Chrome浏览器如何调试并修复网页中的链接问题
调试并修复网页中的链接问题是一个常见的任务,特别是在开发和测试阶段。以下是一些步骤和技巧,可以帮助你在Chrome浏览器中调试并修复网页中的链接问题:

一、调试并修复网页中的链接问题
1.使用开发者工具
Chrome的开发者工具是调试网页的强大工具。你可以通过以下方式打开开发者工具:
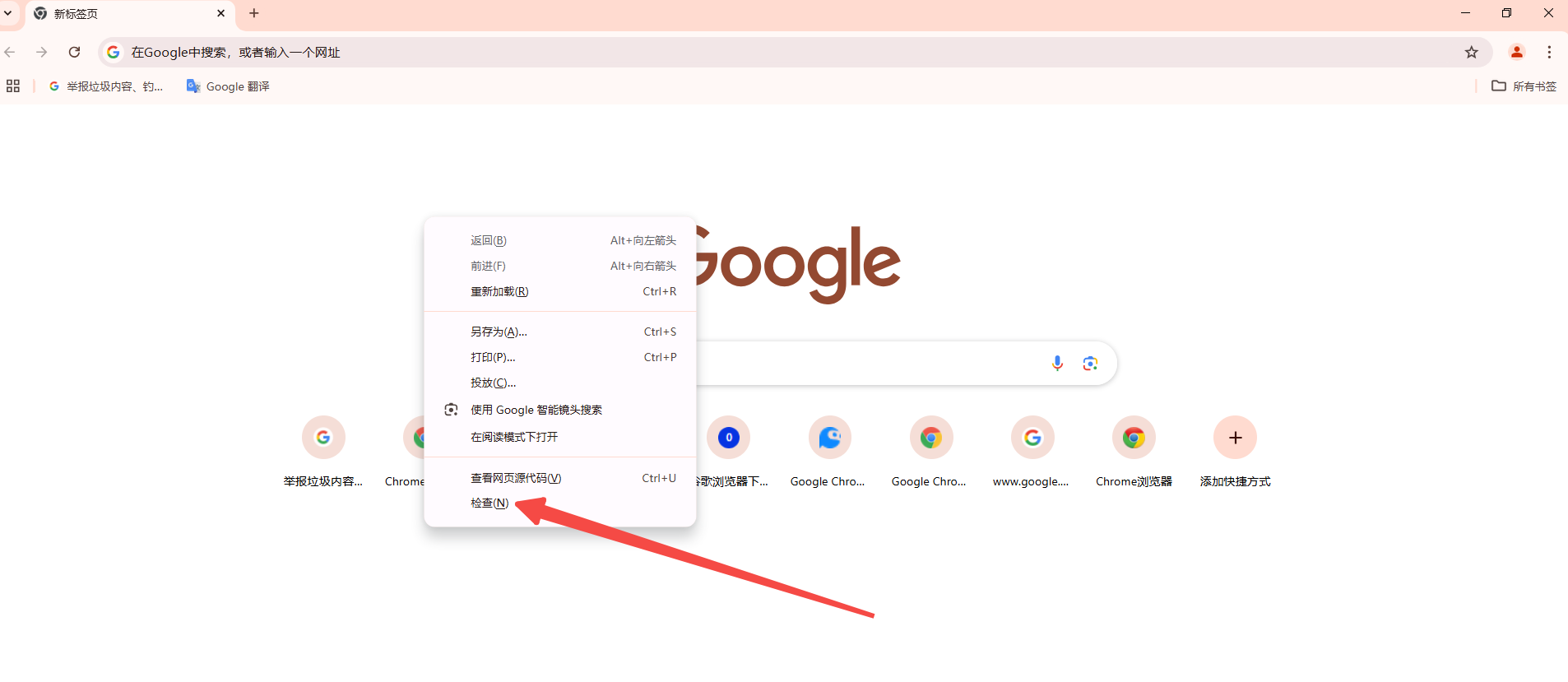
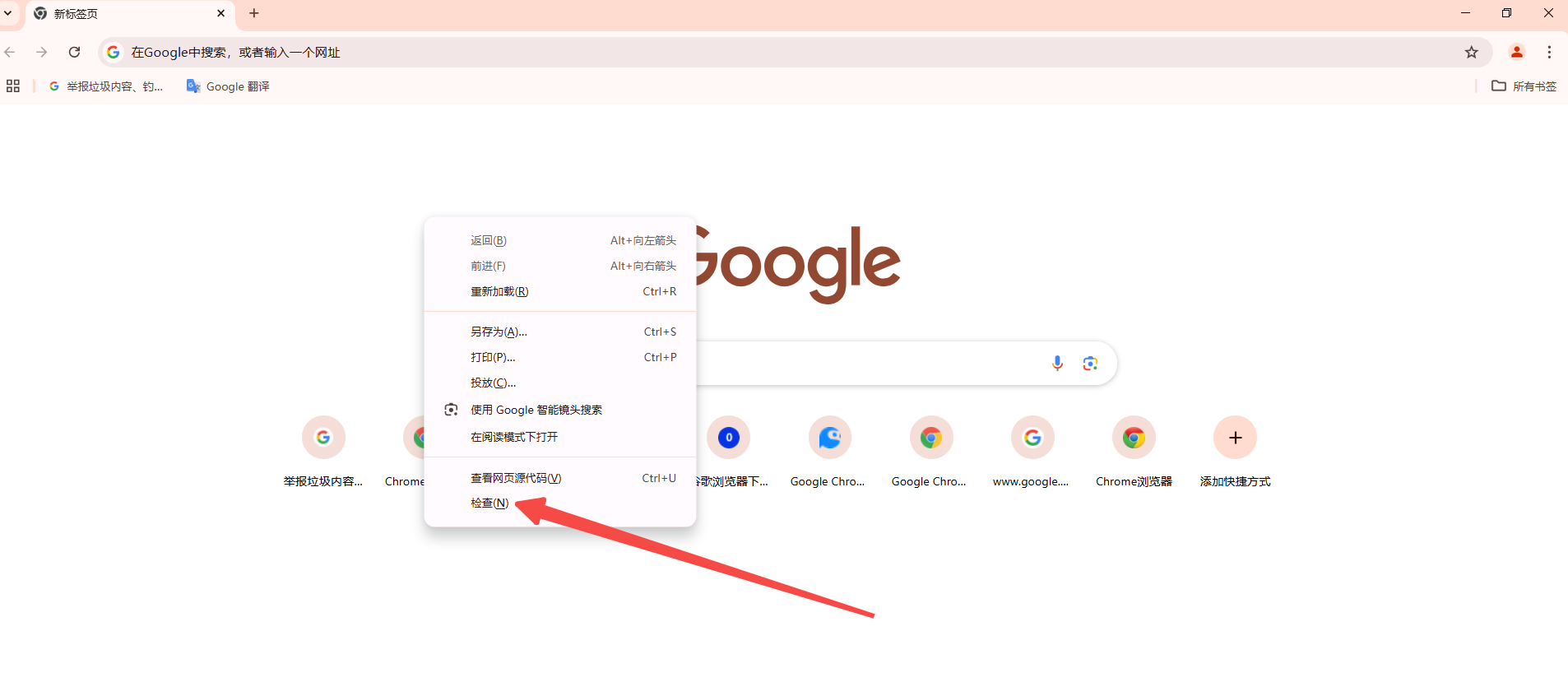
-右键点击网页上的任意位置,然后选择“检查”或“Inspect”。

