如何在google浏览器中启用网页开发者模式

在当今数字化的时代,网页开发者模式成为了许多人在浏览网页、排查问题以及进行网页开发与调试时的得力助手。对于使用 Google 浏览器的用户来说,掌握如何启用网页开发者模式是一项非常实用的技能。接下来,就让我们详细了解一下具体的操作步骤。
首先,打开你电脑上已经安装好的 Google 浏览器。通常,它的图标是一个带有彩色字母“G”的圆形图案,很容易在桌面或开始菜单中找到并点击打开它。
当浏览器成功启动后,你会看到熟悉的界面,包括地址栏、标签页等元素。此时,我们需要关注地址栏这一区域。
在地址栏中输入你想要查看源代码或者进行开发者调试的网页地址,然后按下回车键,等待网页完全加载完毕。确保网页内容完整呈现,这样后续的操作才能准确地针对该网页进行。
接下来,就是关键的启用开发者模式的步骤。在键盘上同时按下“F12”键或者“Ctrl + Shift + I”组合键(如果是苹果电脑,则使用“Command + Option + I”组合键),你会看到屏幕下方弹出了一个开发者工具的面板。这个面板包含了多个不同的功能选项卡,如“Elements”(元素)、“Console”(控制台)、“Sources”(源代码)等。
其中,“Elements”选项卡允许你对网页的 HTML 和 CSS 结构进行查看和编辑,通过它可以直观地了解网页元素的层次结构和样式设置;“Console”选项卡用于显示网页在加载过程中产生的错误信息、警告以及一些调试输出,这对于排查 JavaScript 代码问题非常有用;“Sources”选项卡则提供了对网页所有源代码文件的访问权限,包括 HTML、CSS 和 JavaScript 文件,方便你深入查看和修改代码细节。
至此,你已经成功地在 Google 浏览器中启用了网页开发者模式。现在,你可以根据自己的需求,利用开发者工具的各个功能选项卡对网页进行分析、调试和优化。无论是检查网页布局问题、查找 JavaScript 错误还是学习网页的代码结构,开发者模式都能为你提供强有力的支持。
总之,掌握在 Google 浏览器中启用网页开发者模式的方法并不复杂,只需简单的几个步骤就能开启一个强大的网页开发与调试工具,为你的网页浏览和开发工作带来极大的便利。希望这篇教程能够帮助到你,让你在网络世界中更加得心应手地应对各种与网页相关的问题和任务。

Google Chrome插件后台进程异常检测方案分享
Google Chrome插件后台进程异常检测方案分享,助力开发者监控后台状态,快速发现并处理异常,确保插件稳定。

谷歌浏览器地址栏输入延迟原因分析及解决方法
谷歌浏览器地址栏输入延迟常见于扩展或缓存问题,通过本教程掌握排查与修复方法,恢复输入流畅与使用体验。

谷歌浏览器如何设置不同网站不同默认语言教程
介绍谷歌浏览器为不同网站设置不同默认语言的具体操作方法,帮助用户实现精准的语言环境切换,提升浏览体验。

Chrome浏览器量子年轮追溯虚假学术论文
研究Chrome浏览器如何利用量子年轮技术追溯虚假学术论文,打击学术不端行为,提升学术研究的诚信与透明度。

Chrome浏览器推出云同步功能,方便跨设备使用
Chrome浏览器推出云同步功能,用户可以在不同设备间无缝切换,自动同步浏览数据、书签和设置,提升跨设备使用体验。

如何通过安卓Chrome浏览器清除浏览历史记录
说明在安卓Chrome浏览器中如何快速且彻底地清除浏览历史记录,保护个人隐私和信息安全。

如何让谷歌浏览器侧边栏显示在左边
如何让谷歌浏览器侧边栏显示在左边?接下来就让小编给大家带来谷歌浏览器设置显示侧边栏方法技巧,感兴趣的朋友就来看看了解一下吧。

如何关闭谷歌浏览器拦截下载功能?关闭谷歌浏览器拦截下载功能新手指南
在这个浏览器纷繁复杂的时代,谷歌Chrome是我们日常生活中经常使用的软件。作为一款高效安全的浏览器,谷歌Chrome备受用户青睐。

