如何在 Chrome 中调试 JavaScript?
在本文中,我们将逐步解释如何在 Chrome 中使用 DevTools 调试 JavaScript。如果你想在 Chrome 中调试你的 JavaScript 代码,那么你必须按照下面提到的这些步骤进行操作。

项目概况
我将演示一个如何在 Chrome 中调试 JavaScript 代码的示例。在这一步中,我将给出代码的基本描述。这个项目是关于计算两个数字之间的模运算。此示例允许您分别传递被除数和除数的值。随后,在单击计算按钮时,将需要一分钟来计算两个数字之间的模数并为您提供输出。模运算的语法如下:
x mod y = r
其中 x = 被除数,y = 除数,r = 余数
这个项目中有两个文件,.html 和 .js 文件。JavaScript 文件包含 5 个函数,用于计算两个数的 mod:
1、单击处理程序:如果一个或两个输入字段为空,它会发出警报消息
2、Inputs are empty():此函数用于检查输入字段是否为空
3、updateLabel():此函数用于计算两个数字的模
4、getNumber1():用于获取第一个数字的值
5、getNumber2():用于获取第二个数字的值
错误检测
可悲的是,每当我们运行此代码时,它都会向您显示一些错误。正如您在下面的示例中可以清楚地观察到的那样,当我们插入值时,输出是未定义的,而不是实际结果。因此,现在我们必须检测错误的原始原因,稍后将在同一篇文章中进行简要说明。
所以,现在我们必须快速修复这个错误。在这一步中,我们的主要目标是检测错误的来源。为了快速检测错误,您应该在 Chrome 中调试 JavaScript 代码。
为此,您需要在 Chrome 上运行该应用程序,然后您必须通过按快捷键CTRL+SHIFT+I打开 devTool 。除了 Devtool 执行的许多任务外,它还可以监控请求、更改 CSS。
开发者工具概述
您可以在源代码面板选项卡中调试您的 JavaScript 代码。它有 3 个部分,
1、文件导航页面:每个文件的请求都可以在此选项卡中列出。
2、代码编辑器:显示文件内容
3、Javascript 调试窗格:用于检查 JavaScript
代码调试
调试代码中的错误的最简单方法是您必须在代码中插入console.log()函数以同时检查值。
虽然console.log()函数可能是检测错误的好选择,但断点可能是更有效的选择,因为它允许您在执行期间暂停代码并分析相应的值。此外,断点比 console.log() 更好,因为使用 console.log() 您必须观察许多必须手动完成的步骤才能在控制台窗口中查看值,而断点通过直接工作更容易。
在代码中插入断点
如果您返回并查看应用程序的功能,您会知道在单击“计算按钮”后模运算的结果似乎不正确。因此,您需要在单击事件之前放置一个断点。
事件侦听器断点通过展开相应的组来帮助您找到要停止的特定事件,通过选中单击框将在单击侦听器事件存在的任何地方停止执行。
进入你的代码
如果您想停止执行特定行,例如我们想看第 21 行,那么我们将单击它并观察该特定行上的蓝色标记,以确保执行将在到达行时自动停止21。
检测错误的原因
因为我们在第 21 行设置了一个断点,这意味着代码总是在代码执行到该行时暂停。当代码在某一行暂停时,范围面板会指定其局部和全局变量。
这两个值都不是整数,它们用引号括起来,而且 mod 值似乎也很可疑。最后,检测到错误的来源。
错误修复
现在您可以修改代码并再次测试它。单击恢复图标。现在将第 20 行替换为下面提到的行并保存更改。
然后停用断点并使用不同的值测试代码以检查正确的结果。
结论
JavaScript 是最流行的语言,它的需求与日俱增。几乎所有地方都在使用 JavaScript。在本文中,我们解释了在 Chrome 中调试 JavaScript 代码。随后,我们深入讨论了每个步骤。还为每个步骤提供了示例图片,以帮助您理解。

