如何查看Chrome浏览器中的HTTP响应头
在现代Web开发和调试过程中,了解HTTP请求与响应的详细信息是非常重要的。Chrome浏览器提供了强大的开发者工具,可以帮助我们深入分析网络流量并查看HTTP报文的具体内容。无论是进行前端开发还是后端调试,掌握如何查看HTTP头部信息都是一项非常实用的技能。本文将详细介绍如何使用Chrome浏览器中的开发者工具来查看HTTP请求和响应头,帮助用户更好地理解和调试他们的应用程序。

一、进入开发者工具
要开始使用Chrome浏览器的开发者工具,你需要首先打开这个工具。你可以通过以下几种方式来打开它:
1.快捷键:同时按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
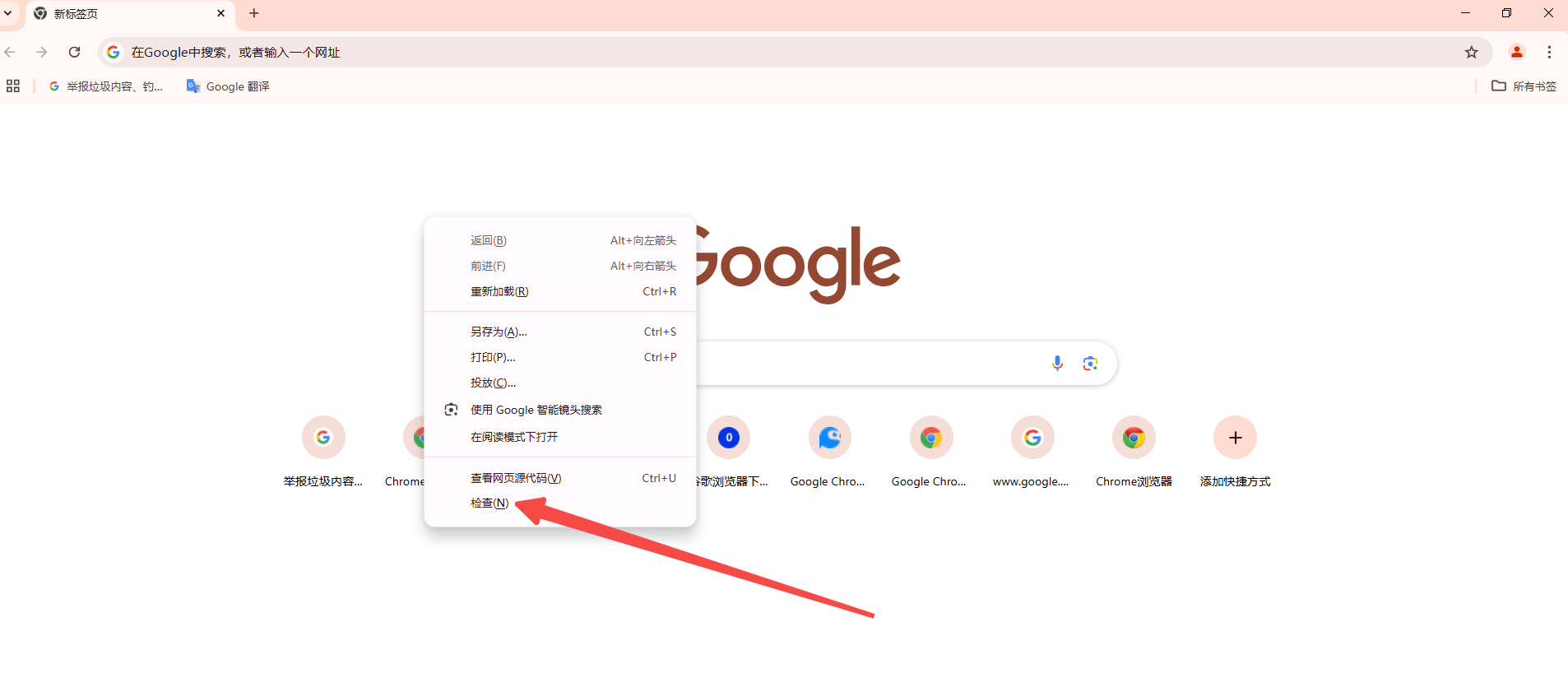
2.右键菜单:在网页上点击右键,然后选择“检查”或者“Inspect”。