-使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。
2.检查网络请求
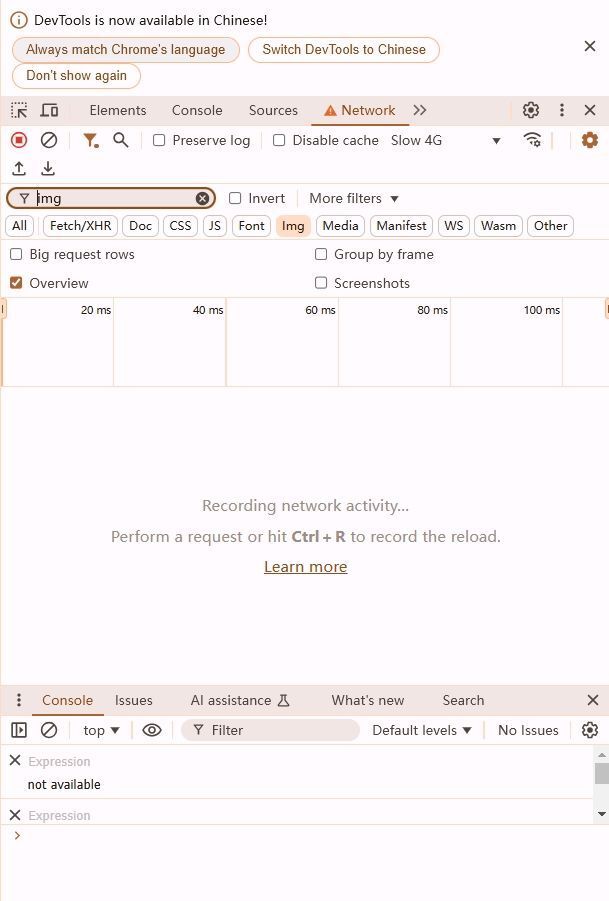
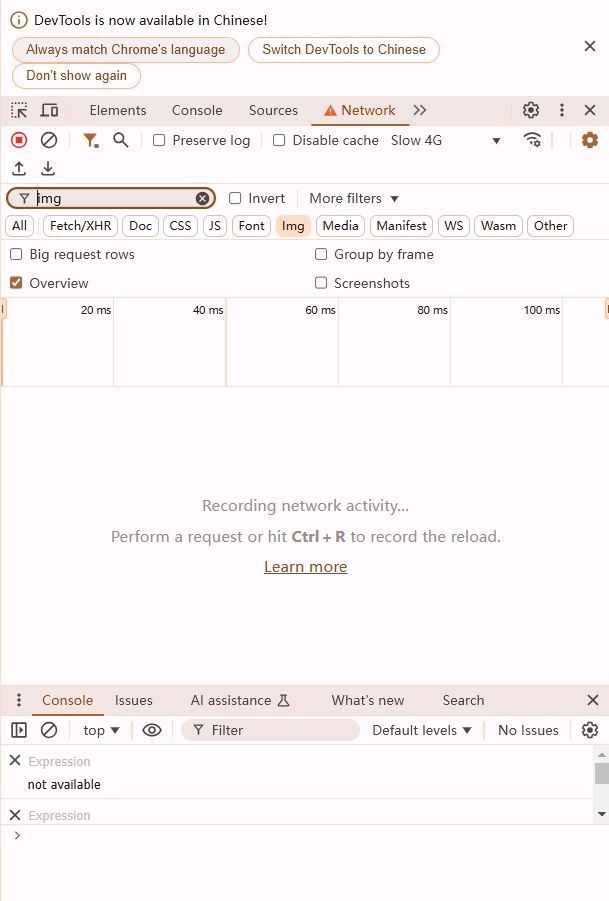
在开发者工具中,切换到“network”(网络)面板。刷新页面后,你会看到所有发出的网络请求。你可以在这里找到有问题的链接,查看它们的响应状态、头部信息和返回内容。

