带你认识谷歌浏览器的调试工具!<超详细介绍>
你有没有想成为前端开发者的想法呢,那谷歌浏览器绝对是你的不二选择!先来和小编一起认识一下谷歌浏览器的调试工具吧!
1. Elements
先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看
箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态
设备图标:点击它可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择
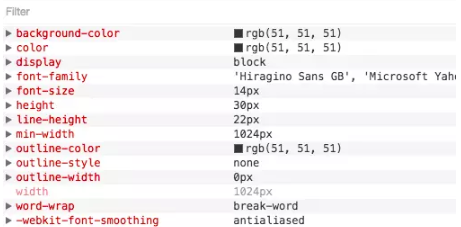
Element内容:用来查看,修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息。
下图我们可以看到当我鼠标选择id为lg_tar的div元素时,右侧的css样式对应的会展示出此id的样式信息,此时可以在右侧进行一个修改,修改即可在页面上生效。
灰色的element.style样式同样可以进行添加和书写,唯一的区别是,在这里添加的样式是添加到了该元素内。
同时,当我们浏览网站看到某些特别炫酷的效果和难做的样式时候,打开这个功能,我们即可看到别人是如何实现的,学会它这知识就是你的了,仔细钻研也会有意想不到的收获

2. Console控制台:
用于打印和输出相关的命令信息,其实console控制台除了我们熟知的报错,打印console.log信息外,还有很多相关的功能,下面简单介绍几个:
一些对页面数据的指令操作,比如打断点正好执行到获取的数据上,由于数据都是层层嵌套的对象,这个时候查看里面的key/value不是很方便
即可用这个指令开查看,obj的json string 格式的key/value,我们对于数据里面有哪些字段和属性即可一目了然
除了console.log还有其他相关的指令可用
3. Sources:
js资源页面:这个页面内我们可以找到当然浏览器页面中的js 源文件,方便我们查看和调试,在我还没有走出校园时候,我经常看一些大站的js代码,那时候其实基本都看不懂,但是最起码可以看看人家的代码风格,人家的命名方式,所有的代码都是压缩之后的.
我们可以点击下面的{}大括号按钮将代码转成可读格式
比如当我们想不起某个方法的具体使用时候,会打开控制台随意写一些测试代码,或者想测试一下刚刚写的方法是否会出现期待的样子,但是控制台一打回车本想换行但是却执行刚写的半截代码.
所以推荐使用Sources下面的左侧的Sinppets代码片段按钮这时候点击创建一个新的片段文件,写完测试代码后把鼠标放在新建文件上run,再结合控制台查看相关信息
新建了一个名叫:app.js的片段代码,在你的项目环境页面内,该片段可执行项目内的方法
Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这些文件也是嵌入在页面中的资源,这类文件可以读写和操作我们的资源,需要调试这些扩展文件,则可以在这个目录下打开相关文件调试,但是几乎我们的项目还没有相关的扩展文件,所以啥也看不到,平时也不需要关心这块
4. network:
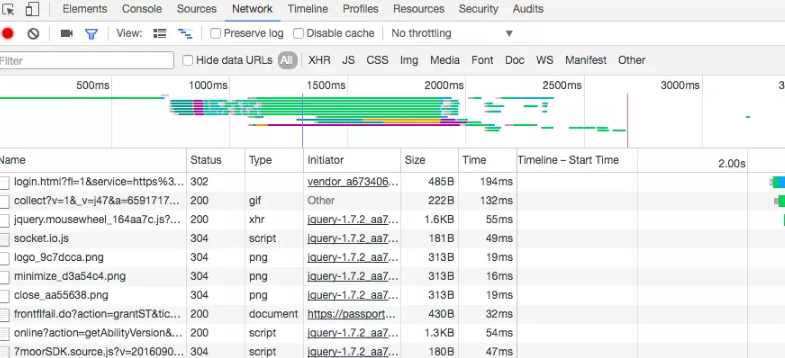
网络请求标签页:可以看到所有的资源请求,包括网络请求,图片资源,html,css,js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看
以上我选择了All,就会把该页面所有资源文件请求下来,如果只选择XHR 异步请求资源,则我们可以分析相关的请求信息
打开一个Ajax异步请求,可以看到它的请求头信息,是一个POST请求,参数有哪些,还可以预览它的返回的结果数据,这些数据的使用和查看有利于我们很好的和后端工程师们联调数据,也方便我们前端更直观的分析数据

你对这些谷歌浏览器的基础调试工具有了些许了解了吗,是不是觉得未来都明朗了,更多谷歌浏览器教程尽在chrome下载站!

