google浏览器插件性能监控实操方法

1. 使用开发者工具查看插件信息:打开Google浏览器,按下`F12`键(Windows/Linux)或`Command + Option + I`键(Mac),或者通过点击浏览器右上角的三个垂直点(菜单按钮),选择“更多工具”-“开发者工具”,进入开发者工具界面。在开发者工具中,切换到“Extensions”面板,这里会列出所有已安装的插件。选中要调试的插件,然后点击“Background page”或“Content scripts”等选项卡,可以查看插件的后台页面或内容脚本的相关信息,包括控制台输出、网络请求、资源加载等,有助于发现插件在运行过程中的性能问题和错误。
2. 利用性能分析工具分析插件性能:在开发者工具的“Performance”面板中,可以对插件的性能进行分析。点击刷新图标,重新加载安装了插件的页面,此时会开始记录页面和插件的性能数据。记录完成后,可以查看性能图表和相关指标,如CPU使用率、内存占用、加载时间等,从而了解插件对浏览器性能的具体影响。通过对比安装插件前后的性能数据,能够更准确地评估插件对性能的影响程度。
3. 检查资源加载情况:在开发者工具的“network”面板中,可以查看插件加载的资源情况,如脚本文件、样式表、图片等。通过观察资源的加载时间、大小和顺序,可以判断是否存在资源加载过多或过慢的问题。如果发现某个资源加载时间过长,可以考虑对该资源进行优化,如压缩文件大小、合并多个文件、设置缓存等,以提高插件的加载速度和性能。
4. 监控内存使用:在开发者工具的“Memory”面板中,可以对插件的内存使用情况进行监控。通过定期捕获内存快照,可以查看插件在运行过程中内存的变化情况,发现是否存在内存泄漏等问题。如果发现内存使用持续增长,可能是插件中的一些对象没有及时释放,需要检查代码中是否存在不必要的全局变量、事件监听器等,及时进行清理和优化。
5. 使用断点调试:在开发者工具的“Sources”面板中,可以设置断点对插件的代码进行调试。在插件的脚本文件中,点击行号旁边的空白处可以设置断点,当代码执行到该位置时会暂停执行,以便查看变量的值、调用栈等信息。通过断点调试,可以逐步排查插件中的逻辑错误和性能问题,找到导致性能瓶颈的具体代码段,并进行修改和优化。
6. 模拟不同环境:在开发者工具中,还可以模拟不同的网络环境和设备类型,测试插件在不同情况下的性能表现。例如,可以在“Network”面板中设置不同的网络速度,如低速3G网络、中等速度的4G网络等,观察插件在各种网络条件下的加载和运行情况。同时,还可以使用“Toggle device toolbar”按钮模拟不同的移动设备或桌面设备,检查插件在不同屏幕尺寸和分辨率下的兼容性和性能。

如何在Google Chrome中优化JavaScript文件的执行顺序
优化Chrome浏览器中JavaScript文件的执行顺序,减少阻塞和延迟,提高网页的加载速度和交互响应。

Chrome浏览器数据同步原理解析
Chrome浏览器实现数据同步的技术原理解析,支持多设备间无缝协同,保障数据一致性。

谷歌浏览器如何加速多任务切换体验
多任务处理时切换缓慢?这里介绍谷歌浏览器如何加速多任务切换体验,如使用快捷键、优化内存占用、设置任务优先级等,提高工作效率。

谷歌浏览器如何更新所有扩展程序
谷歌浏览器如何更新所有扩展程序?接下来就让小编给大家带来谷歌浏览器一键更新所有扩展详细步骤,大家千万不要错过了。

chrome浏览器如何通过清理临时文件提升视频加载速度
清理chrome浏览器的历史记录和缓存能够加速浏览器的响应时间,减少存储的数据量,提升浏览器速度,优化网页加载和浏览效果。