3.分析控制台日志
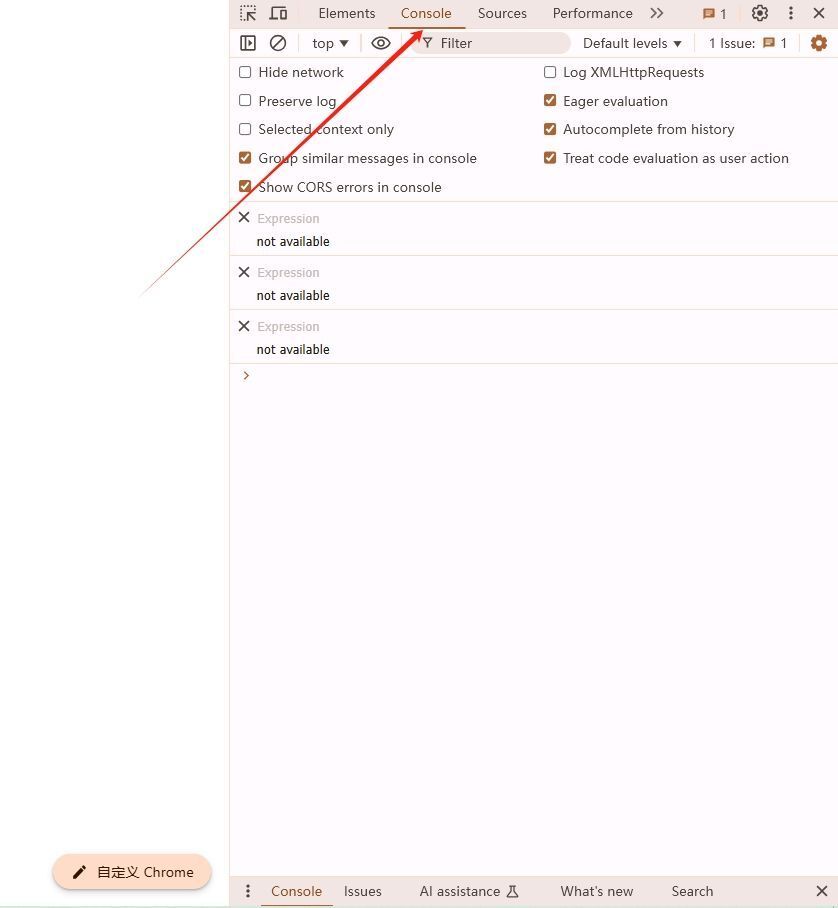
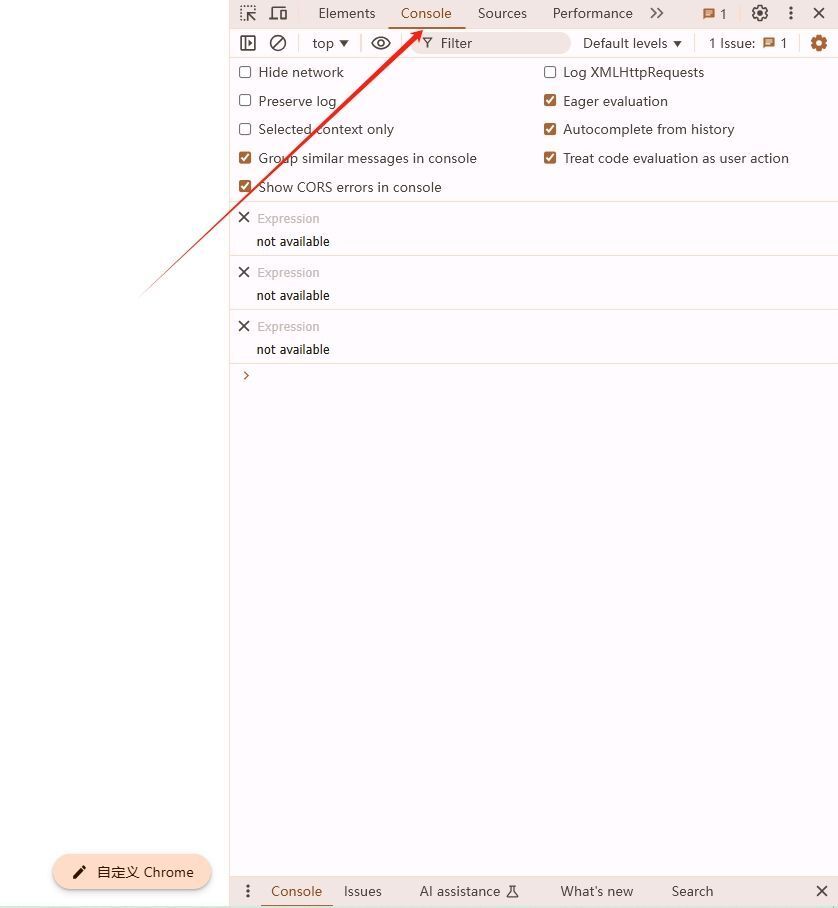
切换到“Console”(控制台)面板,查看是否有任何与链接相关的错误信息。这些错误信息可能会帮助你快速定位问题所在。

