如何在 Chrome 中调试 JavaScript?
在本文中,我们将逐步解释如何在 Chrome 中使用 DevTools 调试 JavaScript。如果你想在 Chrome 中调试你的 JavaScript 代码,那么你必须按照下面提到的这些步骤进行操作。

项目概况
我将演示一个如何在 Chrome 中调试 JavaScript 代码的示例。在这一步中,我将给出代码的基本描述。这个项目是关于计算两个数字之间的模运算。此示例允许您分别传递被除数和除数的值。随后,在单击计算按钮时,将需要一分钟来计算两个数字之间的模数并为您提供输出。模运算的语法如下:
x mod y = r
其中 x = 被除数,y = 除数,r = 余数
这个项目中有两个文件,.html 和 .js 文件。JavaScript 文件包含 5 个函数,用于计算两个数的 mod:
1、单击处理程序:如果一个或两个输入字段为空,它会发出警报消息
2、Inputs are empty():此函数用于检查输入字段是否为空
3、updateLabel():此函数用于计算两个数字的模
4、getNumber1():用于获取第一个数字的值
5、getNumber2():用于获取第二个数字的值
错误检测
可悲的是,每当我们运行此代码时,它都会向您显示一些错误。正如您在下面的示例中可以清楚地观察到的那样,当我们插入值时,输出是未定义的,而不是实际结果。因此,现在我们必须检测错误的原始原因,稍后将在同一篇文章中进行简要说明。
所以,现在我们必须快速修复这个错误。在这一步中,我们的主要目标是检测错误的来源。为了快速检测错误,您应该在 Chrome 中调试 JavaScript 代码。
为此,您需要在 Chrome 上运行该应用程序,然后您必须通过按快捷键CTRL+SHIFT+I打开 devTool 。除了 Devtool 执行的许多任务外,它还可以监控请求、更改 CSS。
开发者工具概述
您可以在源代码面板选项卡中调试您的 JavaScript 代码。它有 3 个部分,
1、文件导航页面:每个文件的请求都可以在此选项卡中列出。
2、代码编辑器:显示文件内容
3、Javascript 调试窗格:用于检查 JavaScript
代码调试
调试代码中的错误的最简单方法是您必须在代码中插入console.log()函数以同时检查值。
虽然console.log()函数可能是检测错误的好选择,但断点可能是更有效的选择,因为它允许您在执行期间暂停代码并分析相应的值。此外,断点比 console.log() 更好,因为使用 console.log() 您必须观察许多必须手动完成的步骤才能在控制台窗口中查看值,而断点通过直接工作更容易。
在代码中插入断点
如果您返回并查看应用程序的功能,您会知道在单击“计算按钮”后模运算的结果似乎不正确。因此,您需要在单击事件之前放置一个断点。
事件侦听器断点通过展开相应的组来帮助您找到要停止的特定事件,通过选中单击框将在单击侦听器事件存在的任何地方停止执行。
进入你的代码
如果您想停止执行特定行,例如我们想看第 21 行,那么我们将单击它并观察该特定行上的蓝色标记,以确保执行将在到达行时自动停止21。
检测错误的原因
因为我们在第 21 行设置了一个断点,这意味着代码总是在代码执行到该行时暂停。当代码在某一行暂停时,范围面板会指定其局部和全局变量。
这两个值都不是整数,它们用引号括起来,而且 mod 值似乎也很可疑。最后,检测到错误的来源。
错误修复
现在您可以修改代码并再次测试它。单击恢复图标。现在将第 20 行替换为下面提到的行并保存更改。
然后停用断点并使用不同的值测试代码以检查正确的结果。
结论
JavaScript 是最流行的语言,它的需求与日俱增。几乎所有地方都在使用 JavaScript。在本文中,我们解释了在 Chrome 中调试 JavaScript 代码。随后,我们深入讨论了每个步骤。还为每个步骤提供了示例图片,以帮助您理解。

搜狗浏览器网页右键为什么没反应
很多小伙伴在使用像搜狗浏览器这样的搜索引擎来浏览网页时,看到网页上好看的图片,或者是好看的样式,我们都是可以通过在网页上按下鼠标右键,然后来进行图片的保存,或者是具体样式代码的查看了。

google浏览器下载安装出现系统异常是否需重置设置
google浏览器下载安装出现系统异常时,重置浏览器设置可能帮助恢复正常。本文介绍具体操作步骤和注意事项。

google Chrome浏览器账号数据同步技巧
google Chrome浏览器支持账号数据同步功能,用户能够跨设备无缝使用收藏、密码等信息,技巧分享帮助提升多场景下的浏览体验。

