Chrome浏览器如何查看和修改已加载的Web字体
在Chrome浏览器中查看和修改已加载的Web字体涉及到开发者工具的使用。以下是详细的步骤:

一、查看已加载的Web字体
1.打开开发者工具:
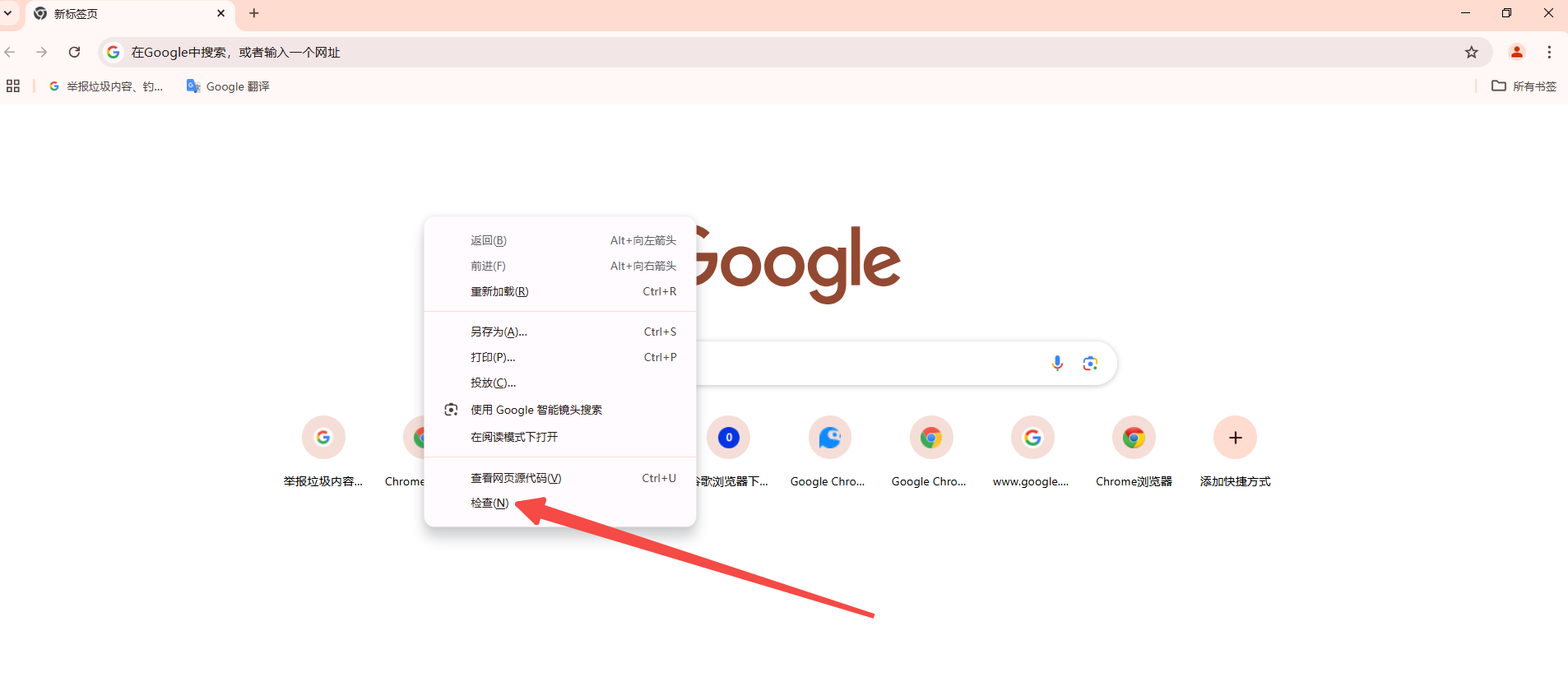
-在Chrome浏览器中,右键点击网页中的任意位置。
-选择“检查”(Inspect)或使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。

