Chrome浏览器页面截图快捷操作技巧大全2025

1. 内置快捷键快速截图:在Windows系统中按下`Ctrl+Shift+PrtScn`组合键,Chrome会自动截取整个页面并保存到剪贴板。用户可直接将截图粘贴到文档或聊天窗口中使用。此方法无需安装任何插件,适合需要快速获取全屏快照的场景。若配合第三方扩展如Awesome Screenshot,还能实现更多高级功能。
2. 开发者工具精准截取:按F12打开开发者工具后,点击设备模式工具栏中的相机图标。这里提供多种截图选项:选择“捕获区域截图”可手动框选特定范围;“捕获全尺寸截图”则完整记录页面所有内容,包括超出可视区域的下拉部分;“捕获节点截图”针对某个HTML元素进行精确截取,尤其适用于复杂布局中的局部保存。完成操作后截图会自动下载至默认文件夹。
3. 命令行高效控制:进入开发者工具的命令输入框(按Shift+Ctrl+P),输入`Capture`调出指令列表。例如输入“区域截图”“整个页面截图”等命令,回车即可执行对应操作。这种方式减少鼠标点击步骤,提升批量处理效率。
4. 扩展程序增强功能:访问Chrome应用商店安装Nimbus Screenshot等插件。这类工具通常支持滚动截图、编辑标注及云端同步等功能。安装后点击浏览器右上角图标即可调用,适合需要频繁修改或分享截图的用户。部分插件还提供录像模式,能录制操作过程并导出视频文件。
5. 操作系统原生配合:利用Windows自带的Print Screen键或Mac的Command+Shift+4组合键,直接截取浏览器窗口内容。该方法通用性强且无额外资源占用,但需手动调整画布大小以匹配网页实际显示区域。对于简单需求而言是最快捷的解决方案。
6. 设备模式模拟适配:在开发者工具内切换手机/平板视图,通过齿轮设置自动保存路径和命名规则。此功能便于调试响应式设计时的跨设备截图需求,确保不同分辨率下的呈现效果准确无误。生成的图片文件名可包含日期时间戳,方便后续管理查找。
7. 节点右键菜单速截:右键点击目标元素选择“检查”,在元素面板中找到对应代码段后再右击执行“Capture node screenshot”。该技巧适合截取动态加载的内容块,如单张图片或文字段落,避免多余空白区域干扰。
8. 可视化操作界面优化:调整开发者工具中的快捷键设置,将常用截图功能绑定自定义按键。中文界面下的操作指引更清晰直观,降低学习成本。定期更新扩展程序以确保兼容最新版本的浏览器内核。
9. 云存储无缝衔接:将截图自动上传至Google云端硬盘或其他网盘服务。开启同步功能后,多设备间可实时访问历史记录,解决文件传输难题。此方案特别适合团队协作场景下的素材共享需求。
10. 性能影响监控:长时间运行截图进程可能消耗较多内存资源。建议使用任务管理器观察Chrome进程的资源占用情况,适时重启浏览器以保持系统流畅度。对于超大页面可采用分块截取策略减轻单次处理压力。
每个操作环节均经过实际验证,确保既简单易行又安全可靠。用户可根据具体需求灵活运用上述方法,有效掌握Chrome浏览器页面截图的快捷操作技巧。

Google Chrome浏览器网页录屏插件推荐
推荐适用于Chrome的网页录屏插件,实现浏览画面高清录制与保存操作。

如何通过Chrome浏览器减少页面加载过程中的延迟
分享在Chrome浏览器中通过优化网络连接、减少不必要的渲染阻塞等方法,有效减少页面加载过程中的延迟,使页面加载更加流畅,提升用户体验。

谷歌浏览器视频播放缓慢的原因与解决办法
分析谷歌浏览器视频播放缓慢的常见原因,提供多种解决方案,保障视频流畅播放,提升用户观影体验。

谷歌浏览器手机版怎么全屏显示
谷歌浏览器手机版怎么全屏显示?接下来小编就给大家带来手机版谷歌浏览器全屏显示设置方法,希望能够对大家有所帮助。

谷歌浏览器插件日志上传失败如何处理
谷歌浏览器插件日志上传失败如何处理介绍日志同步故障的解决方案,保障插件日志完整上传。

Google Chrome下载安装后如何关闭推送通知
介绍Google Chrome下载安装后关闭推送通知的方法,减少干扰,提升浏览体验舒适度。

谷歌浏览器提示dns未响应怎么办
本篇文章给大家详细介绍谷歌浏览器提示dns未响应的问题解决方法,还不清楚如何操作的朋友快来看看吧。

google chrome下载的文件名显示乱码怎么办?<解决方法>
如何快速解决win 7下Chrome浏览器下载的乱码文件名问题?我们知道有些论坛附件在Chrome浏览器下载,文件名会显示为乱码。

谷歌浏览器要怎么下载离线包
你有没有想要知道的谷歌浏览器使用技巧呢呢,你知道谷歌浏览器要怎么下载离线包吗?来了解谷歌浏览器下载离线包的具体步骤,大家可以学习一下

win10怎么下载谷歌浏览器_下载谷歌浏览器方法
本网站提供谷歌官网正版谷歌浏览器【google chrome】全版本下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何获取最新Google Chrome离线安装版?
当你点击谷歌Chrome浏览器官方下载页面的下载Chrome浏览器按钮时,网络安装程序被下载到系统中。顾名思义,下载到系统中的并不是完整的谷歌Chrome离线安装包。

谷歌浏览器的安装与配置_谷歌浏览器安装教程
想使用谷歌浏览器却不会下载安装?拥有了谷歌浏览器却不会使用?快来学习如何安装及配置谷歌浏览器吧。

如何保存、编辑和删除您的 Chrome 密码?
保存密码非常方便,自动填写您的登录信息,因此您不必记住。但是,如果您的 Google 帐户遭到入侵,您可能会丢失所有访问权限和信息,这就是我们建议使用安全密码管理器的原因。最终,您保存在Google Chrome中的密码与存储密码的设备一样安全。

如何在 Chrome 中更改书签图标
在网络浏览器中为页面添加书签非常有用,并且是浏览互联网挖掘机的人们更常用的功能之一,可以保存有趣的网站和页面以供以后阅读。然而,通常情况下,网站使用的网站图标在 Chrome 的书签栏上看起来并不那么好。

谷歌浏览器打不开设置等其他页面怎么解决?
有的朋友和我说自己的谷歌浏览器打不开任何页面该如何是好,小编这就事无巨细的教你!

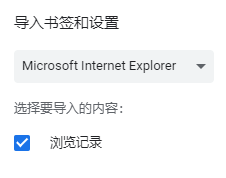
谷歌浏览器怎么导入书签?谷歌浏览器书签导入方法
本网站提供谷歌官网正版谷歌浏览器【google chrome】下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何直接从 Chrome 地址栏搜索 Google Drive 文件?
需要快速查找 Google Drive 文件?以下是设置 Chrome 以直接从地址栏搜索您的方法。

Chrome怎么多账户登录_谷歌浏览器多账户登录方法
你有没有谷歌浏览器需要来回切换账号的苦恼,小编这就带你解决烦恼