谷歌浏览器AI辅助插件使用教程
谷歌浏览器AI辅助插件提供智能化体验,本文详细介绍安装与使用方法,帮助用户高效完成各类操作任务。

Google浏览器网页调试插件实操技巧与方法
Google浏览器网页调试插件支持实操操作。教程讲解功能应用与操作解析,帮助用户高效排查网页问题。

google Chrome浏览器启动参数优化教程
google Chrome通过启动参数优化教程,可加快浏览器启动速度,改善性能表现,同时适用于多任务处理和插件加载管理。

谷歌浏览器无法下载未响应怎么办?
最近很多朋友在使用Google Chrome时,反映遇到这样的情况,就是在浏览器中想下载文件时,点击下载按钮却没有反应,导致无法正常下载。

如何修复谷歌浏览器更新检查失败错误代码3:0x80040154?
谷歌浏览器是世界上最受欢迎的浏览器之一,许多用户更喜欢将其作为Windows PC上的默认浏览器。Chrome提供了广泛的功能,使浏览体验变得愉快和容易。因此,它仍然是最值得信赖的浏览器之一。然而,就像任何其他浏览器一样,即使是Chrome也有自己的缺点,在你最需要的时候,它也同样容易出现错误和故障。

win10怎么下载谷歌浏览器_下载谷歌浏览器方法
本网站提供谷歌官网正版谷歌浏览器【google chrome】全版本下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何解决此计算将不会再收到Google Chrome更新提示的方法?
相信很多用户还在坚持使用已经被微软放弃的Windows XP和Windows Vista。而很多人已经习惯使用Windows 2003了。

如何在Debian上安装Chrome浏览器
如何在Debian上安装Chrome浏览器?Debian将 Firefox 作为默认的网页浏览器。但这并不意味着你不能在其中安装其他网页浏览器。

如何安装win xp版谷歌浏览器
如何安装win xp版谷歌浏览器?虽然电脑中会自带浏览器,但很多用户都习惯使用自己熟悉的第三方浏览器。

如何首次投射 Chrome 标签页
Chromecast 从任何电视流式传输电影、电视节目、音乐等内容的能力非常棒。您还可以从计算机投射到电视。

如何在win10系统安装谷歌浏览器插件?<安装方法>
google浏览器一直深受广大用户的喜爱,但有些用户升级到win10系统之后,不知道要怎么安装本地插件。下面就一起来看看Google浏览器插件安装的具体操作步骤吧,方法很简单,希望能够帮助到大家。

如何从谷歌浏览器远程注销?
Chrome 只是一个网络浏览器。如果我告诉您有关 Chrome 的信息,我会将其描述为一个由绿色、红色、黄色和蓝色组成的球体。下面就简要介绍一下 chrome 以及它是如何工作的。

如何阻止 Chrome 发送崩溃报告?
如果您的 Chrome 浏览器不断发送崩溃报告,本文将帮助您改变这种情况。

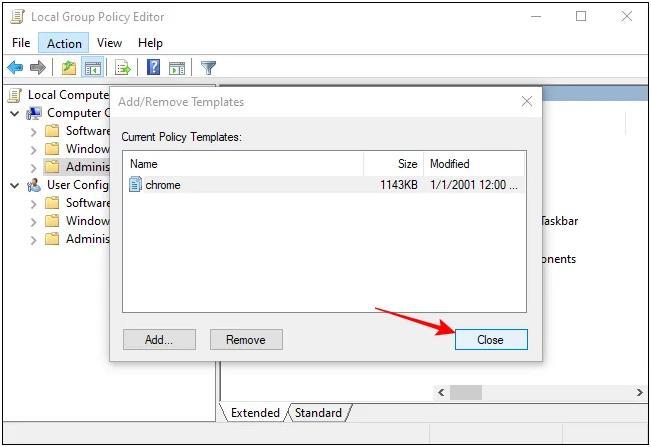
Chrome.adm管理模版文件下载及安装方法!
在谷歌浏览器市场占有率超过60%基本是所向披靡。相比其他浏览器胜在速度上,简洁快速。专业人士爱用chrome,用chrome再也看不上别的浏览器了。

谷歌浏览器怎么设置兼容性视图
谷歌浏览器怎么设置兼容性视图?下面就让小编给大家带来谷歌浏览器设置兼容性视图简单方法一览,感兴趣的朋友就来看看了解一下吧。