谷歌浏览器扩展程序管理及权限设置安全性解析教程
详细解析谷歌浏览器扩展程序的管理及权限设置,指导用户有效防护安全风险,保障浏览器安全运行。

Chrome浏览器自动刷新网页功能操作技巧分享
Chrome浏览器自动刷新网页功能操作技巧分享展示了使用方法,用户可以借助此功能让页面保持最新状态,从而在资讯或监控场景下获得更高效率。

Google浏览器下载安装及浏览器自动更新功能开启
讲解谷歌浏览器下载安装后自动更新功能的开启方法,确保浏览器保持最新安全版本。

手机谷歌浏览器下载完成但无法安装解决法
手机端谷歌浏览器下载完成后无法安装?本文分析常见原因并提供有效解决步骤。

谷歌浏览器标签页频繁刷新是何种插件导致
分析谷歌浏览器标签页频繁刷新的原因,重点排查相关插件,帮助用户定位并解决刷新问题。

谷歌浏览器怎么关闭网页声音
谷歌浏览器怎么关闭声音功能?接下来小编就给大家带来谷歌浏览器关闭声音功能流程介绍,大家千万不要错过了。

如何在 Ubuntu 22.04 Jammy Jellyfish 上安装 Google Chrome?
Google Chrome 是最流行的网络浏览器之一,可在许多不同的设备上使用。它也可以在Ubuntu 22 04上运行,尽管 Mozilla Firefox 是默认的网络浏览器并且预装了发行版。

怎样下载谷歌浏览器到电脑桌面
怎样下载谷歌浏览器到电脑桌面?谷歌浏览器是一款速度非常快的浏览器,设计非常简洁,使用起来非常方便,备受用户们的好评。

IE浏览器不让下载谷歌浏览器怎么办_解决方法详解
你有没有下载谷歌浏览器的时候遇到各种问题呢,你知道系统自带的Internet Explorer不让下载谷歌浏览器怎么办吗?来了解Internet Explorer不让下载谷歌浏览器的解决方法,大家可以学习一下。

谷歌浏览器如何安装到其他磁盘_谷歌浏览器安装教学
谷歌浏览器总是强制安装到c盘,有没有什么办法安装到其他盘呢,来和小编一起学习吧!

如何修改Google Chrome默认安装路径
如何修改Google Chrome默认安装路径?最近,有很多网友想在电脑上安装谷歌Chrome,但是在安装过程中,想改变安装位置。那么,应该如何操作呢?