4.检查元素
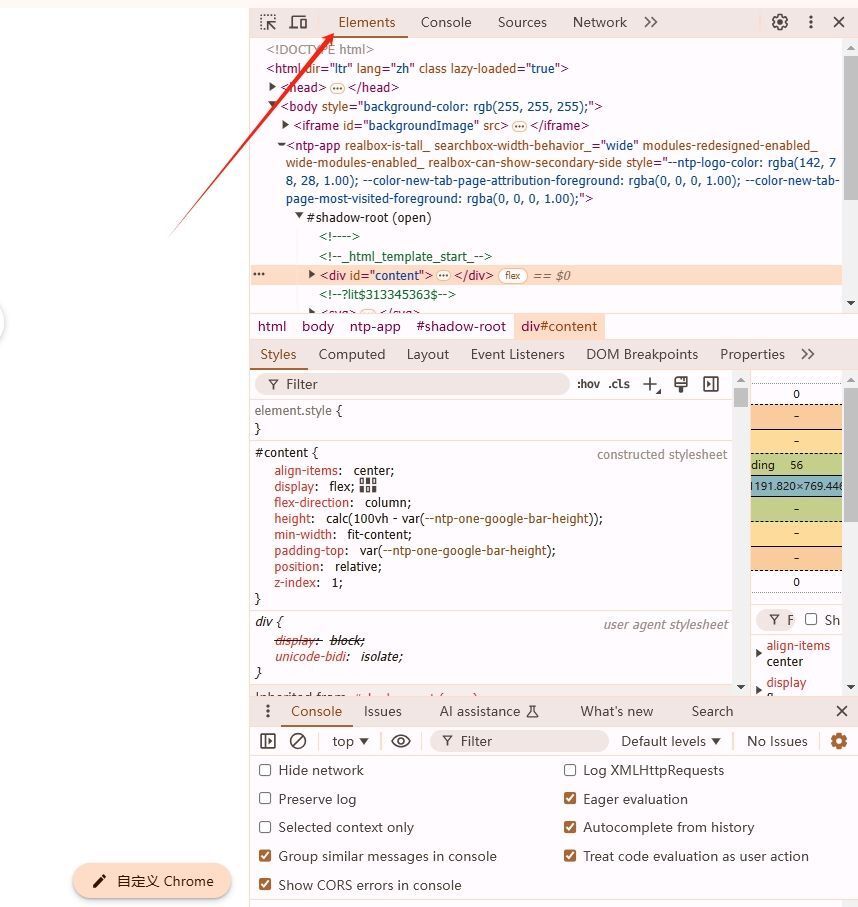
在“Elements”(元素)面板中,你可以查看网页的DOM结构,确保链接的HTML代码是正确的。例如,确保<a>标签的href属性是正确的URL。