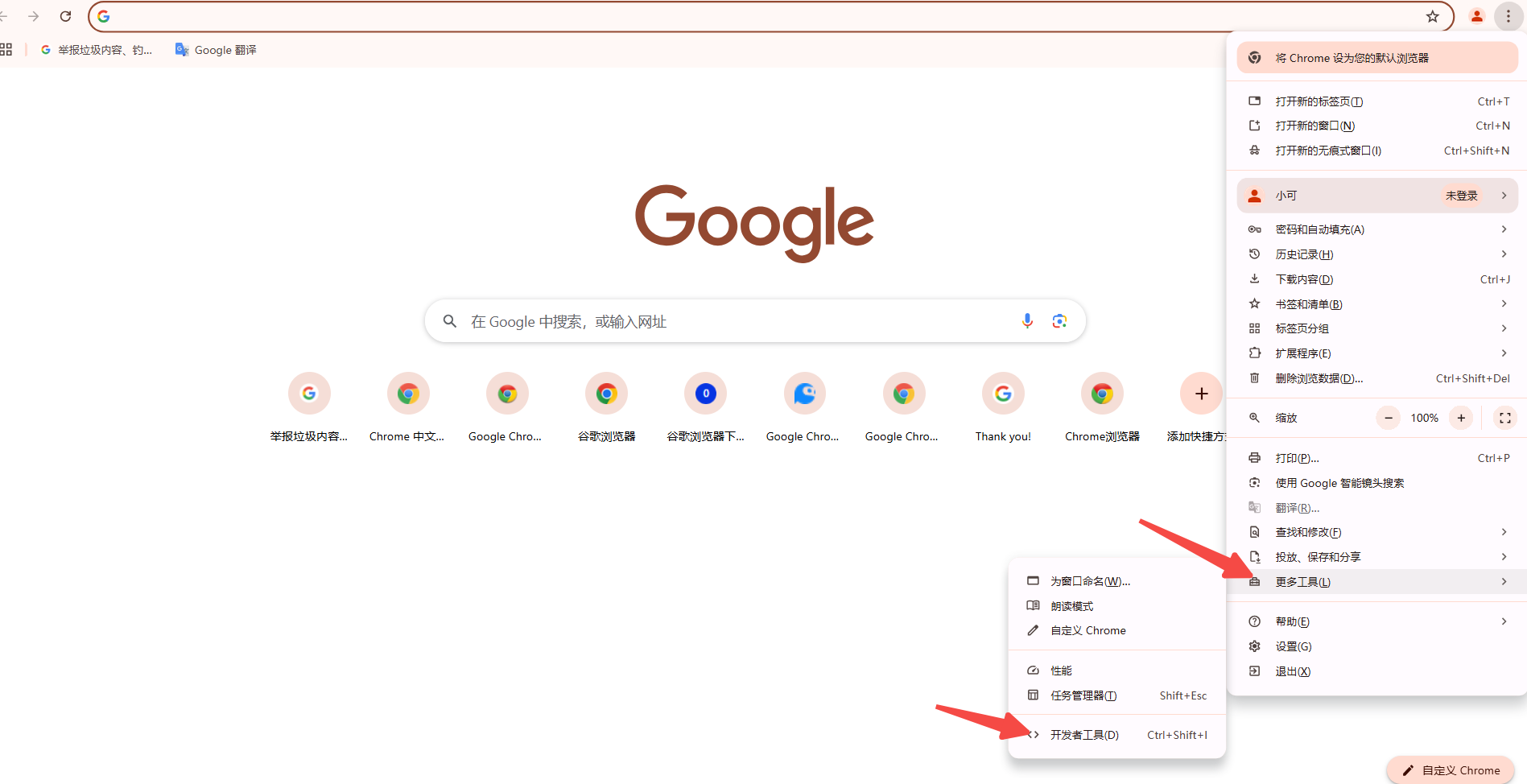
3.菜单选项:点击右上角的三个垂直排列的点,选择“更多工具”,然后选择“开发者工具”。