Chrome浏览器下载安装包安装后优化建议
提供了Chrome浏览器下载安装包安装完成后的优化建议,帮助提升浏览器性能和用户体验。

Ipad能安装Chrome浏览器吗?<安装方法介绍>
Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,追求的是全方位的快速体验,用起来方便,功能也非常强大。

谷歌浏览器如何同步多设备的扩展程序
谷歌浏览器的扩展程序同步功能不仅大大简化了多设备操作流程,还为用户带来了高效、安全、便捷的浏览体验,避免了更多繁琐操作。

在程序文件中怎么安装 Google Chrome?
Google Chrome 浏览器的用户在安装后可能无法在其硬盘驱动器上找到可执行程序。这可以归因于谷歌Chrome将自己安装在用户目录中。这样做的好处是浏览器不需要安装管理权限,缺点是需要为系统的每个用户单独安装。

卸载谷歌浏览器之后就再也不能安装怎么办?
你有卸载了谷歌浏览器再次安装回来的经历吗?你知道如何解决有时卸载后无法再安装谷歌浏览器的问题嘛?来和小编一起解决问题吧!

win10 系统下载chrome浏览器崩溃怎么处理?<解决方法>
Windows S10系统下chrome浏览器崩溃怎么办?这个问题主要出现在64位Chrome浏览器中,具体来说就是页面无法正常打开。

谷歌浏览器安装失败怎么办_谷歌安装失败解决方法
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器安装失败是怎么回事呢?来了解谷歌浏览器安装失败的解决方法,大家可以学习一下。

谷歌浏览器json插件怎么安装
谷歌浏览器json插件怎么安装?下面小编就给大家带来谷歌浏览器安装json插件详细流程一览,有需要的朋友赶紧来本站看看了解一下吧。

谷歌浏览器升级后出现跨域的问题怎么解决?
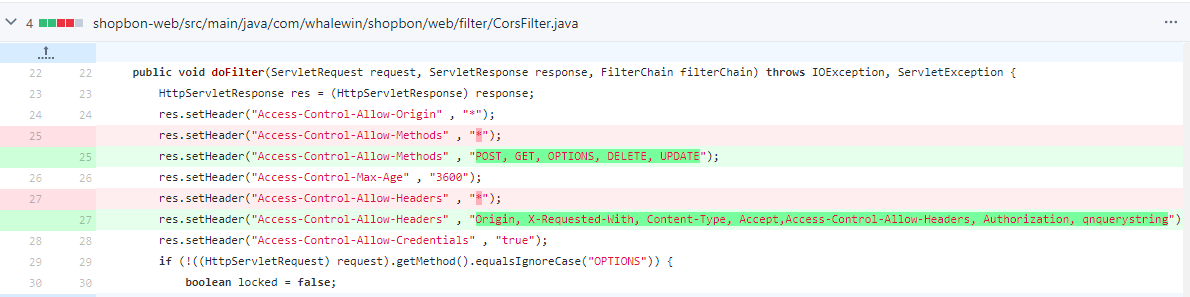
谷歌浏览器报错has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `private`该如何解决,一起来和小编寻求解决方法吧

如何阻止 Chrome 发送崩溃报告?
如果您的 Chrome 浏览器不断发送崩溃报告,本文将帮助您改变这种情况。

如何从谷歌浏览器远程注销?
Chrome 只是一个网络浏览器。如果我告诉您有关 Chrome 的信息,我会将其描述为一个由绿色、红色、黄色和蓝色组成的球体。下面就简要介绍一下 chrome 以及它是如何工作的。

如何在 Google Chrome 中禁用书签侧面板?
谷歌最近在其 Chrome 浏览器中添加了一个侧面板。新添加的侧面板是阅读列表和书签部分的组合。如果您对在 Chrome 中使用新的书签侧面板不感兴趣,您可以选择将其删除。

如何加速 Chrome?-让chrome恢复速度
Chrome 对你来说变慢了吗?这可能是由于硬件或软件限制。虽然我们无法为您提供性能更好的规格,但我们可以提供一些提示和技巧,通过软件改进来加速 Android 版 Chrome。