Chrome扩展如何访问当前标签页
Chrome扩展访问当前标签页的信息通常涉及与Chrome浏览器交互,这主要通过chrome对象提供的API来实现。由于内容脚本(content scripts)直接运行在网页的上下文中,它们无法直接访问chrome.tabs API(该API主要用于扩展的背景页或事件页)。因此,内容脚本需要通过消息传递与背景页通信,由背景页来执行需要权限的操作。

以下是如何从Chrome扩展访问当前标签页信息的详细步骤:
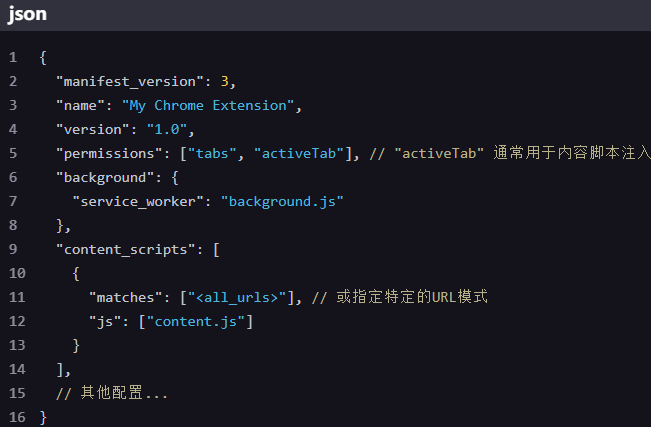
1. 在manifest.json中声明权限
首先,确保你的manifest.json文件中已经声明了必要的权限,包括"tabs": 注意:在Manifest V3中,background字段使用service_worker。
注意:在Manifest V3中,background字段使用service_worker。
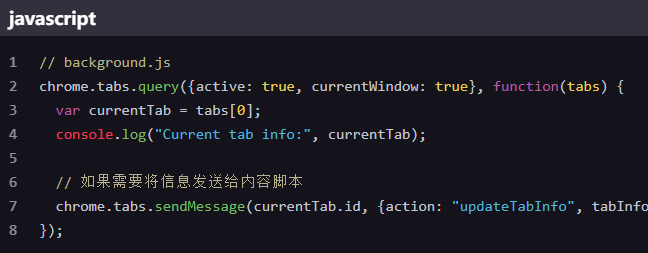
2. 在背景页中获取当前标签页信息
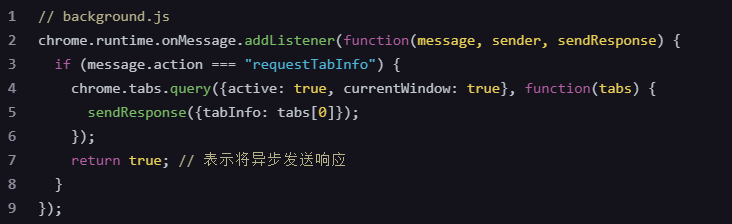
在背景页(如background.js)中,你可以使用Chrome.tabs.query方法来获取当前活动的标签页信息。然后,你可以将信息发送给内容脚本,或者根据需要在背景页中处理它。

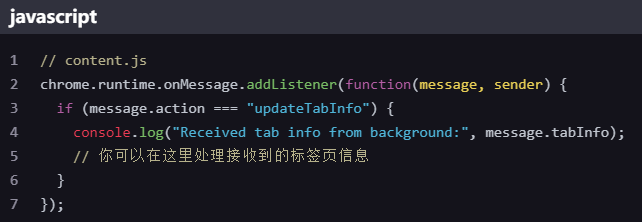
3. 在内容脚本中接收信息
在内容脚本(如content.js)中,你需要监听来自背景页的消息。

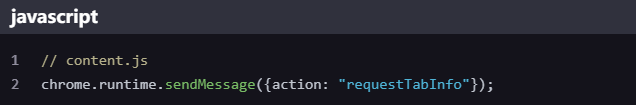
4. (可选)从内容脚本向背景页发送请求
如果你的内容脚本需要主动获取当前标签页的信息(而不是等待背景页发送),它可以通过消息传递向背景页发送请求。

然后在背景页中监听这个消息,并回复相应的信息。

注意:在Manifest V3中,sendResponse函数是异步的,因此你需要返回true来告诉Chrome你将在稍后发送响应。
注意事项
确保你的扩展已经正确加载,并且没有因为权限问题而被Chrome阻止。
在Manifest V3中,某些API的使用可能受到限制,特别是与内容脚本的交互。确保你遵循最新的Chrome扩展开发文档。
如果你正在开发一个需要访问敏感信息的扩展,可能需要额外的用户授权步骤(尽管在大多数情况下,"activeTab"权限足以让内容脚本在当前活动的标签页上运行而无需额外的权限提示)。
通过上述步骤,你的Chrome扩展应该能够访问并处理当前标签页的信息。