2.导航到network面板:
-在开发者工具窗口中,点击顶部的“Network”面板。

3.刷新页面:
-确保Network面板处于活动状态,然后刷新页面(`F5`或点击浏览器地址栏中的刷新按钮)。
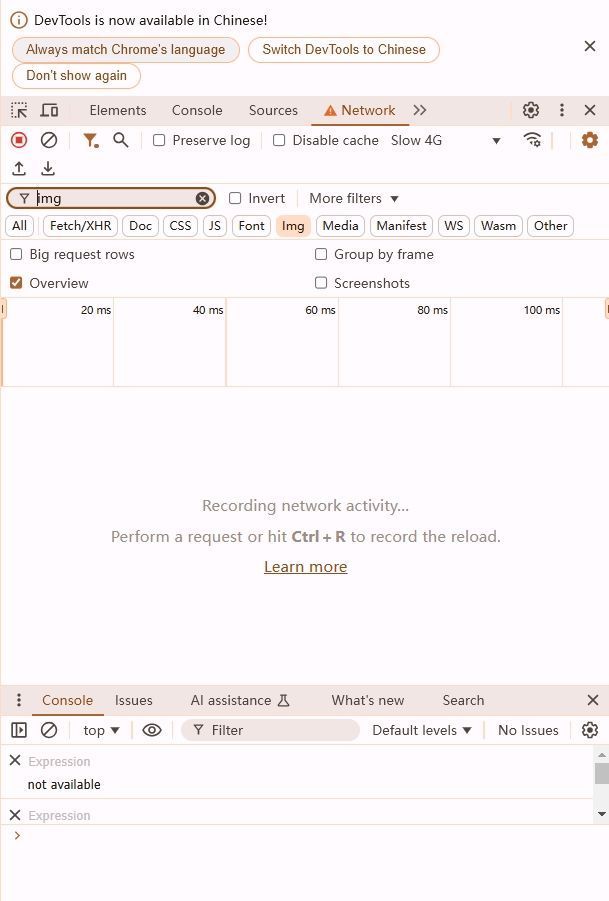
4.过滤Web字体:
-在Network面板中,找到并点击过滤器图标(通常是一个漏斗形状)。
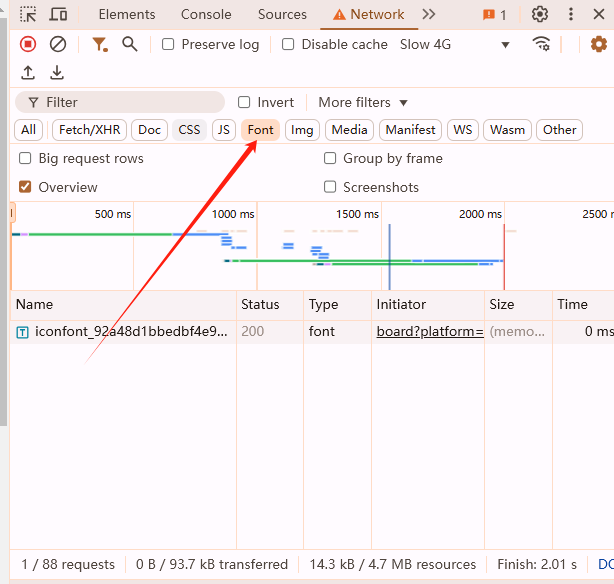
-在下拉菜单中选择“Font”选项。这将只显示与字体相关的资源。

5.查看字体文件:
-现在,你将看到所有加载的字体文件列表。你可以点击任何一个字体文件来查看其详细信息,包括文件大小、类型、状态等。
二、修改已加载的Web字体(仅限开发者模式)
请注意,直接修改已经加载的Web字体是不可能的,因为这些字体是在客户端由浏览器渲染的。但是,你可以通过修改CSS样式来改变网页上字体的显示效果。
1.打开开发者工具:
-按照上述步骤打开开发者工具。

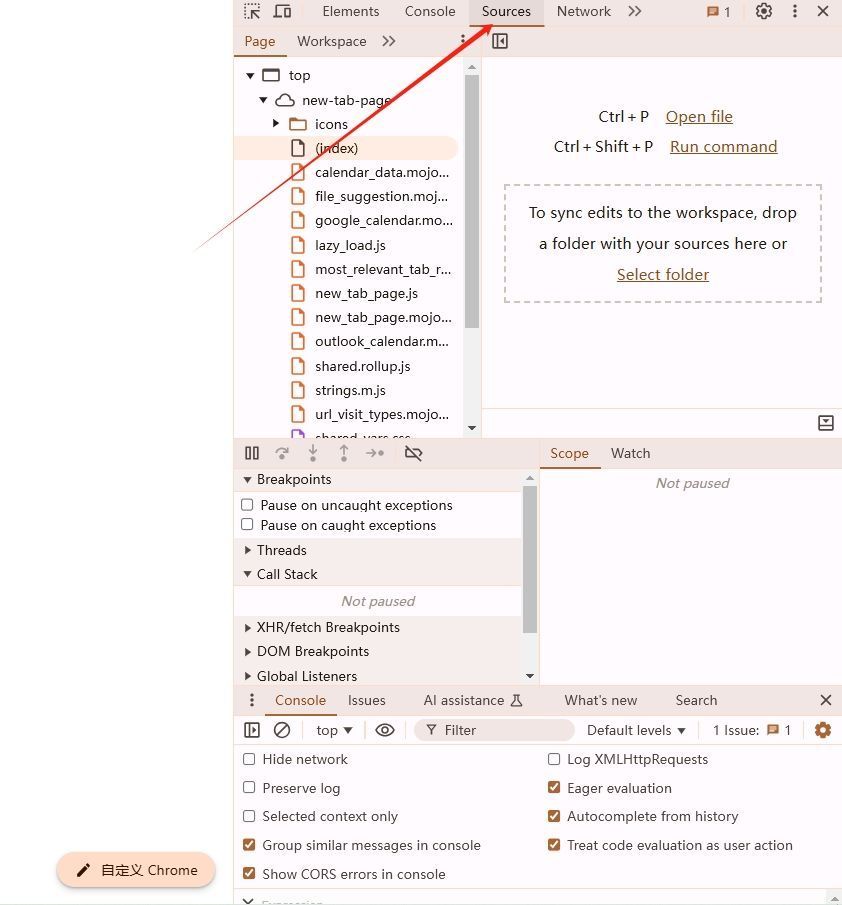
2.导航到Sources面板:
-在开发者工具窗口中,点击顶部的“Sources”面板。

