Google Chrome浏览器广告弹窗屏蔽技巧大全

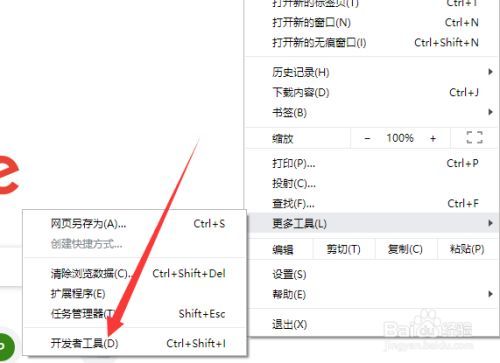
打开Chrome浏览器点击右上角的三个点图标选择更多工具然后点击扩展程序。在地址栏输入chrome://extensions/并按回车键可直接进入。此页面会列出所有已安装的插件及其当前状态。在扩展程序列表中找到需要查看的插件点击其右侧的详细信息按钮。在弹出的窗口中可看到该插件请求的所有权限包括访问浏览数据、修改网页内容、读取存储数据等。部分插件允许用户在安装后对权限进行调整。在插件的详情页面若有权更改权限可根据实际需求进行操作。对于长期未使用或存在安全隐患的插件可在扩展程序管理页面关闭其右下角的开关临时禁用若要彻底删除点击移除按钮并确认即可。建议每个月检查一次已安装插件的权限尤其是近期未使用的插件。在扩展程序页面中可点击更新按钮手动检查是否有可用的插件更新确保插件版本为最新以修复已知的安全漏洞。

Chrome浏览器如何管理并禁用不安全的Web API
学会如何管理并禁用不安全的Web API,提升网页的安全性和防止潜在的漏洞。

谷歌浏览器多窗口使用技巧和常见问题解决方案
谷歌浏览器多窗口功能支持高效多任务操作。本文分享实用技巧和常见问题解决方案,助力用户优化窗口管理,提升工作效率。

为什么Chrome浏览器无法加载某些图片
为什么Chrome浏览器无法加载某些图片?这是什么原因?又有什么解决方法?本文给大家带来了详细的分析和介绍,一起看看吧。

谷歌浏览器下载视频缓存提取与转换教程
谷歌浏览器支持下载视频缓存提取与转换,教程详细介绍操作步骤及技巧,方便用户管理视频内容,提升观看体验。

谷歌浏览器插件是否可批量关闭无响应标签页
详细介绍谷歌浏览器插件是否支持批量关闭无响应标签页功能,分析其在标签管理中的实用性和操作便利性。

Chrome浏览器怎么下载没有系统依赖
介绍Chrome浏览器无系统依赖的独立版下载安装方法,方便在多种环境下使用。

如何更新Google Chrome到2020最新版本?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

如何下载安装谷歌浏览器win64位?值得使用吗?
在具有 64 位处理器的计算机上使用 Windows 7、8 或 8 1 的任何人都可以使用 Chrome 64 位。

Edge浏览器怎么同步谷歌浏览器下载
Edge浏览器怎么同步谷歌浏览器下载?在浏览器之间切换从来都不是什么大事,但这也取决于你使用的功能。比如用扩展程序定制Google Chrome等浏览器,将打开的标签同步到我们的移动设备等等。

如何修复 Windows 10 上的 Google Chrome 更新错误 0x80040902?
谷歌浏览器是否因 0x80040902 错误而让您失望?这是在 Windows 10 上修复它的方法。

怎样下载谷歌浏览器到电脑桌面
怎样下载谷歌浏览器到电脑桌面?谷歌浏览器是一款速度非常快的浏览器,设计非常简洁,使用起来非常方便,备受用户们的好评。

谷歌浏览器的安装与配置_谷歌浏览器安装教程
想使用谷歌浏览器却不会下载安装?拥有了谷歌浏览器却不会使用?快来学习如何安装及配置谷歌浏览器吧。

谷歌浏览器怎么进入开发人员模式
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器怎么进入开发人员模式吗?来了解谷歌浏览器怎么进入开发人员模式的方法,大家可以学习一下。

如何在 Chrome 上固定扩展
谷歌浏览器是一个多平台和广泛使用的网络浏览器。它提供了几个功能来增强其功能,扩展就是其中之一。Chrome 允许您下载特定扩展并将其固定到浏览器工具栏,以避免混乱。它还允许您从扩展菜单中固定和取消固定扩展。

谷歌浏览器怎么关闭更新错误弹窗
谷歌浏览器怎么关闭更新错误弹窗?接下来就让小编给大家带来谷歌浏览器设置关闭更新错误弹窗步骤一览,想知道具体步骤的朋友赶紧来看看吧。

chrome怎么小窗口播放视频
本篇文章给大家带来Chrome浏览器设置小窗口播放视频详细教程,有需要的小伙伴赶紧来学习看看吧。

如何在 Chrome 中禁用弹出窗口阻止程序?
尽管弹出窗口很烦人,但其中一些很有用。这是在 Chrome 中禁用弹出窗口阻止程序的方法。

Chrome语法怎么用
到目前为止,Grammarly是我最喜欢的提高写作的Chrome扩展。