二、查看网络请求和响应
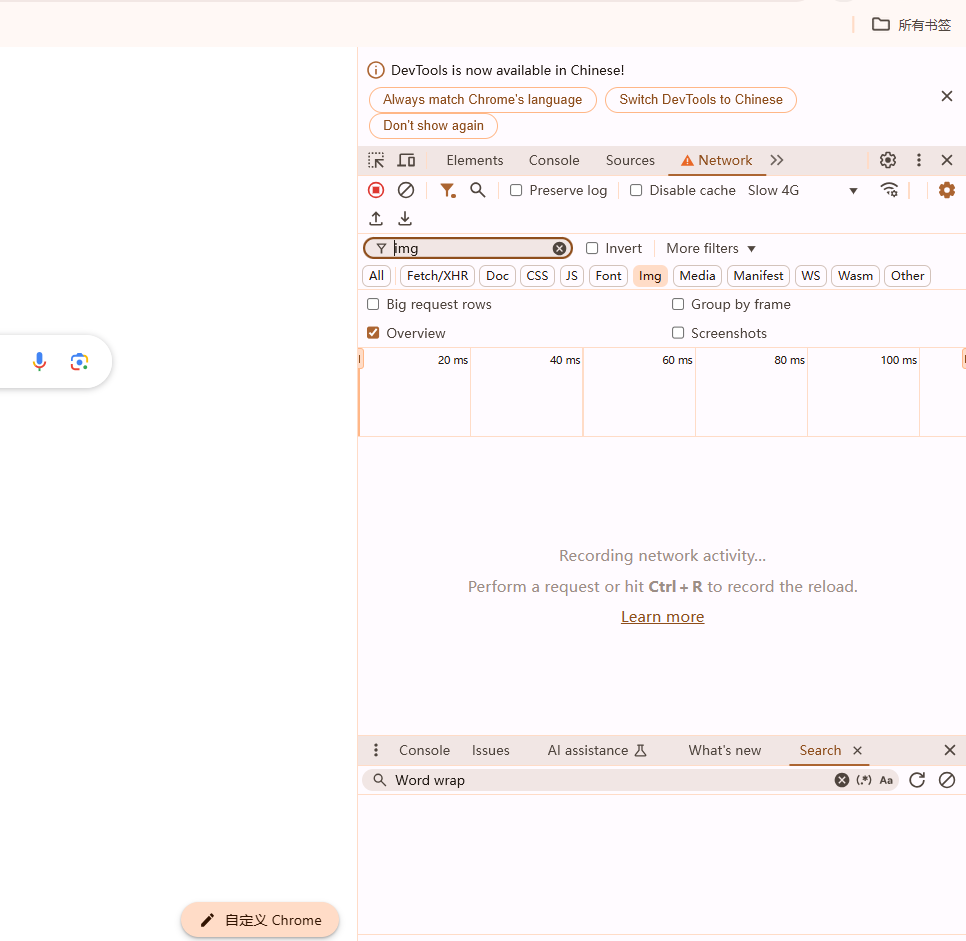
进入开发者工具后,你会看到几个标签页,包括“元素”、“控制台”、“源代码”等。为了查看HTTP请求和响应,我们需要点击“网络”(network)标签页。

1.网络标签页界面
当你切换到“网络”标签页时,初始情况下可能看不到任何内容。这是因为该面板显示的是当前页面加载时的网络活动。要查看具体的网络请求,你可以刷新页面,模拟新的网络请求。
-点击左上角的刷新按钮,或者按`F5`键刷新当前页面。此时,“网络”面板会记录所有的网络请求和响应。
2.分析网络请求
在刷新页面后,“网络”面板会列出所有发生的网络请求。每个请求都会显示为一行,包含以下信息:
-URL:请求的资源地址。
-Method:HTTP方法(如GET,POST)。
-Status:HTTP状态码(如200,404)。
-Type:请求类型(如`script`,`css`,`doc`,`xhr`)。
-Initiator:发起请求的元素或函数。
-Time/Size:请求的时间和大小。
点击任何一个请求行,可以在下方区域查看该请求的详细信息。
三、查看HTTP头部信息
要查看具体的HTTP头部信息,可以按照以下步骤进行:
1.选择特定请求
在“网络”面板中选择一个你感兴趣的请求。例如,点击一个`.js`文件的请求,以查看其详细的请求和响应信息。
2.查看Headers选项卡
选中某个请求后,会在右侧面板中显示多个选项卡,包括“Headers”、“Preview”、“Response”等。点击“Headers”选项卡,你可以看到该请求的HTTP头部信息。
2.1请求头(Request Headers)
在“Headers”选项卡下的“Request Headers”部分,你可以看到客户端发送的所有HTTP头部信息。常见的请求头包括:
-Host:请求的主机名。
-User-Agent:用户代理字符串,表示客户端的信息。
-Accept:客户端可接受的内容类型。
-Accept-Encoding:客户端支持的压缩方式。
-Cookie:客户端发送的cookie信息。
-Connection:连接方式(如`keep-alive`)。
这些头部信息可以帮助你了解客户端发送的具体数据和配置信息。
2.2响应头(Response Headers)
在同一个“Headers”选项卡下,向下滚动可以找到“Response Headers”部分,这里展示了服务器返回的HTTP头部信息。常见的响应头包括:
-Date:服务器的当前日期和时间。
-Server:服务器软件的名称和版本。
-Content-Type:响应内容的媒体类型。
-Content-Length:响应内容的字节长度。
-Set-Cookie:服务器设置的cookie信息。
-Connection:连接方式(如`keep-alive`)。
这些响应头信息可以帮助你了解服务器如何处理请求以及返回的数据格式。
3.查看原始HTTP报文
如果你需要查看未经处理的原始HTTP报文,可以点击“Headers”选项卡右上角的“View source”链接。这将显示完整的HTTP请求和响应内容,包括请求行、头部和响应体。这对于调试复杂的网络问题非常有用。
四、过滤和搜索网络请求
在“网络”面板中,Chrome还提供了强大的过滤和搜索功能,帮助你快速找到特定的网络请求:
1.过滤器:点击左上角的过滤器按钮,可以选择显示不同类型的请求,如`JS`、`CSS`、`XHR`等。你也可以自定义过滤条件,输入关键词来过滤请求。
2.搜索框:在“网络”面板顶部有一个搜索框,你可以输入文本来搜索特定的请求。例如,输入URL的一部分来查找特定的资源请求。
五、总结
通过以上步骤,你可以轻松地在Chrome浏览器中查看HTTP请求和响应的详细信息。掌握这项技能对于Web开发和调试非常重要,因为它能帮助你理解客户端和服务器之间的通信细节,从而更好地优化和调试你的应用程序。