5.使用断点调试JavaScript
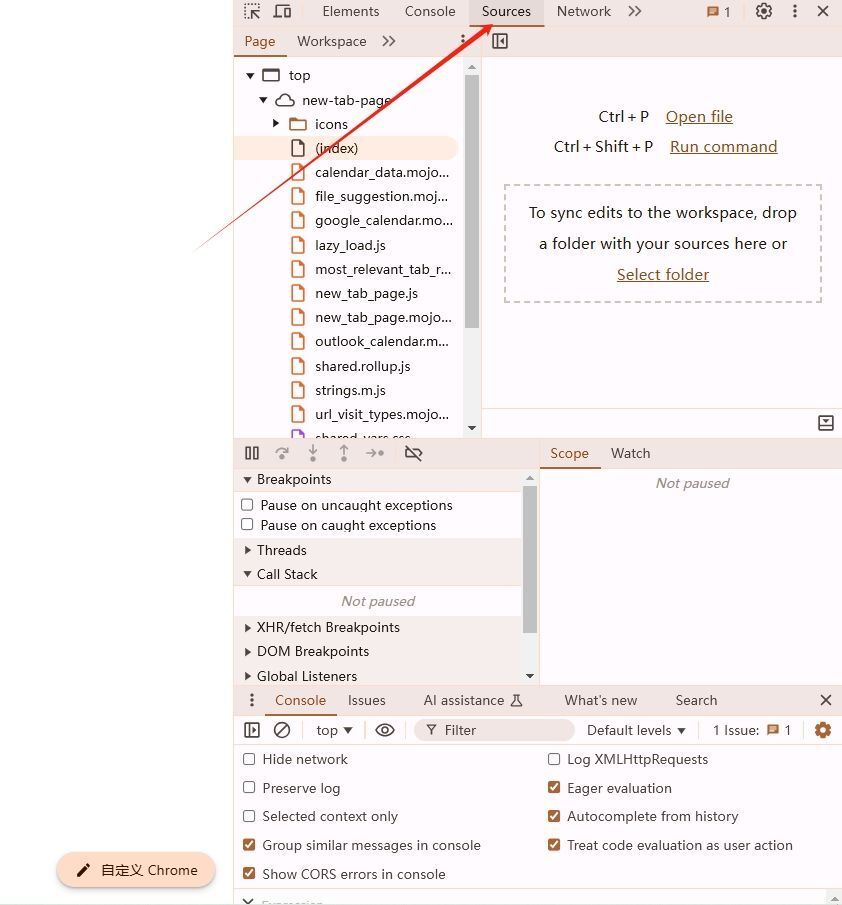
如果链接问题是由于JavaScript引起的,你可以在“Sources”(源代码)面板中设置断点进行调试。刷新页面后,代码会在断点处暂停执行,让你可以逐步检查代码执行情况。