如何在谷歌浏览器中打开阅读清单
如何在谷歌浏览器中打开阅读清单?下面就让小编给大家带来谷歌浏览器打开阅读清单详细教程,有需要的朋友快来看看了解一下吧。

如何在Windows 11上安装谷歌浏览器?
本文解释了如何在上安装谷歌浏览器Windows 11,包括如何让Chrome成为你的默认网络浏览器。

win7可以下载安装谷歌浏览器吗?<安装方法>
新安装的win7系统默认自带IE8浏览器。这个浏览器已经严重过时了,我们需要重新安装另一个符合时代潮流的浏览器。

如何访问 Chrome Beta?访问 Chrome Beta 操作技巧
Google Chrome 有四个发布渠道:Stable、Beta、Dev 和 Canary。Google Chrome 有四个发布渠道:Stable、Beta、Dev 和 Canary。

谷歌浏览器的快捷键有哪些呢?<常见快捷键介绍>
谷歌浏览器的快捷键丰富且可以提高你对谷歌浏览器的运用程度,让你更加舒适的使用谷歌浏览器,快来记笔记好好学一下吧!

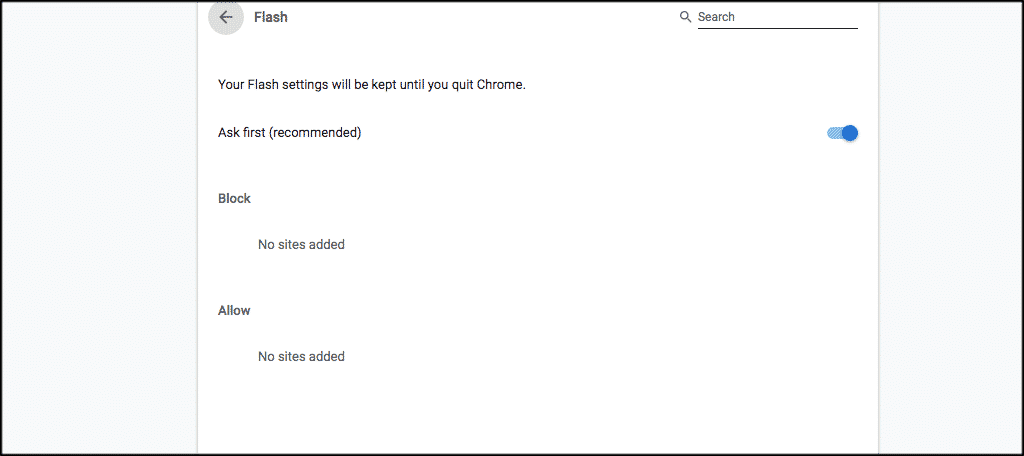
如何在 Google Chrome 中启用 Adobe Flash?
Google Chrome 浏览器只有一个插件;Adobe Flash。Chrome 已经包含了很多很棒的工具,所以这可能不在你的列表中。

Chrome的实用小技巧<4个小技巧让你更懂chrome>
谷歌浏览器的小技巧快来掌握吧,小编这就带你了解各种谷歌浏览器的小技巧!

如何将Chrome 浏览历史导出为 HTML、CSV 或 TXT?
我们通常谈论清除我们的浏览器历史记录,以免它成为窥探的牺牲品,但在擦除之前存储您的历史记录也是一个好主意。

如何降低 iOS 版 Chrome 中的数据使用量?
如果您的数据计划有限,监控iPhone数据使用情况可能是日常生活的重要组成部分。在浏览互联网时尤其如此,因为 来回飞来飞去的千字节和兆字节的数量迅速增加。为了让事情变得更简单,谷歌浏览器提供了带宽管理功能,允许您设置浏览器何时预加载网页。预加载网页可加快您的浏览器体验,并使用数据。

Brave vs Google Chrome:哪个浏览器更适合你?
谷歌Chrome和Brave浏览器你知道哪款更适合你吗,快来看看两者的差别,小编为你选出合适的一款





