如何通过Chrome浏览器检测网页加载的资源
本文将将介绍的是Chrome浏览器检测网页加载的资源教程,将从打开Chrome开发者工具、访问Network面板、刷新页面以捕获网络活动、分析网络请求、深入了解单个资源、筛选和搜索、保存和清除日志、诊断网络问题等几个方面为大家做个详细的介绍。

一、打开Chrome开发者工具
首先,我们需要打开Chrome开发者工具。你可以通过以下几种方式进入:
1.快捷键:在Windows上使用`Ctrl+Shift+I`,在Mac上使用`Cmd+Opt+I`。
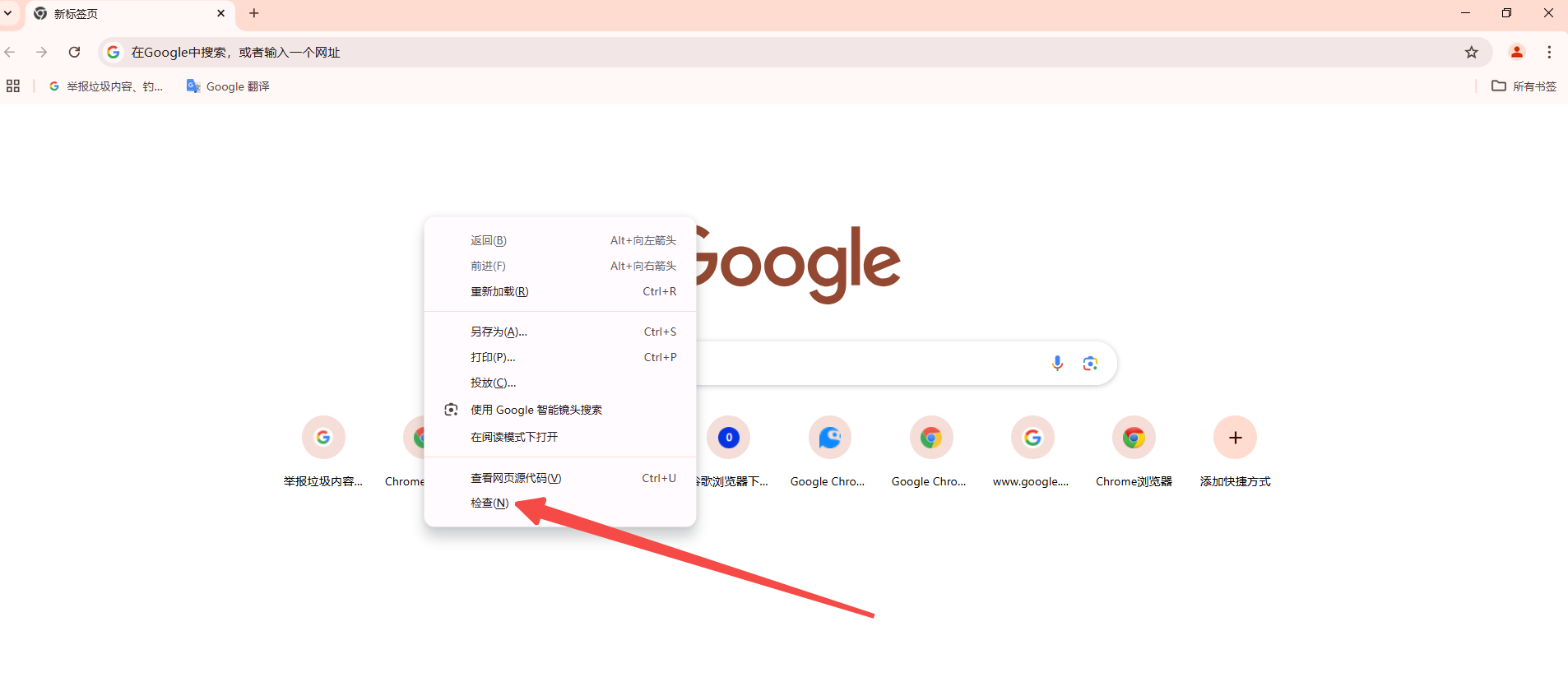
2.右键菜单:在网页上点击右键,选择“检查”或者“审查元素”。

