Chrome插件如何打包本地安装完整图解教程

1. 准备插件文件
- 解压下载的插件压缩包(通常为`.zip`或`.crx`格式),确保包含`manifest.json`文件及所需资源(如图标、脚本)。
- 检查`manifest.json`中的版本号与浏览器是否兼容,避免因版本过低导致安装失败。
2. 启用开发者模式
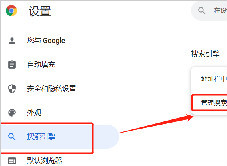
- 打开Chrome浏览器,输入`chrome://extensions/`进入扩展管理页面。
- 开启右上角“开发者模式”开关,此时“加载已解压的扩展”按钮会激活。
3. 加载本地插件
- 点击“加载已解压的扩展”,选择插件文件夹(需包含完整目录结构)。
- 浏览器会自动解析`manifest.json`,安装成功后插件图标会出现在扩展栏中。
4. 处理crx文件直接安装
- 若插件为`.crx`格式,直接拖拽文件到扩展管理页面,点击“添加扩展”确认安装。
- 注意:部分浏览器可能提示“无法来自应用商店”,需保持开发者模式开启。
5. 调试与测试
- 安装后右键点击插件图标,选择“背景页”或“选项”进入配置页面(如有)。
- 在地址栏输入`chrome://extensions/`,找到插件并点击“详情”,查看权限是否匹配预期(如访问网站数据、修改页面等)。
6. 打包插件为CRX文件(可选)
- 在扩展管理页面,勾选插件,点击“打包扩展”生成`.crx`文件。
- 此文件可直接分享至其他设备安装,但需确保接收方允许加载非商店插件。
7. 解决常见问题
- 安装失败:检查`manifest.json`语法错误(如缺少逗号、引号不匹配),使用JSON校验工具修复。
- 功能异常:按`Ctrl+Shift+I`打开开发者工具,切换到“扩展程序”标签页,查看控制台报错信息。
- 权限不足:在`manifest.json`中添加必要权限(如`"permissions": ["activeTab", "storage"]`),保存后重新加载插件。

如何在Chrome浏览器中禁用WebGL
在使用Chrome浏览器的过程中,有很多用户不知道如何在Chrome浏览器中禁用WebGL,为了帮助大家,本文提供了一份操作指南,一起来看看吧。

Chrome浏览器下载安装及浏览器下载路径设置与管理操作
Chrome浏览器支持下载路径设置与管理,方便用户灵活管理下载文件。文章详细讲解操作步骤和技巧,提升下载管理效率。

谷歌浏览器插件被阻止怎么办
谷歌浏览器插件被阻止怎么办?小编给大家带来解除谷歌浏览器插件拦截的简易方法,希望能够对大家有所帮助。

谷歌浏览器网页加载缓慢如何清理缓存
缓存积累导致网页加载缓慢。本文介绍Google浏览器清理缓存的步骤及注意事项,帮助用户提升浏览速度。

Chrome浏览器插件安装与权限设置方法
Chrome浏览器提供插件安装与权限设置方法,用户可以安全安装、启用或禁用插件,并合理配置访问权限,保证浏览器安全和功能扩展高效运行。

Google Chrome下载安装包校验失败如何修复
Google Chrome下载安装包校验失败如何修复,保证安装包安全完整。

Linux如何离线下载谷歌浏览器?在Linux中离线下载谷歌浏览器详细教程
Google Chrome安装需要相关的依赖,但是目前项目中的服务器无法连接外网,所以无法直接通过yum install快速安装依赖包。所以现在,你需要下载谷歌Chrome安装包和依赖包,然后离线安装。

如何在 Ubuntu 上安装 Google Chrome 60 稳定版?
Google Chrome 60 刚刚升级为 Windows、Mac 以及 Linux 平台的稳定频道版本。正如 Chrome 团队所宣布的,此版本的 Chrome 60 0 3112 78 包含许多错误修复(40 个安全修复)和改进。

win10不能下载谷歌浏览器如何修复?<解决方法>
在Win10系统中,有一个内置的浏览器,但是一般没有人使用这个内置的浏览器,用户会选择自己喜欢的浏览器来使用然而,近日有用户下载安装了谷歌Chrome,提示“安装失败”。这是怎么回事,该如何解决呢?下面小编将介绍在Win10系统上安装Google Chrome失败的具体解决方法。

如何修复谷歌浏览器中字体显示模糊的问题
本篇文章给大家带来谷歌浏览器解决字体显示模糊现象方法教程,有需要的朋友赶紧来看看了解一下吧。

如何下载官方正式版谷歌Chrome浏览器?
如何下载官方正式版谷歌Chrome浏览器?我们经常会遇到这样一个问题:无法从谷歌官网下载网络版Chrome,总是停在下载的地方。

如何用百度下载chrome浏览器
如何用百度下载chrome浏览器?Google Chrome,又称Google浏览器,是个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于Chromium开源软件所撰写。

chrome 打开百度报安全警告怎么办<关闭安全警报方法>
chrome 打开百度报安全警告怎么办,在浏览器内轻松解决!

如何解决Chrome浏览器下载速度慢的问题
本篇文章给大家带来谷歌浏览器解决下载缓慢问题详细方法步骤,希望能够帮助大家解决问题。

谷歌浏览器全线崩溃的原因和解决办法<详细操作步骤>
总结了谷歌浏览器崩溃导致这种情况的原因及几种常用的解决方法,有类似问题的快来看看吧!

谷歌浏览器总是崩溃怎么解决_谷歌浏览器崩溃处理步骤
你的谷歌浏览器会总是出现崩溃或是无响应的情况吗?如果会的话不如来学学该怎么解决吧!

如何使用谷歌浏览器剪贴板与Android共享?
剪贴板共享于铬在桌面和机器人是一个测试功能,也称为标志或实验功能。它需要几个步骤来启用,你必须在你想要共享剪贴板的每一个设备上这样做,但是然后你可以通过几次点击或轻拍来复制和粘贴。以下是如何启用和使用Chrome剪贴板共享。

谷歌浏览器提示“此网站无法提供安全连接”怎么办?<解决方法>
大家在使用google浏览器查资料的时候,有没有遇到网站弹出“您与此网站之间建立的连接不安全,请勿在网站上输入任何敏感信息(例如密码或信用卡信息),因为攻击者可能会盗取这些信息”的提示,遇到这种情况其实是有方法可以解决的,下面就一起来看看具体的解决方法吧。希望能对大家有所帮助!





