谷歌浏览器的开发者工具有哪些功能?(功能详解)
谷歌浏览器的开发者工具有哪些具体功能呢,有一些编程小白会这么问小编,那么小编就来为大家解答一下!在一般在windows系统上浏览器开发者工具打开都是按F12快捷键,按F12快捷键打开谷歌浏览器如下图所示,下面来分别解释一下各个功能:

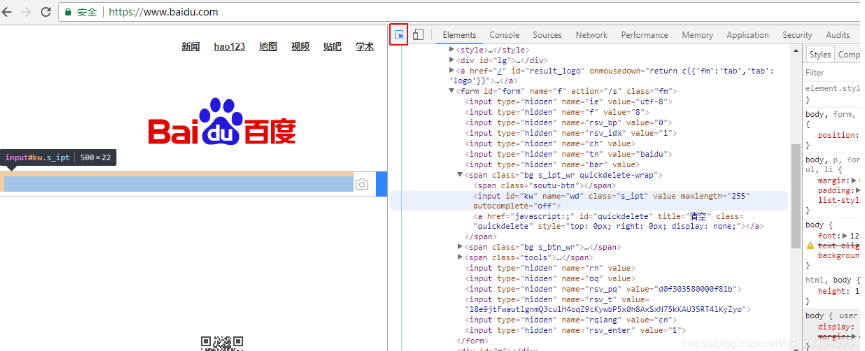
一、第一个功能:定位的作用,点击一下这个图标,将鼠标放在任意页面上的位置,就可以查看到右边的源码

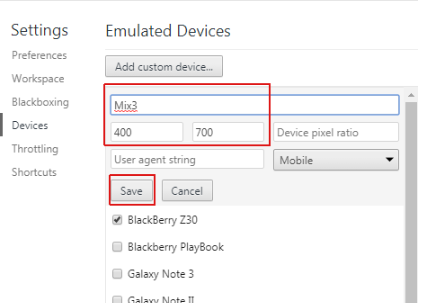
二、第二个功能:是用于屏幕适配的,也就是说谷歌浏览器可以模拟各个型号的手机打开wap页面,如果需要增加手机型号,点击下拉菜单的Edit
打开如下图增加手机型号页面,如增加小米Mix3,填写完后点击save按扭

这样就增加了小米Mix3型号了
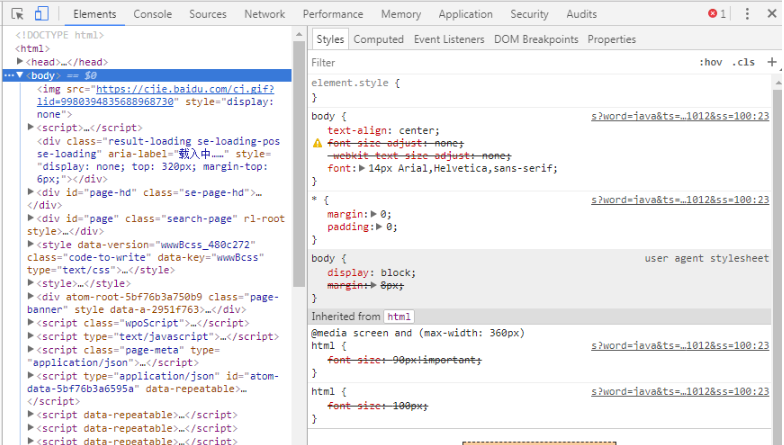
三、第三个功能,Elements:查看页面的HTML元素,能够也就是查看源码,我们可以看到布局,可以看到用到的样式,还有用到的链接等等,并且手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈;
四、第四个功能,console:这个就是一个web控制台,记录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行Shell;
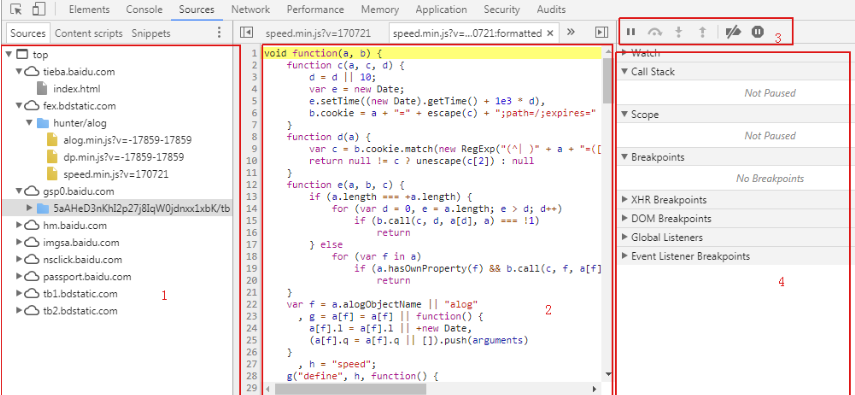
五、第五个功能,sources:这个是显示资源文件的,并且可以断点调试JS;

