如何在Chrome浏览器中查看开发者工具的控制台

- 在Chrome右上角点击三个点→选择“更多工具”→点击“开发者工具”→自动展开控制台标签页(如调试网页脚本时快速查看错误信息)。
- 使用快捷键`Ctrl+Shift+J`(Windows)或`Cmd+Option+J`(Mac)→直接跳转到控制台界面→避免手动操作(适合频繁调试场景)。
2. 使用命令行参数强制启用
- 在chrome快捷方式目标栏添加`--auto-open-devtools-for-tabs`→所有新标签页自动打开开发者工具→实时监控控制台输出(需重启浏览器生效)。
- 通过命令行启动Chrome时添加`--enable-console-keybindings`→允许自定义快捷键→按`Esc`键快速关闭/打开控制台(需配合键盘映射)。
3. 检查控制台日志与错误信息
- 在开发者工具→控制台面板→点击“筛选条件”→选择“错误”或“警告”→快速定位代码问题(如JavaScript报错行号显示)。
- 通过扩展程序“Log Highlighter”→高亮显示关键日志内容→避免遗漏重要信息(需配置关键词规则)。
4. 保存或复制控制台输出
- 在控制台右键点击日志→选择“保存日志为文件”→导出完整控制台记录(如分析网络请求数据时存档)。
- 通过命令行执行`chrome.exe --user-data-dir="C:\temp"`→指定临时目录→生成独立控制台日志文件(需配合脚本自动化处理)。
5. 调整控制台显示设置
- 在开发者工具→设置→勾选“保留控制台日志”→防止刷新页面后丢失信息(如长时间调试时持续记录)。
- 通过扩展程序“Console Stylist”→自定义字体颜色和背景→区分不同类型日志(需配置CSS样式规则)。

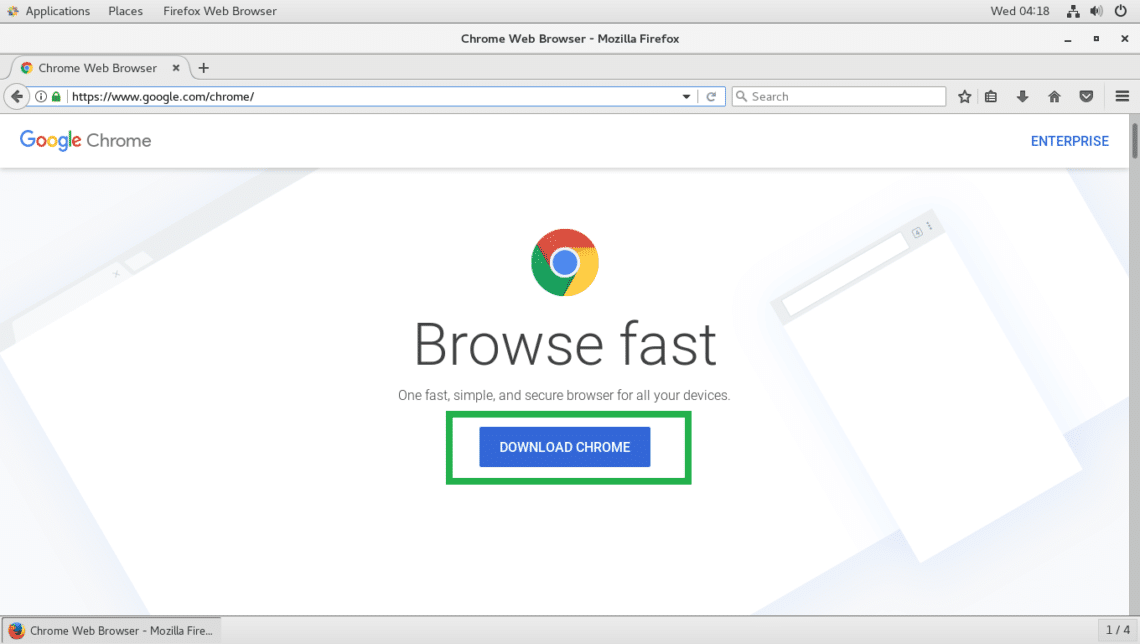
Chrome浏览器下载安装包离线安装包获取方法
介绍Chrome浏览器下载安装包离线安装包的多种获取方式,帮助用户快速下载离线版本。

Google浏览器视频播放自动调整功能介绍
介绍Google浏览器中视频播放画质与缓冲的自动调整功能,提升用户观影流畅性与体验感。

如何使用Google Chrome减少视频加载时的延迟问题
通过减少视频加载时的延迟问题,优化视频加载流程,提高播放流畅度和用户体验。

Chrome浏览器下载速度限制解除及网络调优
解除速度限制和网络调优是提升下载体验的重要手段。本文分享Chrome浏览器下载速度限制解除及网络调优方法,帮助用户实现更快下载速度。

