Chrome浏览器如何查看页面的网络请求细节
在前端开发和调试过程中,了解网页的网络请求细节是非常重要的。这些信息可以帮助我们优化性能、排查问题以及理解前后端的数据交互情况。Chrome浏览器提供了强大的开发者工具(DevTools),其中的Network面板可以详细显示所有网络请求的信息。本文将详细介绍如何使用Chrome的Network面板来查看和分析HTTP请求与响应的细节。

一、打开开发者工具
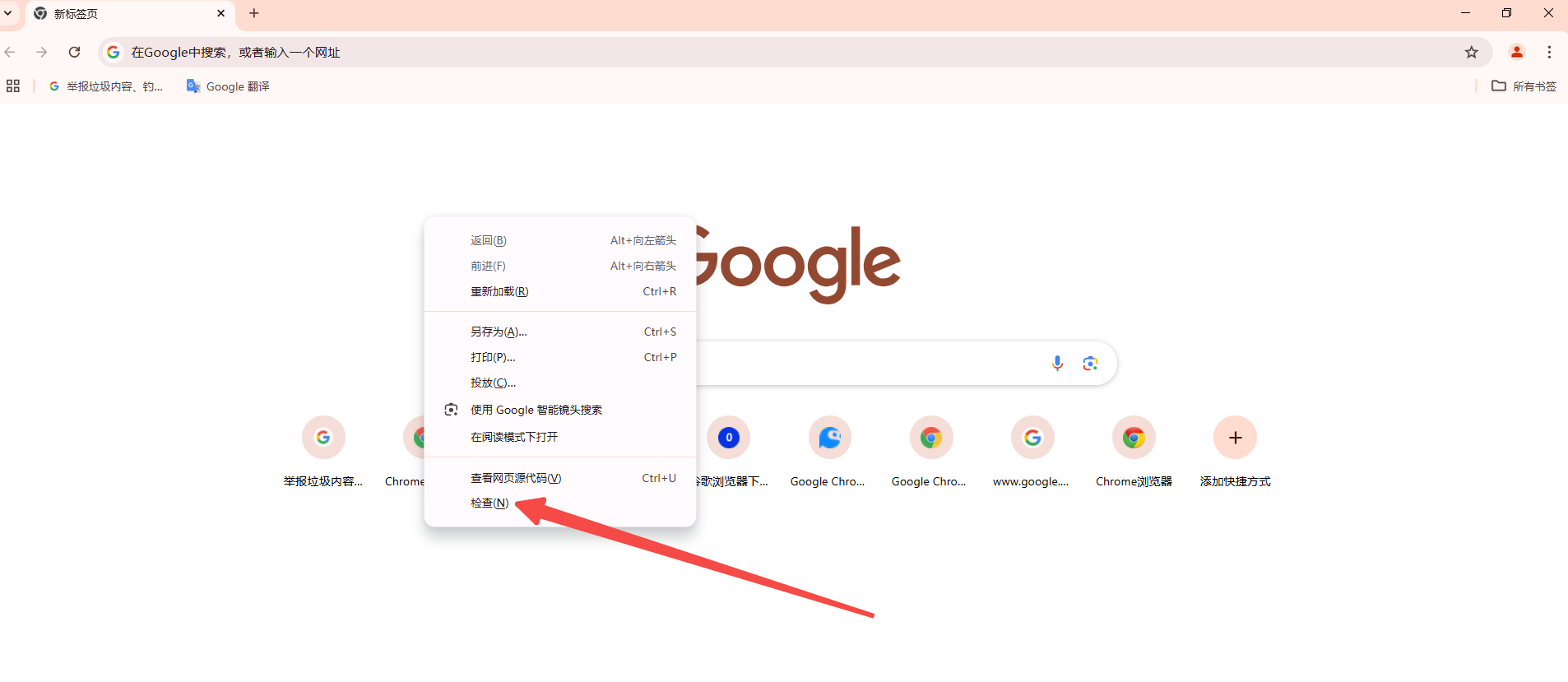
按`F12`或右键点击页面并选择“检查”(Inspect)以打开Chrome开发者工具。

