如何通过Chrome浏览器查看页面的响应时间和加载顺序
要通过Chrome浏览器查看页面的响应时间和加载顺序,您可以使用开发者工具中的“网络(Network)”面板。以下是详细步骤:

查看页面的响应时间和加载顺序步骤
1.打开Chrome浏览器。
2.访问您想要分析的网页。
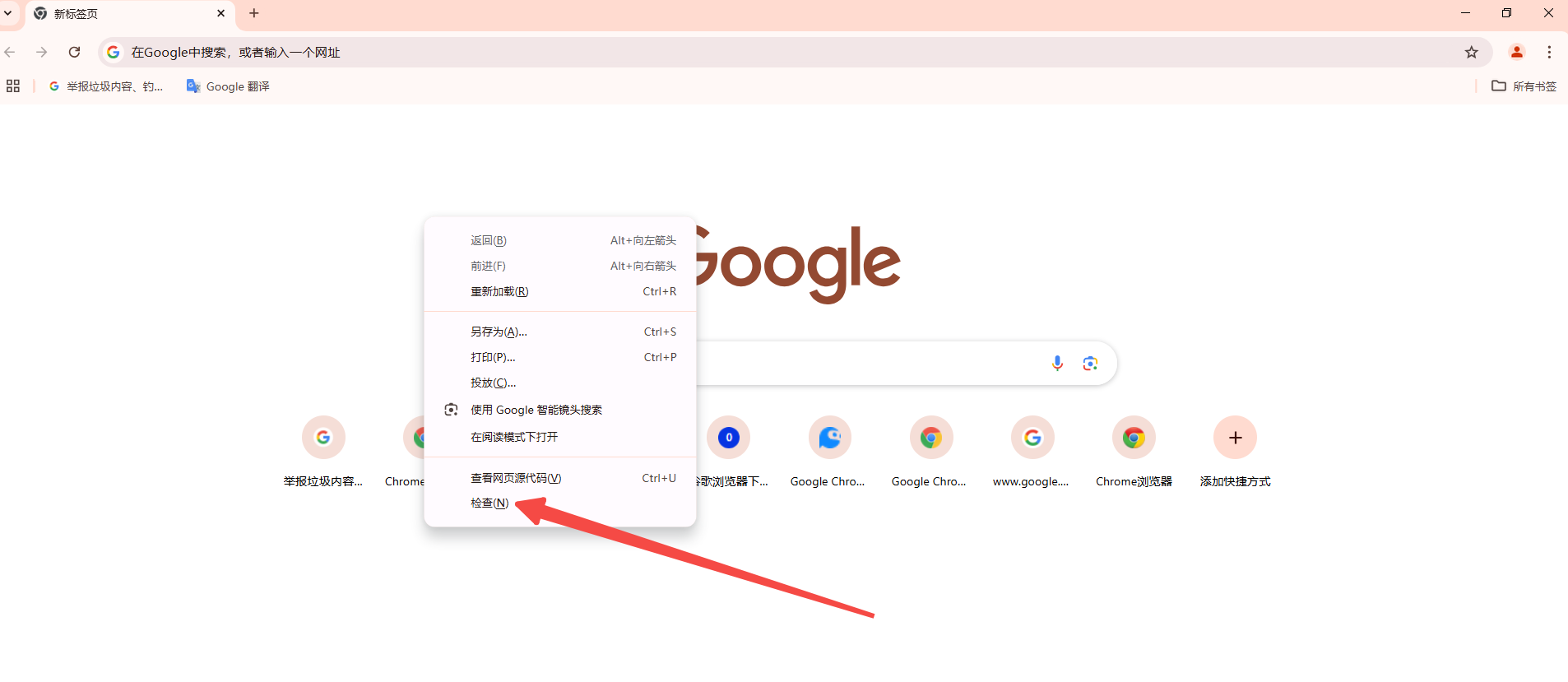
3.按下F12键或者右键点击页面并选择“检查”来打开开发者工具。

