如何在Google Chrome中加速网页的字体加载速度

1. 启用字体预加载功能
Chrome浏览器提供了字体预加载的功能,可以预先加载网页所需的字体,从而加快显示速度。具体操作步骤如下:
步骤一:打开chrome设置
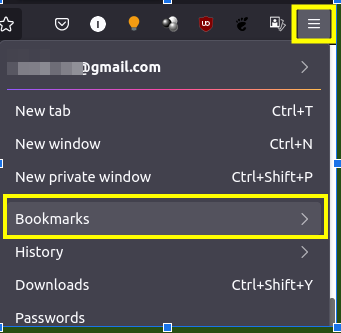
1. 在浏览器右上角点击三点菜单图标,选择“设置”。
2. 在设置页面中,向下滚动并点击“高级”选项。
3. 找到“隐私与安全”部分,点击“网站设置”。
步骤二:启用字体预加载
1. 在网站设置页面中,向下滚动到“内容设置”部分,点击“字体”。
2. 勾选“启用字体预加载”,然后关闭设置页面。
这样,Chrome就会自动预加载字体文件,减少字体加载时间,提高页面渲染速度。
2. 使用WebP格式的字体文件
WebP是一种高效的图像格式,能够显著减小文件大小,从而提高加载速度。许多现代网页已经开始使用WebP格式的字体文件。如果你的网站支持这种格式,可以按照以下步骤进行优化:
步骤一:转换字体文件为WebP格式
使用在线工具或命令行工具将现有的字体文件(如TTF、OTF、WOFF等)转换为WebP格式。例如,可以使用FontForge或在线转换工具来完成这一过程。
步骤二:更新CSS引用
将网页中的字体链接更新为WebP格式的文件路径。例如,将`@font-face`规则中的字体文件路径改为WebP格式的文件路径。
css
@font-face {
font-family: 'MyCustomFont';
src: url('mycustomfont.woff2') format('woff2'),
url('mycustomfont.webp') format('webp');
}
通过这种方式,浏览器可以更快地下载和渲染字体文件,提升整体页面加载速度。
3. 压缩和合并字体文件
多个小的字体文件会增加HTTP请求的数量,从而延长页面加载时间。通过压缩和合并字体文件,可以减少请求次数,提高加载效率。以下是具体的操作方法:
步骤一:使用字体压缩工具
利用在线字体压缩工具(如Font Squirrel的Webfont Generator)对字体文件进行压缩处理。这些工具通常提供多种压缩选项,可以根据需要选择合适的压缩级别。
步骤二:合并字体文件
如果有多个字体文件,可以考虑将它们合并成一个文件。这可以通过手动编辑CSS文件或将多个字体文件打包到一个ZIP文件中实现。合并后的字体文件可以在CSS中统一引用,例如:
css
@font-face {
font-family: 'CombinedFonts';
src: url('combinedfonts.woff2') format('woff2');
}
这样做不仅能减少HTTP请求,还能进一步减小文件体积,提升加载速度。
4. 利用浏览器缓存
浏览器缓存可以存储已下载的资源,包括字体文件,以便下次访问相同页面时无需重新下载。合理配置缓存策略可以显著提高页面加载速度。以下是相关设置步骤:
步骤一:设置缓存控制头
在服务器端配置文件(如Nginx或Apache)中添加缓存控制头,指定字体文件的缓存时间。例如,在Nginx配置文件中添加以下行:
nginx
location ~*\.(eot|ttf|otf|woff|woff2)$) {
expires max;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
}
步骤二:验证缓存效果
使用浏览器开发者工具检查字体文件是否被正确缓存。刷新页面后,观察网络请求列表中是否有字体文件被标记为“from cache”,表示缓存生效。
通过以上设置,浏览器会在首次访问时下载字体文件,并在后续访问中直接从缓存中读取,大大缩短了加载时间。
5. 延迟加载非关键字体
对于一些不影响初始页面布局和内容的非关键字体(如装饰性字体),可以采用延迟加载的方式,仅在需要时才加载这些字体。这样可以优先加载页面的核心内容,提高用户体验。以下是实现方法:
步骤一:识别非关键字体
确定哪些字体属于非关键字体,即那些不会立即影响页面可见性和可读性的字体。
步骤二:使用JavaScript动态加载
通过JavaScript代码在页面加载完成后动态加载这些非关键字体。例如:
< lang="en">
这是一段示例文本,使用了默认字体。
window.addEventListener('load', function() {
var link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'path/to/non-critical-font.css';
document.head.appendChild(link);
});
上述代码将在页面完全加载后动态插入一个链接元素,引入非关键字体的CSS文件,从而实现延迟加载的效果。
6. 使用内容分发网络(CDN)
CDN可以在全球范围内分布服务器节点,使用户能够从最近的节点获取资源,从而减少延迟和带宽消耗。将字体文件托管在CDN上可以显著提高加载速度。以下是使用CDN的步骤:
步骤一:选择可靠的CDN服务提供商
选择一个知名的CDN服务提供商(如Cloudflare、阿里云CDN等),并注册账号。
步骤二:上传字体文件到CDN
将字体文件上传到CDN服务,并获取其URL地址。大多数CDN服务都提供了直观的用户界面和详细的文档指导。
步骤三:更新CSS引用
将网页中的字体链接更新为CDN提供的URL地址。例如:
css
@font-face {
font-family: 'MyCustomFont';
src: url('https://cdn.example.com/mycustomfont.woff2') format('woff2');
}
通过这种方式,用户可以从离自己最近的CDN节点获取字体文件,大大提高了加载速度和稳定性。
7. 定期监控和优化
持续监控网页的性能指标是确保优化效果的重要手段。可以使用Google PageSpeed Insights、GTmetrix等工具定期检测网页的加载速度和性能得分,并根据报告的建议进行进一步优化。以下是具体操作步骤:
步骤一:使用PageSpeed Insights
访问Google PageSpeed Insights网站,输入要测试的网页URL,点击“分析”按钮。工具将返回详细的性能报告,包括字体加载时间和优化建议。
步骤二:根据报告优化
根据报告中的建议,针对性地进行优化调整。例如,如果报告显示某个字体文件过大,可以尝试进一步压缩或拆分该文件;如果缓存设置不合理,可以调整缓存策略等。
步骤三:重复测试和优化
定期重复上述测试和优化过程,确保网页始终保持良好的性能表现。随着网页内容的变化和技术的进步,持续优化是必不可少的。
总结起来,通过启用字体预加载功能、使用WebP格式的字体文件、压缩和合并字体文件、利用浏览器缓存、延迟加载非关键字体、使用CDN以及定期监控和优化等方法,我们可以在Google Chrome浏览器中有效加速网页的字体加载速度,提升用户的浏览体验。希望本文提供的方法能够帮助你打造更加高效、流畅的网页应用。