二、导航到Network面板
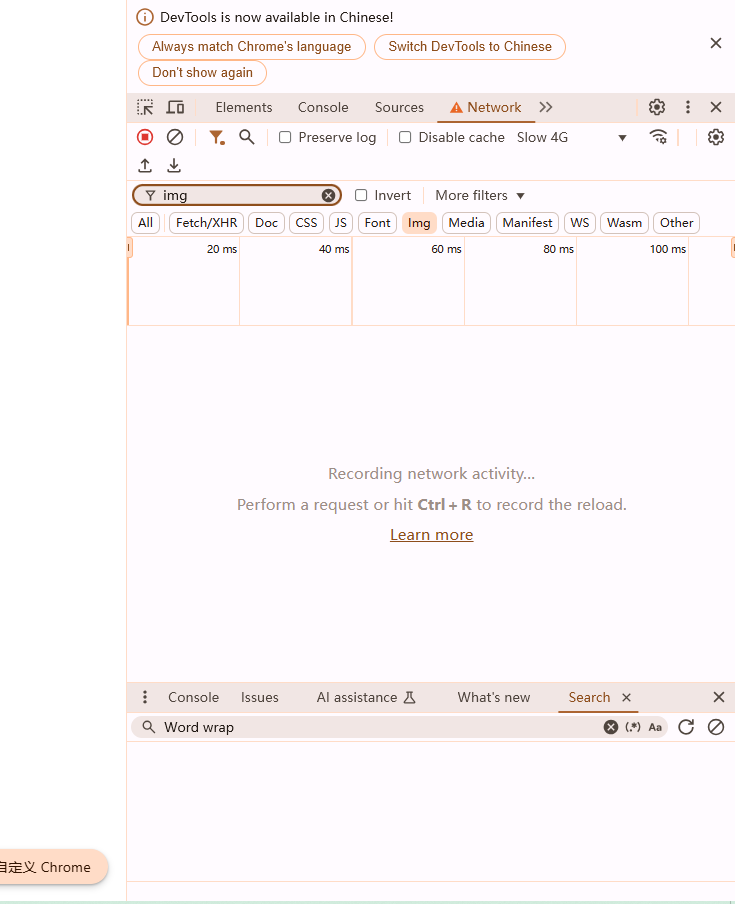
在开发者工具界面中,点击顶部的“network”标签。这将打开Network面板,显示当前页面加载的所有网络请求。

三、刷新页面以捕获网络请求
为了捕获网络请求,你需要刷新页面。你可以通过以下两种方式之一来实现:
-点击开发者工具界面左上角的刷新按钮(通常是一个圆形箭头图标)。
-直接按`Ctrl+R`(Windows/Linux)或`Cmd+R`(Mac)来刷新页面。
刷新后,Network面板会显示所有新的网络请求。