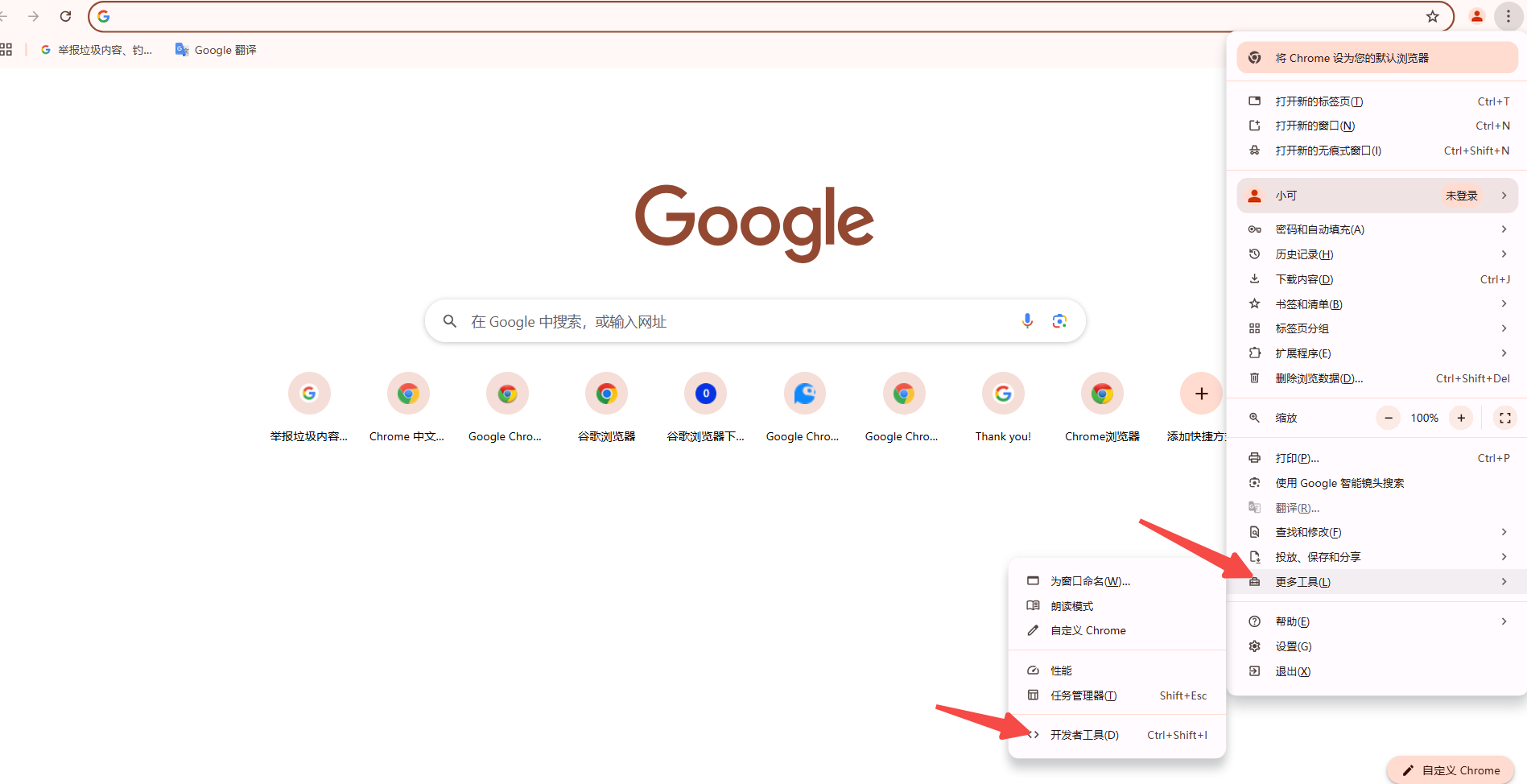
3.菜单选项:点击右上角的三个点菜单,选择“更多工具”-“开发者工具”。

二、访问Network面板
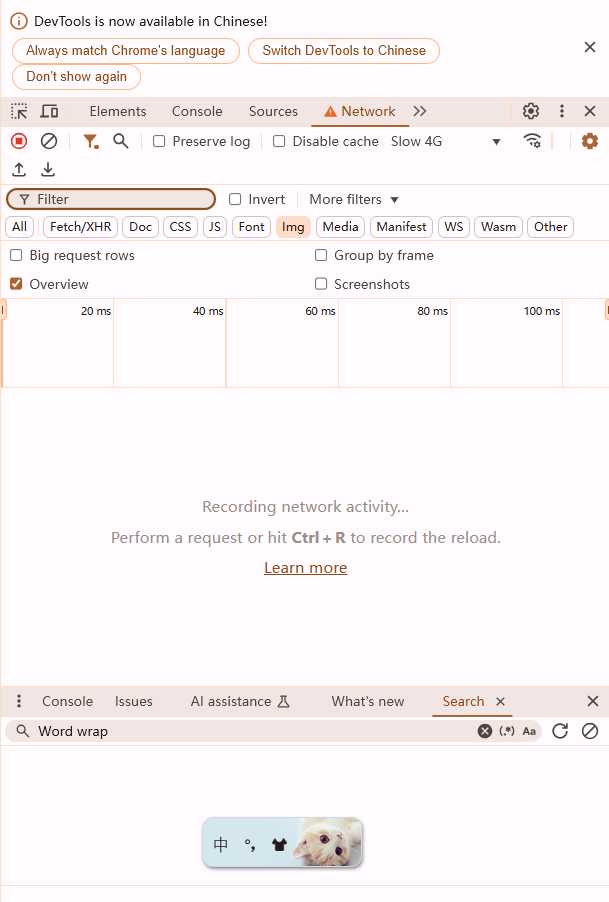
进入开发者工具后,点击顶部的“network”标签,这将带你进入网络面板。在这个面板中,你可以查看页面加载过程中的所有网络请求。

三、刷新页面以捕获网络活动
确保网络面板处于激活状态,然后刷新页面(按下F5或点击浏览器的刷新按钮)。此时,Network面板会记录所有网络请求并显示出来。
四、分析网络请求
在Network面板中,你会看到一系列列出的网络请求。每个请求都会显示如下信息:
-Name:资源的名称。
-Status:HTTP状态代码。
-Type:已请求资源的MIME类型。
-Initiator:发起请求的对象或进程。
-Size:响应标头和正文的组合大小。
-Time:从请求开始到接收到最终字节的总持续时间。
-Timeline:资源请求生命周期的精细分解。
五、深入了解单个资源
点击任何一个请求,可以在下面几个标签中查看更多详细信息:
1.Headers:显示该资源的HTTP请求和响应标头。你可以在这里看到诸如状态码、内容类型、缓存控制等详细信息。
2.Preview:提供资源的预览,例如HTML文件的文本内容或图片的缩略图。