Chrome浏览器视频播放流畅性优化操作技巧分享
Chrome浏览器视频播放体验流畅。技巧教程指导用户优化播放性能,提高观看体验和操作便捷性。

谷歌浏览器下载按钮无响应常见原因及解决方法
下载按钮无响应可能由插件冲突、浏览器设置异常等引起,通过禁用扩展或重置设置可帮助谷歌浏览器恢复正常功能。

Chrome浏览器下载及浏览器扩展权限安全配置
Chrome浏览器下载及浏览器扩展权限安全配置方法,强化插件权限管理,保障浏览器安全运行。

如何清理Chrome的缓存文件
有一些用户不知道如何清理Chrome的缓存文件?为此,本文给大家详细介绍了具体的方法步骤,希望可以帮助到各位。

Google浏览器插件卸载后数据清理方法
介绍卸载Google浏览器插件后如何彻底清理残留数据,保障系统整洁与性能。

谷歌浏览器如何优化视频播放设置
通过优化谷歌浏览器的视频播放设置,提高视频播放的流畅度和清晰度。合理调整浏览器配置,减少卡顿和延迟,确保更好的观看体验。

win10怎么下载谷歌浏览器_下载谷歌浏览器方法
本网站提供谷歌官网正版谷歌浏览器【google chrome】全版本下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

win10系统如何使用谷歌浏览器下载软件?
不同的操作系统使用浏览器的体验会有所不同。如果用户现在使用的是win10操作系统,那么在使用谷歌Chrome时如何下载想要的软件来使用呢?这是很多用户想知道的问题。用户可以自由使用手机在平台上搜索自己想要的软件,然后安装使用。

如何下载适用于Windows10系统的 Chrome 79离线安装程序?
Chrome 79中一个很酷的新安全功能是,对于钓鱼用户,无论用户是否使用同步功能,Chrome密码数据库中存储的所有用户名和密码都可以获得预测性钓鱼警告。

如何将谷歌浏览器设置为默认PDF查看器
如何将谷歌浏览器设置为默认PDF查看器?有些小伙伴想将谷歌浏览器设置为默认PDF查看器,下面小编将向大家分享设置教程一览。

如何下载谷歌浏览器安卓正式版?<下载方法>
谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

如何使用Chrome离线安装程序
装Chrome被设计得很简单。然而,它并不适合每个人的需求,也不总是完美地工作。幸运的是,还有另一个选择。 Chrome离线安装程序可以让你在没有互联网连接的情况下安装Chrome。

如何在 Chrome 中禁用 WebBluetooth 和 WebUSB?
WebBluetooth 和 WebUSB 是Google Chrome支持的最新 API(应用程序接口)。基本上,这两个 API 都允许网站与连接到运行 Chrome 的系统的设备进行交互。对于许多用户来说,这是一个有用的功能,有时候会导致意想不到的结果。

如何使用 Google 的实验性“标志”增强 Chrome?
希望启用更好的浏览?加速 Chrome?Google Chrome 允许您启用称为标志的实验性功能。以下是 10 个可以尝试的最佳 Google Chrome 标志。

如何在谷歌浏览器中使用网络服务和预测服务?
谷歌Chrome使用各种网络服务、预加载设置和预测服务来改善浏览体验。从当你试图浏览的网站不可达时建议一个替代网站,到提前预测网络行为以加快页面加载时间。虽然这些功能提供了受欢迎的便利程度,但它们也可能给一些用户带来隐私问题。无论您对此功能持什么立场,理解它是如何工作的都是有帮助的。

谷歌浏览器怎么设置兼容性视图
谷歌浏览器怎么设置兼容性视图?下面就让小编给大家带来谷歌浏览器设置兼容性视图简单方法一览,感兴趣的朋友就来看看了解一下吧。

Chrome 如何查看修改Cookie_谷歌浏览器修改Cookie方法
谷歌浏览器该怎么样修改和编辑cookie呢,快来学学吧

我该如何进行谷歌浏览器断点调试?<基础教程>
你知道该如何进行谷歌浏览器的断点调试吗?一起来和小编学学吧!