件是否具备网页内容快速搜索功能
谷歌浏览器插件支持快速搜索网页内容,在用户输入关键词后立即在当前页面中高亮定位,并支持跳转导航至相关段落。

谷歌浏览器卸载后无法重新安装怎么办?
谷歌浏览器卸载后无法重新安装怎么办?如果问你用过最好的浏览器是什么,相信很多人都会说Chrome,但在使用谷歌浏览器的时候也是会遇到一些问题,比如谷歌Chrome闪退的问题。

谷歌浏览器提示dns未响应怎么办
本篇文章给大家详细介绍谷歌浏览器提示dns未响应的问题解决方法,还不清楚如何操作的朋友快来看看吧。

谷歌浏览器下载文件被阻止怎么解除
本篇文章给大家详细介了解决谷歌浏览器下载文件被拦截方法教程,感兴趣的朋友快来看看吧。

谷歌浏览器如何访问实验室功能
谷歌浏览器如何访问实验室功能?如果你想访问这些功能可以参考下面的访问图文教程一览。

谷歌浏览器安装时报错怎么办
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器安装时报错0xa0430721是怎么回事呢?来了解谷歌浏览器安装时报错的解决方法,大家可以学习一下。

如何修复谷歌浏览器下载文件“被阻止”?<解决方法>
如果你在网上,你总是面临安全风险。幸运的是,浏览器开发者致力于让你的浏览体验尽可能的安全。

谷歌浏览器怎么才能自定义你的新标签页
你会不会觉得谷歌浏览器的新标签页不和你的胃口?来学此一招,让你的新标签页变成你喜欢的样子!

手机谷歌浏览器能否启用自动页面刷新
开启自动刷新页面功能,能够帮助用户省去很多麻烦。那么手机谷歌浏览器能否启用自动页面刷新呢?下面带来详细的解答。

谷歌浏览器与Windows笔记本不兼容怎么办
本篇文章给大家带来解决Chrome浏览器兼容性问题的详细操作方法,大家千万不要错过了。

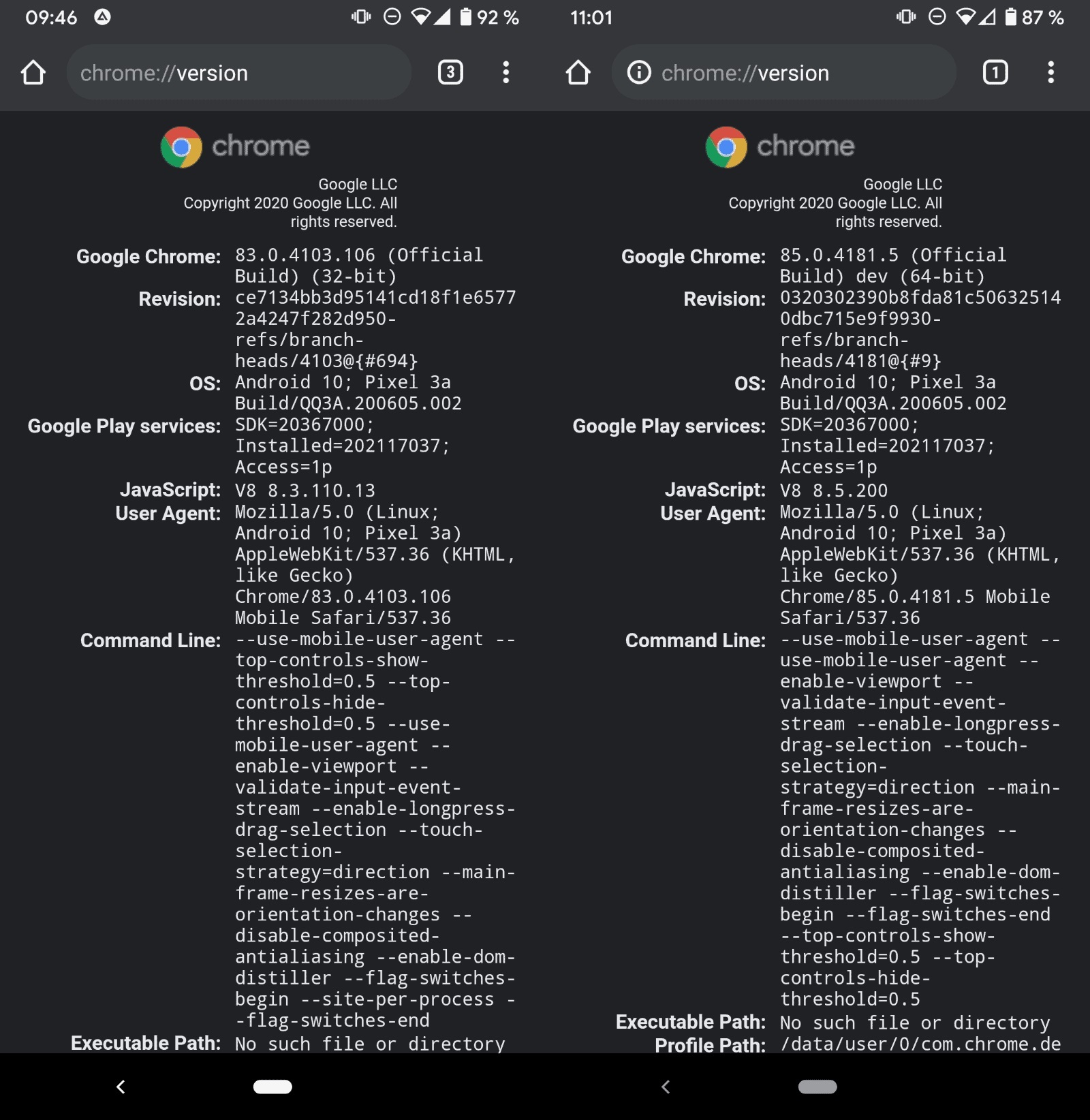
如何检查 Android 上的 Chrome 是 32 位还是 64 位?
谷歌计划在不久的将来将公司 Chrome 网络浏览器在 Android 上的安装从 32 位迁移到 64 位。虽然迁移仅限于运行 Android 10 或更高版本的设备,但它应该会对浏览器的性能和安全性产生积极影响。

如何关闭Chrome通知?
有时候,浏览器通知可能会有所帮助。它们也可能是一种令人沮丧的强加。谷歌Chrome有一个通知系统,可以让你随时在线接收来自网站的推送通知。即使你不在那个网站上。与标准web通知不同,您不必在浏览器中打开网站就可以接收它们。与应用程序通知不同,你不必打开应用程序就能收到通知。只要你在线,你就会收到通知。

Edge浏览器将集成Outlook功能
近日微软宣布,将为Edge浏览器集成Outlook功能,用户直接使用Edge浏览器建立新的标签页即可使用。