3.Response:显示未格式化的HTTP响应数据。
4.Timing:详细分解资源请求生命周期的各个阶段,包括排队时间(Queuing)、发送时间(Stalled/Blocking)、DNS查询时间(DNS Lookup)、连接时间(Initial connection)、请求发送时间(Request sent)、等待时间(Waiting)以及接收时间(Content Download)。
六、筛选和搜索
如果你只想查看特定类型的资源,可以使用过滤器。例如,只显示JS文件,你可以点击过滤器并选择“Script”。你也可以在顶部的搜索框中输入关键字来快速查找特定的请求。
七、保存和清除日志
你可以保存网络日志以便后续分析。点击网络面板右上角的三个点菜单,选择“Save as HAR with content”,可以将日志保存为HAR格式的文件。如果你需要清除当前的网络日志,点击“Clear”按钮即可。
八、诊断网络问题
通过观察Network面板中的请求,你可以诊断各种网络问题:
1.排队或阻塞:如果很多请求被排队或阻塞,这可能表明你的服务器或客户端存在性能瓶颈。
2.长时间等待:如果某些请求花费大量时间在等待初始响应,这可能意味着服务器响应时间过长或网络延迟严重。
3.高延迟:通过Timeline视图,你可以识别出哪些阶段耗时最长,从而有针对性地进行优化。