6.验证外部资源
有时链接问题可能是由于外部资源(如CSS文件或JavaScript库)加载失败导致的。你可以在“Network”面板中检查这些资源的加载情况,并确保它们能够正确加载。
7.使用Lighthouse审计
Chrome提供了一款名为Lighthouse的工具,可以用来审计网页的性能、可访问性、最佳实践等。运行Lighthouse审计可以帮助你发现潜在的问题,包括链接问题。你可以通过以下步骤运行Lighthouse:
-打开开发者工具。
-切换到“Audits”(审计)面板。
-点击“Perform an audit”(执行审计)。
8.检查浏览器缓存
有时链接问题可能是由于浏览器缓存导致的。你可以尝试清除缓存或者使用隐身模式来排除缓存问题。
9.检查服务器日志
如果你有访问服务器日志的权限,查看服务器端的日志可以帮助你了解请求是否到达服务器以及服务器如何处理这些请求。
二、示例教程:使用Chrome开发者工具调试网页链接问题
第一步:打开开发者工具
1.右键点击网页上的任意位置,然后选择“检查”或“Inspect”。

2.或者使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。
第二步:检查网络请求
1.在开发者工具中,切换到“Network”(网络)面板。

2.刷新页面,观察网络请求列表。
3.查找有问题的链接,点击它查看详细信息。
第三步:分析控制台日志
1.切换到“Console”(控制台)面板。

2.查看是否有任何与链接相关的错误信息。
第四步:检查元素
1.切换到“Elements”(元素)面板。

2.在DOM树中找到有问题的链接,检查其href属性是否正确。
通过以上步骤,你应该能够找到并修复网页中的链接问题。

谷歌浏览器自动更新故障排查步骤
指导用户排查谷歌浏览器自动更新故障,确保浏览器顺利升级和稳定运行。

Chrome浏览器账号登录异常排查及快速修复技巧
Chrome浏览器账号登录异常可能影响使用体验。本文介绍异常原因分析及快速修复方法,确保账号顺畅登录和稳定使用。

