谷歌浏览器开发者工具有哪些?<超详细!>
你认识多少个谷歌的开发者工具,谷歌浏览器作为前端开发者们的首选软件,一直广受好评,从使用人数就能看的出来了,这次小编就带大家认识谷歌浏览器的开发者工具!
1. Performance(旧版浏览器为Timeline):
时间表可以记录和运行分析应用程序所有的活动,为了使的记录页面的交互,打开时间轴面板,然后按开始录制录制按钮(),或者通过键入键盘快捷键Cmd的 +E(Mac)或按Ctrl +E(Windows / Linux版)。这个记录按钮会从灰色变成红色,而Timeline将开始从你的页面获取时间线(timeline)。在你的应用中完成一些操作,记录到一些数据之后,再一次点击按钮来停止记录。
红色的点旁边是清除记录。后面的选项可以选择需要capture捕获的项。分别是网络,JS简介,截图,存储,描绘。
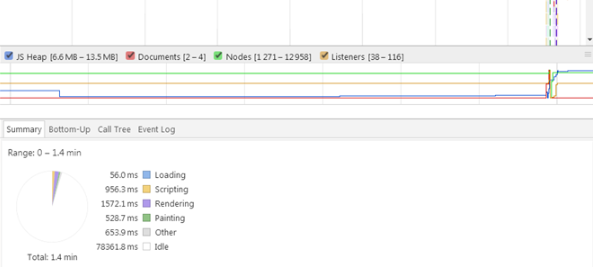
下图是一个任选的一个网页打开的时间表:

第一个框里是概述,这里可以大致看到页面的性能。
第二个框里是event,即是事件监控。这是CPU的堆栈跟踪的可视化,绿色表示媒体时间,红色表示负载事件,蓝色表示DOM事件。
第三个框里表示存储
第四个框里是详细信息,这里会显示事件的详细信息。
CPU。CPU资源。此区域图指明了事件的类型消耗的CPU资源。
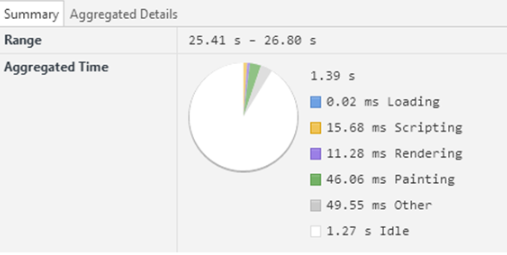
上图可见加载时间0.02s,脚本15.68s,渲染时间11.28s,绘制时间46.06s,其他时间49.06s,空闲1.27s时间。

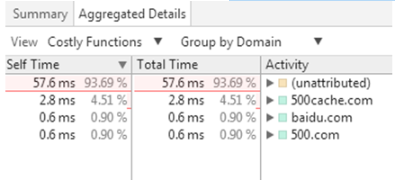
上图是总表。下图是详细汇总表。

2. Memory(旧版为Profiles):
会列出所有的资源,以及HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除 不做过多介绍
3. Security
可以告诉你这个网站的安全性,查看有效的证书等
4. Application(旧版为Resources)
会列出所有的资源,以及HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除 不做过多介绍
5. Audits
可以帮你分析页面性能,有助于优化前端页面,分析后得到的报告
这下你对这些开发者工具都有了简单的认识,更多谷歌浏览器相关知识都在chrome下载站!

谷歌浏览器插件与扩展功能管理技巧
分享谷歌浏览器插件与扩展功能的管理技巧,帮助用户科学配置和优化扩展,提升浏览器功能发挥和性能表现。

2345加速浏览器如何打印网页
2345加速浏览器如何打印网页?当今,电脑浏览器已经成为了我们上网的“标配”,几乎人人都会在使用电脑的过程中用到浏览器,而我们在浏览器中会经常用到搜索、截图、翻译等功能;