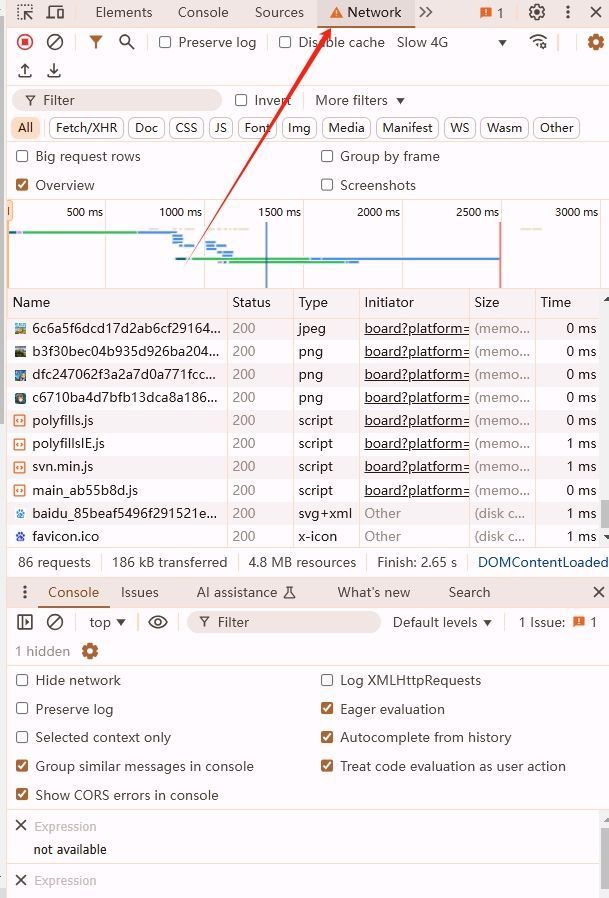
4.在开发者工具中,点击顶部的“网络(network)”标签。

5.确保“网络(Network)”面板处于启用状态。如果它被禁用,点击红色的圆点以启用它。
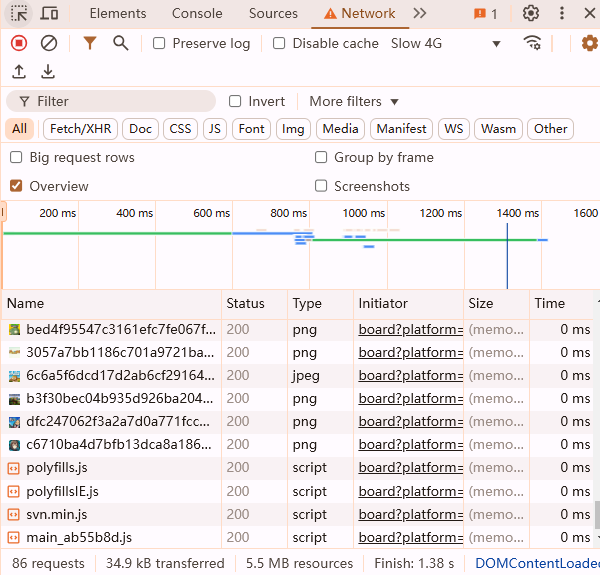
6.现在,刷新页面(按F5或点击刷新按钮)。此时,“网络(Network)”面板将显示所有加载的资源,包括HTML文档、CSS样式表、JavaScript文件、图像等。
7.在“网络(Network)”面板中,您可以看到每个资源的加载时间、状态码、类型、大小等信息。要查看响应时间,可以关注“Time”列,它显示了从请求发送到第一个字节返回的时间。

8.如果您想查看资源的加载顺序,可以按照“Start Time”列对资源进行排序。这将显示资源开始加载的顺序。
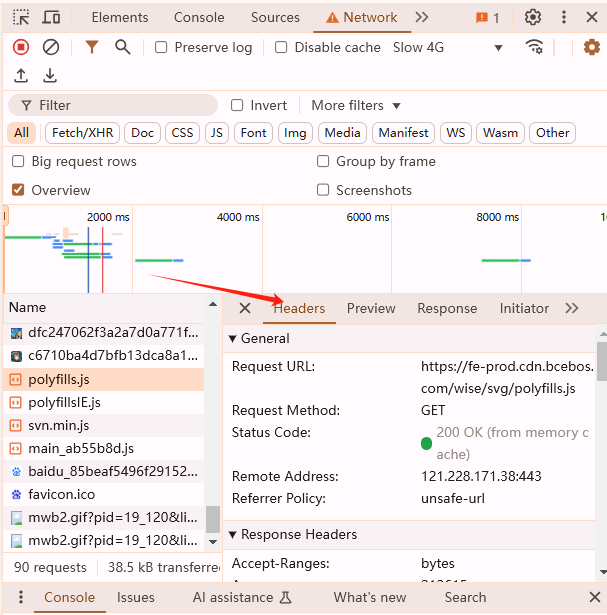
9.对于更详细的信息,您可以点击特定的资源行,这将在底部的详细信息区域显示更多关于该资源的详细信息,包括请求头和响应头。