UC手机浏览器为什么无法下载
uc浏览器是许多手机用户喜爱的一款浏览器,平时喜欢用来浏览网页。最近有用户反映,uc浏览器安装在sd卡里,但是安装在卡以外就出现问题,现在无法安装新的uc浏览器了。

Chrome的窗口整理与管理技巧
为了帮助各位用户提升工作效率以及浏览体验,本文详细介绍了Chrome的窗口整理与管理技巧,快来一起学习下吧。

如何在Google Chrome中启用智能预加载功能
启用Google Chrome中的智能预加载功能,优化网页加载速度,减少延迟和卡顿现象。

google Chrome浏览器下载多任务管理技巧
分享google Chrome浏览器多任务下载管理的实用技巧,提升下载效率和稳定性。

谷歌浏览器文件下载被拦截怎么办?<解决方法>
谷歌浏览器想必大家都很熟悉。它是一个界面简单、功能强大的网页浏览工具,很多用户都在电脑中安装了它。但是我们在操作的过程中难免会遇到一些问题。

谷歌浏览器下载、安装及配置详细教程介绍!
Google Chrome是谷歌(Google)公司研发的一个网页浏览器,该浏览器提供简单高效率的界面。其支持多标签浏览,方便用户根据需求随时打开已打开的页面进行浏览。

谷歌浏览器任务管理器怎么打开
本篇文章中小编给大家带来开启chrome浏览器任务管理器的详细操作流程,希望能够帮助大家解决问题。

chrome安装失败错误代码0x80070057怎么解决
chrome安装失败错误代码0x80070057怎么解决?虽然电脑中会自带浏览器,但很多用户都习惯使用自己熟悉的第三方浏览器。

如何访问 Chrome Beta?访问 Chrome Beta 操作技巧
Google Chrome 有四个发布渠道:Stable、Beta、Dev 和 Canary。Google Chrome 有四个发布渠道:Stable、Beta、Dev 和 Canary。

如何升级或降级谷歌浏览器
目前有四种不同的版本或频道,如果你使用谷歌的术语,谷歌 Chrome 浏览器,如果你将开源浏览器 Chromium 添加到列表中,则有五种。

谷歌浏览器插件不可用提醒需要关闭开发者模式怎么办
安装插件后每次打开浏览器的时候都会出现请停用以开发者模式运行的扩展程序的提示是怎么回事呢,让小编带你解决这个令人烦躁的问题吧!

怎么关闭谷歌浏览器的无痕模式
怎么关闭谷歌浏览器的无痕模式?下面小编就给大家介绍谷歌浏览器关闭无痕浏览模式详细步骤,还不知道如何操作的朋友快来看看吧。

谷歌浏览器翻译显示服务器失败_谷歌浏览器翻译失败怎么办
谷歌浏览器自带的翻译功能是十分好用的,你有没有遇到过谷歌浏览器翻译失败的情况?快来和小编一起解决吧!

chrome 打开百度报安全警告怎么办<关闭安全警报方法>
chrome 打开百度报安全警告怎么办,在浏览器内轻松解决!

如何在 Chrome 中对标签进行分组和组织?
Google Chrome 获得了一项称为标签组的新功能,允许用户以实用、有效且易于使用的方式组织选项卡组。

如何减少 Chrome 内存使用量?
互联网的使用迫使用户使用各种冲浪浏览器,例如 Chrome、Firefox、Safari、Opera 等。然而,Chrome 在用户数量上位居榜首:自从它第一次发布 MS-Windows XP(当时)回到2008年,它取得了令人瞩目的人气。Chrome 也可用于其他操作系统;它于 2009 年底可用于 macOS 和 Linux。





