如何在谷歌浏览器中使用开发者工具分析页面性能

打开谷歌浏览器并导航到你想要分析的网页。然后,点击浏览器右上角的三点菜单图标,选择“更多工具”选项,再点击“开发者工具”。这将打开一个面板,其中包含多个标签页,如“元素”、“控制台”、“源代码”等。要分析页面性能,需要切换到“性能”标签。
在“性能”标签中,可以看到一个记录按钮。点击这个按钮开始记录页面的性能数据。此时,可以执行一些操作,如滚动页面、点击链接或输入文本,以模拟真实的用户行为。完成操作后,再次点击记录按钮停止记录。
记录完成后,开发者工具会生成一份详细的性能报告。这份报告包含了多个指标,如首次内容绘制(FCP)、首次有意义绘制(FMP)、速度指数(SI)等。这些指标可以帮助你了解页面在不同阶段的性能表现。例如,FCP 表示从导航开始到浏览器渲染出任何内容的时间;FMP 则是指页面主要内容完全加载并可交互的时间。通过分析这些指标,你可以找到性能瓶颈并进行相应的优化。
除了指标外,性能报告中还提供了资源加载时间线和瀑布图。资源加载时间线展示了各个资源的加载顺序和时间;而瀑布图则详细列出了每个请求的发起时间、响应时间和下载时间。通过查看这些图表,你可以识别出哪些资源加载缓慢,从而采取针对性的措施进行优化。例如,如果某个图片文件过大导致加载时间过长,可以考虑压缩图片或使用懒加载技术来延迟加载。
此外,还可以利用性能报告中的其他功能来进一步分析页面性能。比如,可以使用“帧”选项卡来检查页面的动画流畅度;使用“网络”选项卡来分析 HTTP 请求和响应头信息;甚至可以通过“覆盖率”选项卡来检测未使用的 JavaScript 代码和 CSS 样式。
总之,谷歌浏览器的开发者工具提供了一个全面而强大的平台,用于分析和优化网页性能。通过合理运用这些工具和技术,你可以显著提升网站的加载速度和用户体验,从而吸引更多的访问者和客户。

Google Chrome新版本对低带宽环境是否友好
评测Google Chrome最新版本在低带宽环境下的表现,重点分析性能优化措施及用户体验改进。

Chrome浏览器下载安装后页面闪烁的解决方法
Chrome浏览器下载安装后出现页面闪烁问题,本教程提供详细解决方法,改善网页显示效果,提高浏览舒适度。

谷歌浏览器是否支持用户行为追踪屏蔽
探讨谷歌浏览器是否支持屏蔽用户行为追踪,介绍相关隐私保护功能,帮助用户减少网络监控和广告干扰。

Chrome浏览器下载任务异常报警系统配置指南
Chrome浏览器具备下载任务异常报警系统,支持自动监测下载状态并推送故障通知,提升任务管理效率。

谷歌浏览器插件禁用后仍在后台运行的彻底关闭方法
谷歌浏览器插件禁用后依然后台运行,本文介绍彻底关闭插件后台进程的方法,保障系统资源合理利用。

教你一步步完成Chrome浏览器下载安装及扩展程序管理
本文手把手教你完成Chrome浏览器下载安装及扩展程序管理,提高浏览器功能利用率和个性化体验。

如何在 CentOS 7 上安装谷歌浏览器?
谷歌浏览器是谷歌的网络浏览器。它看起来很漂亮,并且与 Google 服务完美集成。Google Chrome 在 Chrome Web Store 中提供了许多扩展程序和主题,您可以使用它们来扩展它。谷歌浏览器也非常可定制。总的来说,它是一个很棒的网络浏览器。

win10怎么下载谷歌浏览器_下载谷歌浏览器方法
本网站提供谷歌官网正版谷歌浏览器【google chrome】全版本下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何将谷歌浏览器安装到非系统盘?修改谷歌浏览器安装位置步骤一览
谷歌浏览器一般都是默认安装在系统盘,为了安全起见,可以先将其安装到其他盘里并打开。

谷歌浏览器win10用不了怎么办
谷歌浏览器win10用不了怎么办?接下来就让小编给大家带来win10无法使用谷歌浏览器解决方案,还不知道如何解决的朋友,赶紧来看看详细内容!