google Chrome浏览器隐私模式有什么优势
分析google Chrome浏览器隐私模式的主要优势,包括保护浏览痕迹、防止数据泄露及增强上网安全性。

谷歌浏览器多设备同步功能设置与管理教程
谷歌浏览器多设备同步功能可保持不同设备浏览数据一致。教程提供设置流程、管理方法及注意事项。

Google浏览器下载任务失败如何通过开发者工具修复
Google浏览器下载任务失败可通过开发者工具查看请求响应状态、网络错误原因及资源路径,帮助用户快速定位并解决问题。

谷歌浏览器下载安装包安全配置及防护措施
解析谷歌浏览器下载安装包的安全配置及多层防护措施,保障下载安装文件与系统环境的安全稳定。

谷歌浏览器开发者工具高级功能使用经验分享教程
谷歌浏览器开发者工具高级功能使用经验教程,帮助开发者提升网页调试效率,掌握实用操作方法,实现高效开发和优化工作流程。

360浏览器软件介绍_360浏览器下载
本网站提供360浏览器最新版下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

win7如何下载安装谷歌浏览器
win7如何下载安装谷歌浏览器?Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,追求的是全方位的快速体验。

如何下载适用于Windows10系统的 Chrome 79离线安装程序?
Chrome 79中一个很酷的新安全功能是,对于钓鱼用户,无论用户是否使用同步功能,Chrome密码数据库中存储的所有用户名和密码都可以获得预测性钓鱼警告。

电脑xp系统打不开谷歌浏览器怎么办?<解决方法>
谷歌浏览器是一款大家都很喜欢使用的网页浏览器,已经成为我们生活中不可或缺的软件。有时候,在xp系统中,我们会遇到打不开Google浏览器的故障。试了几次还是一样。不用太担心。这里有一个解决xp系统打不开Google浏览器的方法,有需要的小伙伴们一起来看看吧!

谷歌浏览器下载、安装及配置详细教程介绍!
Google Chrome是谷歌(Google)公司研发的一个网页浏览器,该浏览器提供简单高效率的界面。其支持多标签浏览,方便用户根据需求随时打开已打开的页面进行浏览。

怎么下载谷歌浏览器_谷歌浏览器快速下载方法
你有没有想要知道的谷歌浏览器使用技巧呢呢,你知道谷歌浏览器要怎么下载吗?来了解谷歌浏览器下载的具体步骤,大家可以学习一下。

修复 Chrome 上“下载失败的网络错误”的 6 种方法!
您无法在 Chrome 上完成下载吗?这些解决方案可能会解决您的问题。

如何在 Chrome 中禁用弹出窗口阻止程序?
尽管弹出窗口很烦人,但其中一些很有用。这是在 Chrome 中禁用弹出窗口阻止程序的方法。

谷歌浏览器如何开启开发者模式?
有很多用户在使用浏览器时会想要使用开发者模式,有很多浏览器其实都有类似的功能。

修复Chrome 中“无法加载媒体”错误的8种方法!
谷歌浏览器中没有加载视频吗?使用这些故障排除步骤来查找罪魁祸首并修复播放问题。

如何在所有 Chrome 扩展中搜索危险的 unsafe-eval?
在本指南中,我将向您展示如何在所有已安装的 Chrome 扩展程序中搜索危险的 unsafe-eval 内容安全策略。该方法也适用于安装在其他浏览器中的扩展,前提是扩展文件可以纯文本格式读取。

谷歌浏览器json插件怎么安装
谷歌浏览器json插件怎么安装?下面小编就给大家带来谷歌浏览器安装json插件详细流程一览,有需要的朋友赶紧来本站看看了解一下吧。

如何在 Chrome 中禁用 WebBluetooth 和 WebUSB?
WebBluetooth 和 WebUSB 是Google Chrome支持的最新 API(应用程序接口)。基本上,这两个 API 都允许网站与连接到运行 Chrome 的系统的设备进行交互。对于许多用户来说,这是一个有用的功能,有时候会导致意想不到的结果。