谷歌浏览器插件是否适合用于网络内容爬虫系统
谷歌浏览器插件适合用于网络内容爬虫系统,支持高效稳定的网页数据抓取。

Chrome浏览器缓存清理及性能提升方案
Chrome浏览器缓存清理及性能提升方案,支持手动及自动清理缓存,减少卡顿,提升浏览器响应速度。

怎么将谷歌浏览器升级到Chrome 88?<升级方法>
Google Chrome,又称Google浏览器,是个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于Chromium开源软件所撰写。

谷歌浏览器怎么关联使用迅雷下载?
谷歌浏览器怎么关联使用迅雷下载?Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,追求的是全方位的快速体验。

如何在Fedora20/21中安装谷歌chrome浏览器?
谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

Chrome浏览器无法自动更新怎么办?<解决方法>
Google Chrome是由Google开发的一款设计简单、高效的Web浏览工具。Google Chrome浏览器可以帮助你快速、安全地搜索到自己需要的内容,

Win7系统谷歌浏览器无法下载文件怎么办?<解决方法>
谷歌浏览器,又称Google浏览器、Chrome浏览器,是谷歌Google推出的一款强大好用的基于Chromium内核的网页浏览器。

谷歌浏览器的安装与配置_谷歌浏览器安装教程
想使用谷歌浏览器却不会下载安装?拥有了谷歌浏览器却不会使用?快来学习如何安装及配置谷歌浏览器吧。

谷歌浏览器怎么设置兼容性视图
谷歌浏览器怎么设置兼容性视图?下面就让小编给大家带来谷歌浏览器设置兼容性视图简单方法一览,感兴趣的朋友就来看看了解一下吧。

如何使用工具栏按钮在 Google Chrome 中控制播放?
对于经常在 Chrome 中播放媒体的用户,您可能希望利用 Chrome 的内置媒体按钮来控制播放。

如何查找错误日志以解决 Chrome 问题?
如果您在使用 Chrome 时遇到问题,错误日志可以帮助您排查问题。这是您可以这样做的方法。

如何在不打开 Chrome 的情况下清除缓存?
Web 缓存是数据的集合,其中包括来自您访问的网页的 HTML 页面、图像和其他媒体。因此,下次当您重新访问相同的网页时,图像和 HTML 页面将加载得更快,因为它们已经存储在您的系统中。通过这种方式,它可以减少带宽使用并加快浏览体验。

如何备份和恢复谷歌浏览器中的所有设置
与其他主要浏览器一样,Google Chrome 浏览器为用户提供了大量功能。从庞大的 Chrome 扩展库 到轻松管理已保存密码的能力,该浏览器非常广泛。此外,您还可以在 Google Chrome 中恢复和备份设置。

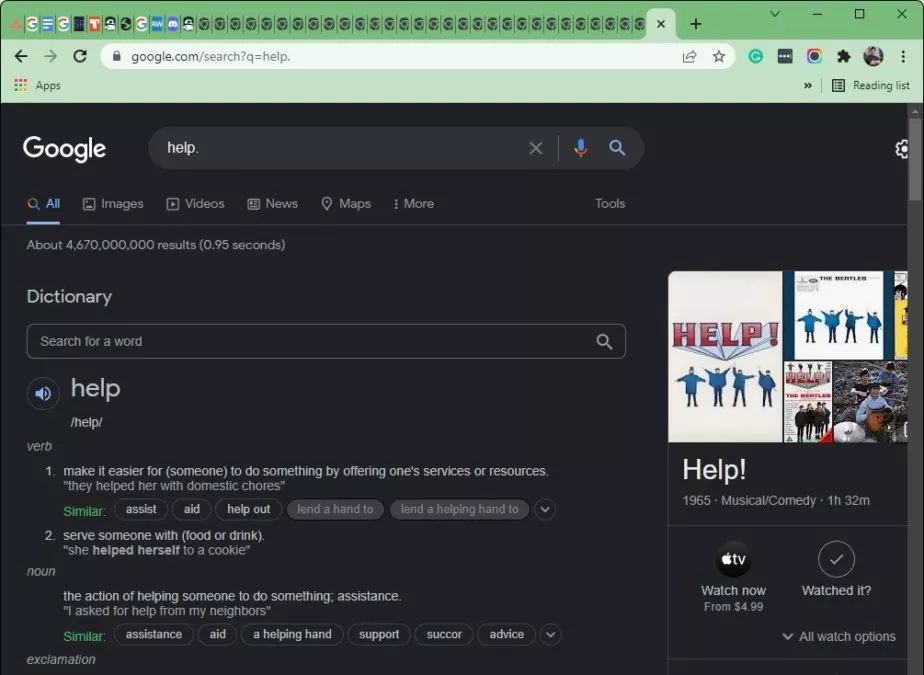
如何在 Chrome 中对标签进行分组?
任何人在使用谷歌浏览器时学到的第一件事就是标签管理可能会失控。对我个人而言,打开新标签就像呼吸一样;它只是发生,无论我是否敏锐地意识到它。当您打开如此多的 Chrome 标签页,以至于您几乎无法辨认出每个小图标旁边的文字时,您可能会开始怀疑是否有更方便的方式来组织您的浏览器。幸运的是,有一种方法可以在 Chrome 中对标签进行分组。