怎么为谷歌浏览器书签创建桌面快捷方式
怎么为谷歌浏览器书签创建桌面快捷方式?不清楚如何设置的小伙伴可以看看下面这篇谷歌浏览器书签创建桌面快捷方式图文教程。

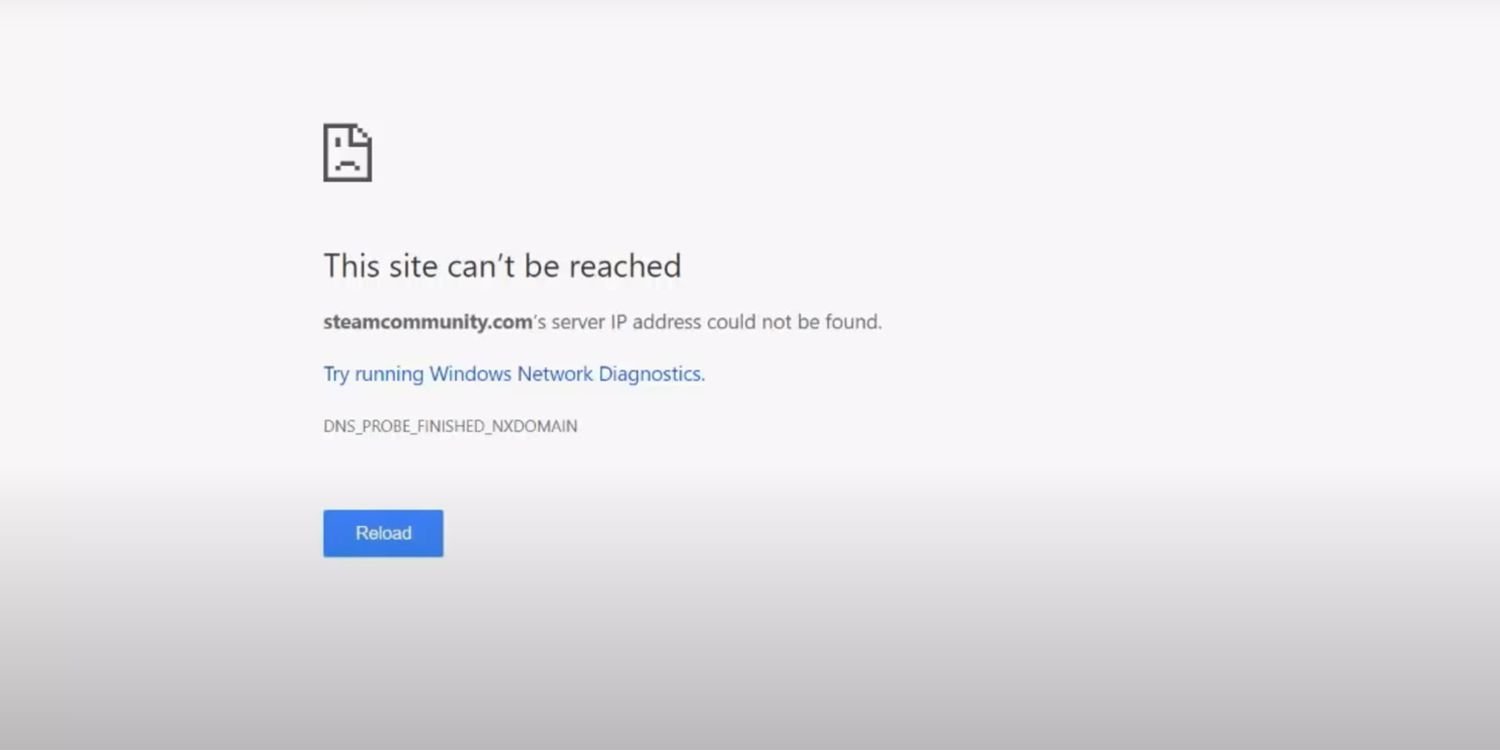
如何轻松修复“找不到服务器 IP 地址”谷歌浏览器错误?
谷歌浏览器是否在加载网页时遇到问题?阅读本文中的解决方案以修复它并重新上线。

谷歌浏览器提示你的连接不是私密连接该怎么解决?
google浏览器是现在最受广大用户喜爱,使用率最高的一款网页浏览器。不过,最近有用户反应在互联网手机扫码继续观看,很多小伙伴都在使用谷歌浏览器的时候提示了你的连接不是私密连接,这是怎么回事?该如何处理呢?今天小编就为大家带来了关于谷歌浏览器提示您的连接不是私密连接的具体解决方法。

如何在 Chrome 中更改位置设置?
位置设置是 Google Chrome 浏览器的一个重要方面。有时您可能出于某种原因想要更改 Chrome 中的位置设置。Chrome 或任何其他浏览器中的位置设置有助于搜索结果。当您在您所在地区搜索某些东西时尤其如此。

如何在谷歌浏览器中显示日期、时间和天气?
了解天气和时间等自然现象是我们更想要的东西。因为这些东西有助于管理自己的时间安排和后续行动。毕竟时间管理是每一次成功的关键。从早期开始,人类就试图追踪天气的易变性质。经过更多研究以纠正天气预报的行为解决方案。

如何在谷歌浏览器中使用访客帐户?
谷歌浏览器是互联网用户中最受欢迎和使用最广泛的浏览器之一。这主要是因为它的许多功能使我们能够享受方便和个性化的浏览。它允许我们将自定义浏览器设置和其他数据与我们的 Google 帐户同步并跨设备导入。

如何检测和停止使用这么多 CPU 的 Chrome?
不幸的是,发现恶意或设计不佳的 Chrome 扩展程序已成为一种常见做法,这些扩展程序会导致浏览器占用计算机上过多的 CPU 和其他资源。由于 Chrome 和 Windows 变慢或崩溃,可能会出现此问题。