四、分析请求和响应详情
1.请求列表
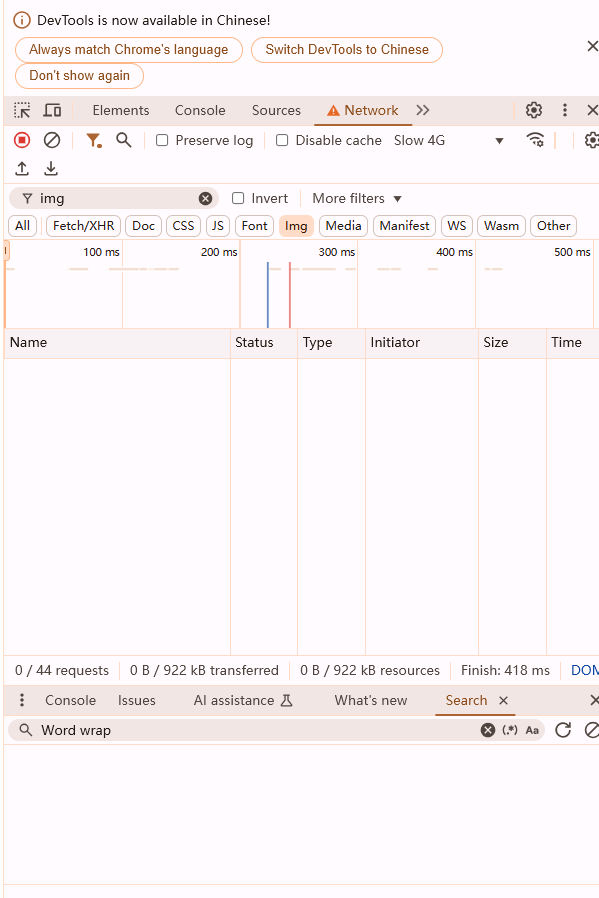
Network面板中会列出所有网络请求,每个请求显示以下基本信息:
-Name:请求的名称,通常是URL。
-Status:HTTP状态码,例如200表示成功,404表示未找到,500表示服务器错误等。
-Type:请求的类型,例如`docs`、`script`、`stylesheet`、`img`、`XHR`等。
-Initiator:发起请求的页面元素或函数。
-Time:请求的响应时间。
-Size:请求或响应的大小。
2.点击请求查看详细信息
点击任何一个请求,你将看到该请求的详细信息面板,包括多个选项卡:
Headers
在Headers选项卡中,你可以查看详细的请求头和响应头信息:
-Request Headers:包括请求方法(如GET、POST)、请求URL、HTTP版本、请求头字段(如Host、User-Agent、Accept等)。
-Response Headers:包括HTTP版本、状态码、响应头字段(如Content-Type、Content-Length等)。
你可以通过点击“View source”查看原始的请求和响应头。
Preview
Preview选项卡显示响应的预览内容,通常是格式化后的HTML、JSON或其他类型的数据,具体取决于响应的内容类型。这对于快速检查返回的数据非常有用。
Response
Response选项卡显示完整的响应内容,包括原始的HTTP响应数据。你可以在这里查看实际返回给浏览器的数据。对于JSON格式的数据,你可以点击“View source”以更易读的格式查看。
Timings
Timings选项卡提供请求的详细时间线,包括:
-Queueing:请求在队列中等待的时间。
-Stalled:连接建立前的延迟时间。
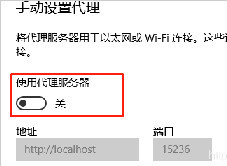
-Proxy negotiation:与代理服务器的协商时间(如果有)。
-DNS Lookup:域名解析时间。
-Initial connection:初始连接建立时间。
-SSL:SSL握手时间(如果适用)。
-Request sent:发送请求的时间。
-Waiting(TTFB):等待首字节的时间。
-Content Download:下载响应内容的时间。
Overview
Overview选项卡提供了一个总体概览图,展示了各个阶段的耗时分布。这对于识别性能瓶颈非常有用。
Cookies
Cookies选项卡显示与该请求相关的cookie信息,包括发送到服务器的cookie和从服务器接收的cookie。
3.过滤请求
为了更好地查找特定请求,你可以在Network面板顶部的过滤器输入框中输入关键字进行搜索。你也可以使用过滤器选项来仅显示特定类型的请求,例如XHR、JS、CSS等。
4.保存请求数据
你可以在Network面板中右键点击一个请求,然后选择“Save as HAR with content”将其保存为HAR文件。这在你希望分享或稍后分析请求数据时非常有用。
五、总结
通过Chrome的Network面板,你可以详细查看和分析网页的网络请求和响应细节。无论是查看请求头和响应头、预览和查看响应内容、还是分析请求的时间线,所有这些功能都能帮助你更好地理解和优化Web应用的性能和行为。希望这篇教程能够帮助你在前端开发和调试过程中更加高效地使用Chrome开发者工具。