通过以上步骤,您可以详细了解网页的加载过程,包括每个资源的响应时间和加载顺序。这对于优化网页性能和调试问题非常有用。

谷歌浏览器网页视频播放流畅性优化
谷歌浏览器网页视频播放流畅性优化教程详细演示缓存调整、画质优化及播放设置,帮助用户提升视频观看顺畅度和操作体验。

Chrome浏览器下载安装包损坏如何修复
Chrome浏览器下载安装包损坏,常见于下载中断或权限不足,通过重新获取官方资源并进行完整性校验,可快速恢复正常安装流程。

谷歌浏览器收藏夹在c盘什么位置
谷歌浏览器收藏夹在c盘什么位置?接下来小编就给大家带来谷歌浏览器收藏夹C盘保存位置一览,感兴趣的朋友快来看看吧。

Chrome扩展程序推荐机制是否正在改变
分析Chrome扩展程序推荐机制是否正在发生变化,探索未来插件推荐的新趋势,帮助用户及时了解扩展市场的动态。

如何修复Chrome浏览器中的“页面加载中断”问题
有很多用户都不清楚如何修复Chrome浏览器中的“页面加载中断”问题,于是,本文提供了详细的操作方法,希望可以帮助到各位。

Google Chrome下载包断网环境安装教程
针对断网环境,提供Google Chrome下载包的离线安装教程,确保无网络情况下顺利完成安装。

谷歌浏览器win10用不了怎么办
谷歌浏览器win10用不了怎么办?接下来就让小编给大家带来win10无法使用谷歌浏览器解决方案,还不知道如何解决的朋友,赶紧来看看详细内容!

如何在线升级谷歌浏览器
如何在线升级谷歌浏览器?小编相信大家或多或少的都听过有人说哪个浏览器最好用——谷歌浏览器,在这个浏览器错综复杂的年代,Google Chrome是我们在生活中经常用到的一个软件。

如何高效设置Google浏览器
本篇文章给大家整理了谷歌浏览器性能优化设置技巧,还不清楚如何设置谷歌浏览器的朋友赶紧来看看了解一下吧。

谷歌浏览器下载文件失败怎么解决
谷歌浏览器下载文件失败怎么解决? Google的浏览器下载功能非常强大,但是用户在使用过程中还是会遇到下载的东西下载不了的情况。

谷歌浏览器无法定位程序输入点
本网站提供谷歌官网正版谷歌浏览器【google chrome】下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何更新谷歌浏览器
如何更新谷歌浏览器?如果您想确保您使用的是最新版本的 Google Chrome 浏览器,以下是在桌面、Apple iOS 和 Android 设备上检查和更新的方法。

如何在 Google Chrome 上删除 Bing 搜索?
您在 Google Chrome 上的 URL 栏中键入搜索时,您期望的是 Google 搜索。但您可能会看到 Bing、Yahoo 或其他随机搜索引擎。您可能不小心设置了其他内容,或者某些防病毒程序会自动更改它

Edge浏览器将集成Outlook功能
近日微软宣布,将为Edge浏览器集成Outlook功能,用户直接使用Edge浏览器建立新的标签页即可使用。

如何设置谷歌浏览器自动清理缓存
本篇文章给大家详细介绍了谷歌浏览器设置自动清理缓存的方法步骤,有需要的朋友快来看看吧。

如何阻止谷歌跟踪你的搜索?
谷歌记录了你所有的搜索历史,简单明了。如果您想使用公司的任何服务,例如油管(国外视频网站)、Gmail和谷歌地图,并对这些服务进行个性化设置,您必须使用谷歌帐户登录。出于对隐私的持续关注,你应该知道谷歌跟踪你的信息种类,它如何使用这些信息,以及你可以做些什么来更好地保护你的谷歌搜索。

如何下载和转换 Google Keep 笔记?
Google Keep 是 Google 的官方笔记服务和应用程序。它可以作为网络版本在 Android 上使用,也可以作为 Google Chrome 的浏览器扩展使用。

谷歌浏览器网页页面乱码怎么办
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器网页页面乱码是怎么回事呢?来了解谷歌浏览器网页页面乱码的解决方法,大家可以学习一下。