如何通过插件优化Google浏览器下载功能
介绍提升Google浏览器下载功能的优质插件推荐,帮助用户加速下载,提升下载管理效率。

Google Chrome浏览器下载加速插件测评
Google Chrome浏览器下载加速插件测评,推荐多款高速稳定插件,提升文件下载速度和体验。

谷歌浏览器下载按钮在特定网站消失的修复方法
谷歌浏览器在某些网站访问时下载按钮消失,影响功能使用。本文提供兼容性调整建议,恢复按钮正常显示。

谷歌浏览器如何帮助开发者简化复杂的跨浏览器调试
谷歌浏览器提供了简化的跨浏览器调试工具,使开发者能够快速解决不同浏览器之间的兼容性问题,提升调试效率和开发体验。

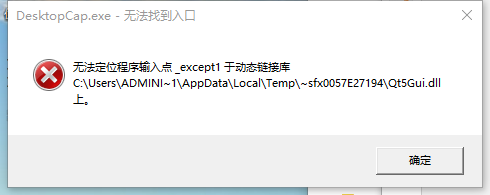
谷歌浏览器XP版无法定位程序输入点怎么办?
你有没有在安装谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器无法定位程序输入点是怎么回事呢?来了解谷歌浏览器无法定位程序输入点的解决方法,大家可以学习一下。

如何下载谷歌浏览器离线包
如何下载谷歌浏览器离线包?Chrome是一款非常好用的浏览器。从最开始只是IT人员用,到现在全名流行。

Windows10更新后chrome无法正常工作怎么办?
Windows 10更新后,谷歌Chrome打不开或者停止工作了吗?别担心,这里有一些简单的修复方法可以让你的浏览器恢复到稳定状态。

chrome下载速度怎么提升
chrome下载速度怎么提升?Chrome是一款性能很强大的浏览器,使用起来非常方便,但美中不足的是,Chrome的下载速度非常慢。

谷歌浏览器提示“无法安全下载”怎么办?<解决方法>
当我们在使用google Chrome浏览网页时,经常会遇到一些故障。例如,当一些用户使用谷歌浏览器浏览网页下载文件时,经常会被提示“无法安全地下载”问题。

谷歌浏览器安装错误代码“0xa0430721”该怎么办
谷歌浏览器安装时报错“0xa0430721”是怎么回事呢,小编这就带你解决问题

如何在谷歌浏览器中打开夜间模式
如何在谷歌浏览器中打开夜间模式?夜间模式功能现在可用于许多应用程序,并且已经使用了很长时间。

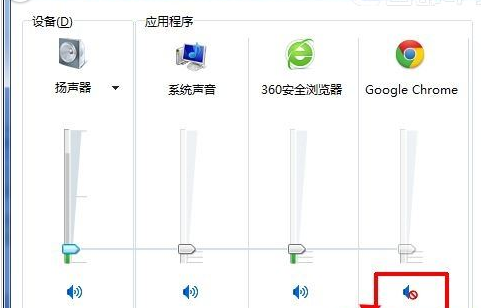
谷歌浏览器网页没声音怎么办
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器网页页面没有声音是怎么回事呢?来了解谷歌浏览器网页页面没有声音的解决方法,大家可以学习一下。

如何在 Windows 11 中停止 Google Chrome 保存浏览历史记录?
默认情况下,谷歌浏览器会保存您查看的每个网站的日志。如果你宁愿它没有,有办法解决这个问题。

如何查看在 Chrome 中阅读任何文章需要多长时间?
你有没有想过要估计阅读一篇文章需要多长时间?这个 Chrome 扩展程序可以为您做到这一点。

当 Chrome 根本无法工作时该怎么办?
有几次,您可能会遇到类似 Chrome 无法正常工作的问题。您无法使用浏览器完成工作,因为打不开网页、反复挂起,打开速度很慢。通常,您会清除浏览数据,然后重置它,但它们不会提供预期的结果。因此,您决定卸载它并安装,希望新文件能够正常运行。但结果却相反。无论你怎么努力,Chrome都会再次以同样的方式运行。

如何将 Chrome 标签页固定在其他应用程序之上?
如果您想始终查看 Chrome 选项卡的内容,此扩展程序将比您想象的更容易。