Chrome浏览器如何提升网页的加密保护功能
Chrome浏览器加强网页加密技术,提升HTTPS安全性能,防范数据泄露,确保用户信息安全无忧。

Chrome浏览器密码安全管理功能测评
测评Chrome浏览器密码安全管理功能,分析其保护账户信息的实用性和安全性。

Chrome浏览器隐私数据保护设置操作全流程详解教程
全面详解Chrome浏览器隐私数据保护的设置流程,指导用户强化个人信息安全,防止数据泄露风险。

谷歌浏览器离线安装包获取操作说明
谷歌浏览器离线安装包获取操作说明可以在无网络环境下快速安装浏览器。教程详细说明操作步骤和方法,让用户轻松完成安装。

360浏览器屏蔽视频广告怎么设置
浏览器可以说是我们日常电脑使用过程中,必不可少的一个工具了,同时小编也相信,很多小伙伴都会在电脑上使用 360浏览器 这款搜索引擎 软件 。

如何在Google Chrome浏览器中减少页面视频加载的延迟
减少Google Chrome浏览器中页面视频加载的延迟,通过优化视频请求顺序和加载策略,提升视频播放体验,减少等待时间。

Windows10更新后chrome无法正常工作怎么办?
Windows 10更新后,谷歌Chrome打不开或者停止工作了吗?别担心,这里有一些简单的修复方法可以让你的浏览器恢复到稳定状态。

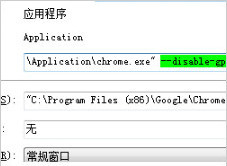
谷歌浏览器如何调整“插件的加载顺序”
虽然谷歌浏览器不支持直接调整插件的加载顺序,但通过一系列有效的管理和优化措施,可以显著改善插件的加载效率和使用体验。

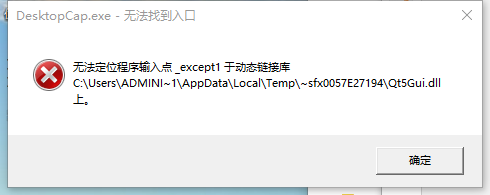
谷歌浏览器XP版无法定位程序输入点怎么办?
你有没有在安装谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器无法定位程序输入点是怎么回事呢?来了解谷歌浏览器无法定位程序输入点的解决方法,大家可以学习一下。

google浏览器怎么开启增强型保护功能
许多小伙伴为了保护自己上网安全都会开启谷歌里内置的增强型保护功能。但还有些小伙伴不了解怎么设置。下面就来教大家快速开启的方法。

chrome安装失败错误代码0x80070057怎么解决
chrome安装失败错误代码0x80070057怎么解决?虽然电脑中会自带浏览器,但很多用户都习惯使用自己熟悉的第三方浏览器。

如何在基本操作系统上安装 Google Chrome
Web 浏览器是任何操作系统的重要应用程序。不是因为我真的需要它来工作,而是我们实际上花在它上面的时间比花在另一个应用程序上的时间要多。这主要是因为互联网是人们工作、娱乐和休闲的参考。此外,许多工作是通过互联网完成的,因此,网络浏览器是强制性的。

谷歌浏览器处理chrome黑屏、白屏的三种方法
谷歌浏览器有时会出现黑屏或是白屏的问题,你知道该如何解决吗,快来和小编一起学习!

如何使用谷歌密码检查?
谷歌密码检查工具是一项免费服务,可以匿名地将您保存的帐户用户名和密码与在黑客攻击或安全漏洞期间暴露或泄露的公司数据库进行比较。如果在这些数据库中找到了您的信息,该工具会提示您更改密码以保护您的帐户。

如何在 Chrome 中对标签进行分组和组织?
Google Chrome 获得了一项称为标签组的新功能,允许用户以实用、有效且易于使用的方式组织选项卡组。

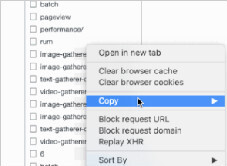
chrome高级调试技巧_前端开发用得到的小技巧
前端开发者们都喜欢使用谷歌浏览器,这就来学习谷歌浏览器的高级调试技巧吧!

谷歌浏览器怎么设置主页
你有没有想要知道的谷歌浏览器使用技巧呢呢,你知道谷歌浏览器要怎么设置主页吗?来了解谷歌浏览器设置主页的具体步骤,大家可以学习一下。

Brave vs Google Chrome:哪个浏览器更适合你?
谷歌Chrome和Brave浏览器你知道哪款更适合你吗,快来看看两者的差别,小编为你选出合适的一款