谷歌浏览器插件冲突快速排查与解决技巧
谷歌浏览器插件冲突可能影响使用,用户通过快速排查与解决技巧能保障扩展稳定。经验提供实用方法,优化插件管理流程。

Chrome浏览器下载文件路径自动调整与管理
Chrome浏览器提供自动识别机制,根据文件类型与任务来源智能调整保存路径,优化文件存储结构。

Google Chrome下载包断网环境安装教程
针对断网环境,提供Google Chrome下载包的离线安装教程,确保无网络情况下顺利完成安装。

Chrome浏览器多标签页管理技巧提升浏览效率分享
Chrome浏览器支持多标签页高效管理。本文分享实用技巧,帮助用户快速切换标签页,提升浏览操作效率。

Chrome浏览器性能优化经验创新操作
Chrome浏览器性能优化经验丰富,通过创新操作提升速度。文章介绍实用方法,帮助用户优化浏览器性能,提高使用体验。

Google Chrome浏览器下载及浏览器性能调优技巧
分享Google Chrome浏览器下载及性能调优技巧,提升浏览器响应速度,优化使用感受和运行效率。

如何自动升级Google chrome浏览器
如何自动升级Google chrome浏览器?Google浏览器用了很久了,但是我还没有考虑升级Google浏览器的问题。

win10系统下载谷歌浏览器打开没响应如何解决?
谷歌浏览器是一款深受用户欢迎的浏览工具,但有时也会遇到一些问题。比如升级到win10系统后,一些用户发现谷歌浏览器打不开,没有反应。

如何在 Flathub 上安装谷歌浏览器?
Google Chrome 是成千上万 Linux 用户的首选浏览器。您现在可以从 Flathub 安装 Chrome 的 Flatpak 包。

如何在 Android 上更新 Chrome
如何在 Android 上更新 Chrome?Google Chrome 是 Android 最好的网络浏览器之一。但前提是它使用最新软件保持更新!以下是检查新更新的方法。

如何快速安装Chrome driver
如何快速安装Chrome driver?谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

如何将谷歌浏览器设置为英文版
如何将谷歌浏览器设置为英文版?下面小编就给大家带来谷歌浏览器设置为英文模式教程详解,有需要的朋友不妨来看看了解一下。

如何将书签从 Chrome 导入到 Firefox?
作为互联网用户,我们大部分时间都在与网络浏览器进行交互。在过去的几年中,Web 应用程序随着 Web 浏览器的发展而蓬勃发展。许多新的浏览器已经出现在现场。来自 Mozilla 的 Firefox 和来自 Google 的 Chrome 是互联网上最占主导地位的两种浏览器。当两者都提供非常边缘的功能时,选择其中之一的决定并不容易。

你现在应该改变的9个隐藏的Chrome设置
有很多方法可以让Chrome发挥更大作用。我们还将包括如何打开Chrome的实验设置,即所谓的标志,以及如果你想重新开始,如何将Chrome重置为默认设置。

如何在 Chrome 中禁用弹出窗口阻止程序?
尽管弹出窗口很烦人,但其中一些很有用。这是在 Chrome 中禁用弹出窗口阻止程序的方法。

谷歌浏览器全线崩溃的原因和解决办法<详细操作步骤>
总结了谷歌浏览器崩溃导致这种情况的原因及几种常用的解决方法,有类似问题的快来看看吧!

谷歌浏览器谷歌应用商店打不开怎么办?下载商店插件办法!
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器谷歌应用商店打不开是怎么回事呢?来了解谷歌浏览器谷歌应用商店打不开的解决方法,大家可以学习一下。

如何在 Chrome 操作系统中复制文本链接?
不久前,谷歌为 Chrome 推出了一个简洁的扩展程序,允许您复制直接指向网页中一段文本的链接。这是一个非常有用的功能,尤其是当您尝试与某人分享长篇文章的特定部分时。但是,如果您使用的是Chromebook,您实际上也可以在 Chrome 浏览器上使用该功能。