(1)上图中第一个红框,是用来选择资源的,当网页被加载的时候向服务器端请求出来的文件包括.html .ccs .js这样的文件;
(2)上图中第二个红框,是用来调试js代码的地方,当我们需要调试程序的时候打一个断电,然后通过上图红框3这个工具栏进行调试,也就是打一个断电然后刷新页面程序会调到你打断点的地方,然后通过上图红框4来查看程序中变量的值什么的;
(3)上图中第三个红框,第一个按扭是停止状态的按钮就是表示程序是否停止(在debug时),后面的是程序继续跳过方法,跳过下一个语句,调到上一个语句。
1、 如果要搜索某个文件,用Ctrl+P,就能快速搜索到需要的文件
2、要搜索源码,快捷键是:Ctrl + Shift + F
3、快捷键Ctrl + G,输入行号,会跳转到你输入的行号所在的行
4、当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑
你了解到谷歌浏览器的开发者工具有哪些功能了吗?相信如果你有细心看的话肯定有些了解的!想知道关于谷歌浏览器的更多东西就去chrome下载站吧!

如何通过Google Chrome提升网页的动态效果
了解通过Google Chrome提升网页动态效果的方法,优化视觉体验,适合追求高质量网页显示的用户。

google浏览器网页闪退可能是什么插件引起的
Google浏览器网页闪退可能由插件冲突引起,本文介绍排查技巧,帮助用户识别并解决相关问题。

Google Chrome下载安装包安卓系统卸载及重装流程
讲解安卓系统Google Chrome下载安装包卸载和重装的完整流程,确保清晰操作和数据安全。

如何设置Chrome浏览器只在局域网环境下访问网页
针对于如何设置Chrome浏览器只在局域网环境下访问网页这一问题,本文提供了详细的操作方法,一起看看吧。

Chrome浏览器网页元素审查操作技巧
Chrome浏览器网页元素审查功能可提升调试效率,通过操作技巧帮助用户快速定位网页元素并进行开发调试。

谷歌浏览器标签页支持多少最大数量
谷歌浏览器理论上支持打开上千个标签页,但实际数量受限于电脑内存和系统性能。过多标签页会占用大量资源,建议合理分组和关闭无用标签以保证浏览器流畅运行。

chrome浏览器无法下载是什么原因?该如何解决?
谷歌的chorme浏览器是一款综合性能比较优秀的浏览器,但因为某些原因,我们无法方便快速的下载安装,偶尔通过一些搜索引擎找到的很多都是“山寨”推广的产品。

Chrome浏览器提示无法安全地下载怎么办?<解决方法>
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

如何在小米 11 安装chrome浏览器
如何在小米 11 安装chrome浏览器?谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

如何在 Windows 10安装 Google Chrome?
为什么要写这个教程呢?因为我是专注于小白入门电脑的教程,所以我发现很多刚使用电脑的朋友们还是不知道怎么安装软件。

如何为谷歌浏览器密码设置桌面快捷方式
如何为谷歌浏览器密码设置桌面快捷方式?如果你想为谷歌浏览器密码设桌面快捷方式,可以看看下面这篇设置教程一览。

谷歌浏览器ubuntu版的安装方法及打不开的解决方法
你使用过ubuntu16 04系统吗,你知道怎么在ubuntu16 04系统中安装谷歌浏览器吗?安装之后如果打不开又该怎么办呢,快来和小编一起学习吧!

谷歌浏览器崩溃怎么修复
谷歌浏览器崩溃怎么修复?下面小编就给大家带来谷歌浏览器运行崩溃解决办法,有需要的朋友快来看看了解一下吧。

如何使用Google搜索提示以获得最好的结果?
如果您知道如何正确使用 Google,它就是世界上最强大的工具。让我告诉你如何在谷歌搜索上做得更好。

如何在 Google Chrome 上同时使用多个配置文件?
许多用户出于不同目的使用多个 Google 帐户,例如企业帐户、教育帐户和个人帐户。

chrome开启画中画白(黑)屏怎么办_画中画白(黑)屏解决方法
大家有没有遇到chrome开启画中画白(黑)屏的问题,你知道如何解决吗,来和小编一起解决问题吧

谷歌浏览器开发者工具有哪些?<超详细!>
谷歌浏览器的开发者工具你认识多少,小编这就带你简单认识一下他们

如何在 Chrome 中启用禁用过度滚动历史导航?
谷歌浏览器在 Windows 上集成了用于两指滚动的触摸板手势。用两根手指可以上下滚动,但该功能放弃了 Windows 触摸板的左右“双指滚动”手势,并分配这些动作来前后导航。