3.找到并编辑CSS文件:
-在Sources面板中,找到你想要修改的网站的文件结构。通常,CSS文件位于`Stylesheets`目录下。
-点击你想要编辑的CSS文件,然后在右侧的编辑区域中进行修改。例如,你可以更改字体名称、大小、颜色等属性。
4.保存并应用更改:
-完成修改后,按下`Ctrl+S`(Windows/Linux)或`Cmd+S`(Mac)保存更改。更改将立即反映在网页上。
通过以上步骤,你可以查看和管理Chrome浏览器中加载的Web字体,并根据需要进行调整。

google浏览器密码管理功能详细使用说明
详细讲解google浏览器密码管理功能的使用方法,帮助用户安全保存和管理密码,提高登录效率及账户安全。

谷歌浏览器如何设置智能代理提升网络访问速度
通过设置智能代理,谷歌浏览器能有效提升网络访问速度。本文介绍详细配置步骤与应用场景,助力流畅上网体验。

Chrome浏览器下载安装包中断后续传和恢复操作
Chrome浏览器下载安装包中断后的续传与恢复操作详细介绍,帮助用户避免重复下载,提升下载安装效率,保障流程顺畅。

谷歌浏览器下载及开发者工具操作技巧与经验方法
谷歌浏览器下载安装后可使用开发者工具进行操作。教程分享调试方法、网络分析及功能应用经验,帮助用户高效进行网页开发与调试操作。

Google浏览器标签页管理技巧与快捷操作
探索Google浏览器标签页管理技巧及快捷操作,提升多任务浏览效率,实现高效工作流。

谷歌浏览器下载链接在点击时无反应怎么排查问题
分享谷歌浏览器下载链接点击无反应的具体排查方法,从网络连接、脚本阻止到浏览器设置,全面剖析问题根源,助力用户快速定位并解决故障,恢复正常下载操作。

谷歌浏览器如何安装到其他磁盘_谷歌浏览器安装教学
谷歌浏览器总是强制安装到c盘,有没有什么办法安装到其他盘呢,来和小编一起学习吧!

谷歌浏览器安装失败怎么办_谷歌安装失败解决方法
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器安装失败是怎么回事呢?来了解谷歌浏览器安装失败的解决方法,大家可以学习一下。

如何获取最新Google Chrome离线安装版?
当你点击谷歌Chrome浏览器官方下载页面的下载Chrome浏览器按钮时,网络安装程序被下载到系统中。顾名思义,下载到系统中的并不是完整的谷歌Chrome离线安装包。

如何下载安装谷歌浏览器win64位?值得使用吗?
在具有 64 位处理器的计算机上使用 Windows 7、8 或 8 1 的任何人都可以使用 Chrome 64 位。

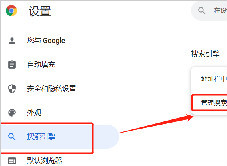
如何高效设置Google浏览器
本篇文章给大家整理了谷歌浏览器性能优化设置技巧,还不清楚如何设置谷歌浏览器的朋友赶紧来看看了解一下吧。

如何将谷歌浏览器设置为英文版
如何将谷歌浏览器设置为英文版?下面小编就给大家带来谷歌浏览器设置为英文模式教程详解,有需要的朋友不妨来看看了解一下。

谷歌浏览器解决主页被劫持的问题<使用属性轻松解决>
谷歌浏览器的主页被劫持我想是大多数人都见到过,该怎么不被劫持只显示自己希望显示的主页呢,小编这就教你

chrome 打开百度报安全警告怎么办<关闭安全警报方法>
chrome 打开百度报安全警告怎么办,在浏览器内轻松解决!

谷歌浏览器怎么才能自定义你的新标签页
你会不会觉得谷歌浏览器的新标签页不和你的胃口?来学此一招,让你的新标签页变成你喜欢的样子!

如何访问chrome菜单栏?<查找方法>
你知道谷歌浏览器吗,你了解谷歌浏览器吗?你有没有想使用谷歌浏览器却找不到chrome菜单的问题,来和小编一起了解了查找chrome菜单的具体操作步骤吧,大家可以学习一下。

win10更新后谷歌浏览器打开访问网页速度很慢解决办法
更新win10后谷歌浏览器(所有使用chrome内核的浏览器)打开网页速度很慢该怎么解决呢,小编这就将方法分享给大家

为什么谷歌浏览器使用这么多内存?<解决方法>
为什么谷歌浏览器使用这么多内存?你能做些什么来控制它?以下是如何让 Chrome 使用更少的RAM。如果您对不同的浏览器进行过任何研究,您就会熟悉 Chrome 可能会占用资源这一事实。看看你的任务管理器或活动监视器,你会经常在列表顶部看到 Chrome。