如何获取最新Google Chrome离线安装版?
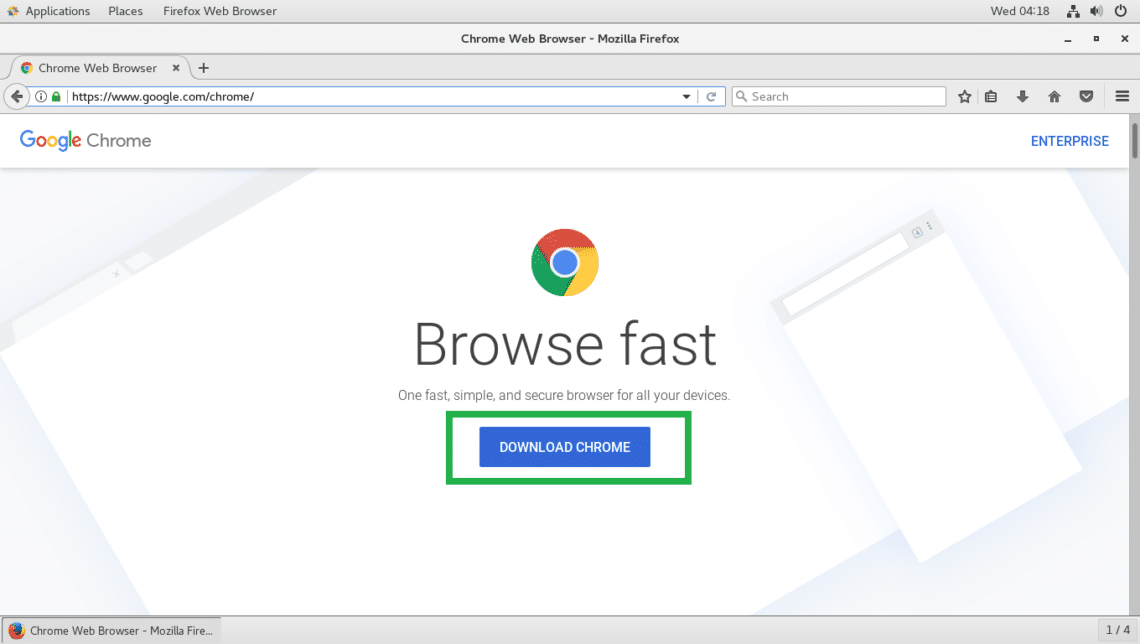
当你点击谷歌Chrome浏览器官方下载页面的下载Chrome浏览器按钮时,网络安装程序被下载到系统中。顾名思义,下载到系统中的并不是完整的谷歌Chrome离线安装包。

IE浏览器不让下载谷歌浏览器怎么办_解决方法详解
你有没有下载谷歌浏览器的时候遇到各种问题呢,你知道系统自带的Internet Explorer不让下载谷歌浏览器怎么办吗?来了解Internet Explorer不让下载谷歌浏览器的解决方法,大家可以学习一下。

谷歌浏览器如何阻止网站请求通知权限
谷歌浏览器如何阻止网站请求通知权限?如果小伙伴们不知道要怎么解决可以看看这篇图文教程详解,帮你解除被网站通知打扰的烦恼。

谷歌浏览器登录后没有响应_谷歌浏览器没有响应解决方案
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器登录后没有响应是怎么回事呢?来了解谷歌浏览器登录后没有响应的解决方法,大家可以学习一下。

如何备份和恢复谷歌浏览器中的所有设置
与其他主要浏览器一样,Google Chrome 浏览器为用户提供了大量功能。从庞大的 Chrome 扩展库 到轻松管理已保存密码的能力,该浏览器非常广泛。此外,您还可以在 Google Chrome 中恢复和备份设置。

谷歌浏览器好用插件推荐-谷歌浏览器热门插件
谷歌浏览器好用的插件数不胜数,小编帮您竞选了5款最为优秀的插件,快来一起看看吧!

如何解决Chrome浏览器下载速度慢的问题
本篇文章给大家带来谷歌浏览器解决下载缓慢问题详细方法步骤,希望能够帮助大家解决问题。

win10系统的Edge浏览器新功能-改善网站链接分享体验
外媒报道,如果你有与他人分享链接的习惯,或者从PC设备跳转到另一台PC设备,那么现在有了更好的方式。Windows10的Edge浏览器将获得一项新功能,改善网站链接分享体验。