谷歌浏览器插件加载速度优化技巧与实测
结合测试数据分享优化谷歌浏览器插件加载速度的方法,包括延迟加载、优先级设置、合并脚本等实用建议。

Google浏览器下载安装失败恢复的详细步骤
详细讲解Google浏览器下载安装失败后的恢复步骤,帮助用户保障安装过程顺利完成。

360安全浏览器青少年模式在哪里
在这个信息技术飞速发展的时代,互联网确实给了我们许多好处;但是对于思维意识及判断能力的青少年来说,滥用互联网可能会造成不好的后果。

如何在Chrome浏览器中加速资源的缓存加载
通过优化缓存机制,减少重复请求,提升资源加载速度,优化网页的缓存加载,增强用户体验。

如何在Chrome浏览器中优化页面中的外部资源
通过优化外部资源加载顺序和压缩,提升网页中外部资源的加载效率,减少请求时间,提升页面响应速度。

Chrome浏览器下载安装包版本检测与更新教程
分享Chrome浏览器下载安装包版本检测与更新的教程,帮助用户保持软件最新状态,提升安全性能。

在 Ubuntu 18.04 LTS 上如何安装 Google Chrome?
谷歌浏览器是一个很棒的网络浏览器。它有一个漂亮的用户界面(UI)。它快速且免费使用。它受到世界各地许多人的青睐。Web 开发人员也喜欢 Google Chrome,因为它具有出色的开发人员工具。

谷歌浏览器下载的内容在哪里找?
谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

如何下载旧版的Google Chrome
如何下载旧版的Google Chrome?众所周知,由于特殊原因,谷歌Chrome的官网在国内无法正常访问,所以我们无法从官网下载谷歌Chrome的正式版。

chrome安装失败错误代码0x80070057怎么解决
chrome安装失败错误代码0x80070057怎么解决?虽然电脑中会自带浏览器,但很多用户都习惯使用自己熟悉的第三方浏览器。

chrome浏览器下载乱码怎么办?<解决方法>
我们在电脑上下载一些容量比较小的资源时通常会选择使用浏览器来下载,可是很多使用英文界面的谷歌浏览器或者360极速浏览器的用户在下载文件后发现文件名变成了乱码,遇到这种情况该怎么办呢?会出现文件名乱码很显然是编码的问题,这是因为(页面内容web content)的字符集编码与实际网页html文件编码不一致导致的。

2021最新版谷歌浏览器怎么下载
2021最新版谷歌浏览器怎么下载?谷歌浏览器可以帮助您保持工作效率并全面控制您的在线安全,并致力于保护您的在线数据和隐私。

谷歌浏览器的翻译按键不见了?_谷歌浏览器开启翻译方法
谷歌浏览器的翻译功能向来是浏览国外网站的首选,你知道谷歌浏览器的翻译按键消失该怎么恢复吗,快来和小编一起学习恢复吧!

如何在 Windows 上的 Chrome 中修复 YouTube 音频卡顿?
没有什么比不稳定、断断续续的音频更能破坏好的视频了。如果您在 Windows 上使用 Chrome 时在 YouTube 上遇到此问题,请参阅以下修复程序。

如何在 Chrome 中删除当前站点的 Cookie?
由于威胁或安全问题,您可能需要删除Chrome中当前站点的Cookie。或者,也许您是一名Web开发人员,更喜欢在访问网页后运行测试或清除测试。出于不同的原因,从特定站点删除cookie是每个人都需要知道的任务。

如何找出谷歌首次索引网站的时间?
如果您曾经进行过研究并且需要知道 Google 何时首次将网站编入索引,那么答案并不总是显而易见的。

谷歌浏览器的前端开发小技巧!<教你如何在调试技巧上进步!>
前端开发者都爱的谷歌浏览器,谷歌浏览器有哪些调试小技巧呢,快来学学吧!

在Windows上清除Chrome的缓存和历史记录
要在Windows上清除Chrome的缓存和历史记录,请按照以下步骤操作。