谷歌浏览器插件提升网页SEO关键词分析
谷歌浏览器插件提升网页SEO关键词分析能力,帮助网站优化排名和流量增长。

chrome浏览器下载安装失败是否和杀毒软件误报有关
分析chrome浏览器安装失败是否受杀毒软件影响,建议临时关闭安全防护或添加信任列表,确保文件不被误拦截。

谷歌浏览器网页不加载内容如何修复
遇到网页不加载的情况时,可能是浏览器或网络的问题。本文将为您提供几种修复谷歌浏览器网页加载问题的方法,确保网页能正常显示。

Google浏览器下载包安装程序调试方法
探讨Google浏览器下载包安装程序调试方法,提供详细安装异常解决流程和实用调试技巧,保证安装过程顺利完成。

谷歌浏览器打开新窗口不跳出怎么办
打开新窗口却不跳出要怎么解决?下面教程几步教会你谷歌浏览器打开显示新窗口。

谷歌浏览器下载失败时临时解决方案
遇到谷歌浏览器下载失败?本文提供多个临时解决方法,快速应对突发情况,不影响正常安装使用。

手机版谷歌浏览器怎么升级
手机版谷歌浏览器怎么升级?接下来小编就给大家带来谷歌浏览器手机版最新升级攻略,还不知道怎么在手机上升级谷歌浏览器版本的朋友赶紧来看看吧。

谷歌浏览器电脑版正确下载方法你知道吗?
Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。

如何自动升级Google chrome浏览器
如何自动升级Google chrome浏览器?Google浏览器用了很久了,但是我还没有考虑升级Google浏览器的问题。

如何在 Windows 上停止自动 Google Chrome 更新?
谷歌浏览器不想让你这样做,但 Windows 用户只需几个简单的步骤就可以禁用自动更新。

谷歌浏览器任务管理器怎么打开
本篇文章中小编给大家带来开启chrome浏览器任务管理器的详细操作流程,希望能够帮助大家解决问题。

如何修改Mac版谷歌Chrome浏览器默认下载位置?
Google Chrome for Mac是一款使用非常广泛的浏览器,界面简洁美观,还支持无痕浏览,非常实用,现在带来google chrome for mac最新版本,功能更加完善,运行更加稳定。

谷歌浏览器flash插件怎么安装
谷歌浏览器flash插件怎么安装?接下来小编就给大家带来谷歌浏览器安装flash插件步骤一览,希望能够给大家带来帮助。

谷歌浏览器怎么设为默认浏览器
你有没有想要知道的谷歌浏览器使用技巧呢呢,你知道谷歌浏览器要怎么设为默认浏览器吗?来了解谷歌浏览器设为默认浏览器的具体步骤,大家可以学习一下

将密码导入 Chrome 的 4 种简单方法!
您刚刚切换到谷歌浏览器吗?如果是这样,您要做的第一件事就是将现有密码导入 Chrome。Google Chrome 实际上允许您从保存的 CSV 密码文件或计算机上安装的其他浏览器导入密码。无论哪种方式,将密码导入 Chrome 都很容易。

如何清除 Windows、MAC 和 Chrome 中的 DNS 缓存?
有没有人对你说过,“嘿,你真的需要清除你的 DNS 缓存”?这不是侮辱。但这也不是一个常见的话题,所以如果你从来没有做过也不要担心。我们将在本教程中完成刷新 DNS 缓存所需的步骤。

微信能上网谷歌浏览器上不了网,怎么解决?
谷歌浏览器无法上网但微信可以上网是怎么回事呢,快来和小编一起研究解决方案吧!

如何在 Windows 上的 Chrome 中修复 YouTube 音频卡顿?
没有什么比不稳定、断断续续的音频更能破坏好的视频了。如果您在 Windows 上使用 Chrome 时在 YouTube 上遇到此问题,请参阅以下修复程序。