如何通过Chrome浏览器分析网页的API响应
本文的内容主题是Chrome浏览器分析网页API响应教程,将从Chrome开发者工具简介、如何使用Chrome开发者工具、分析网页API响应步骤详解等方面为大家做个详细的介绍。

一、Chrome开发者工具简介
Chrome开发者工具是谷歌浏览器(Chrome)内置的一套面向Web开发人员的工具集,它允许开发者深入分析和调试网页应用。这些工具不仅提供了对网页结构的检查、样式的编辑和JavaScript的控制台输出,还包含了网络请求监控等强大功能,非常适合用于分析网页中的API响应。
二、如何使用Chrome开发者工具
1.打开Chrome开发者工具
-快捷键:在Windows或Linux系统中,你可以按下`Ctrl+Shift+I`组合键来打开Chrome开发者工具;在Mac系统中,则使用`Cmd+Option+I`组合键。
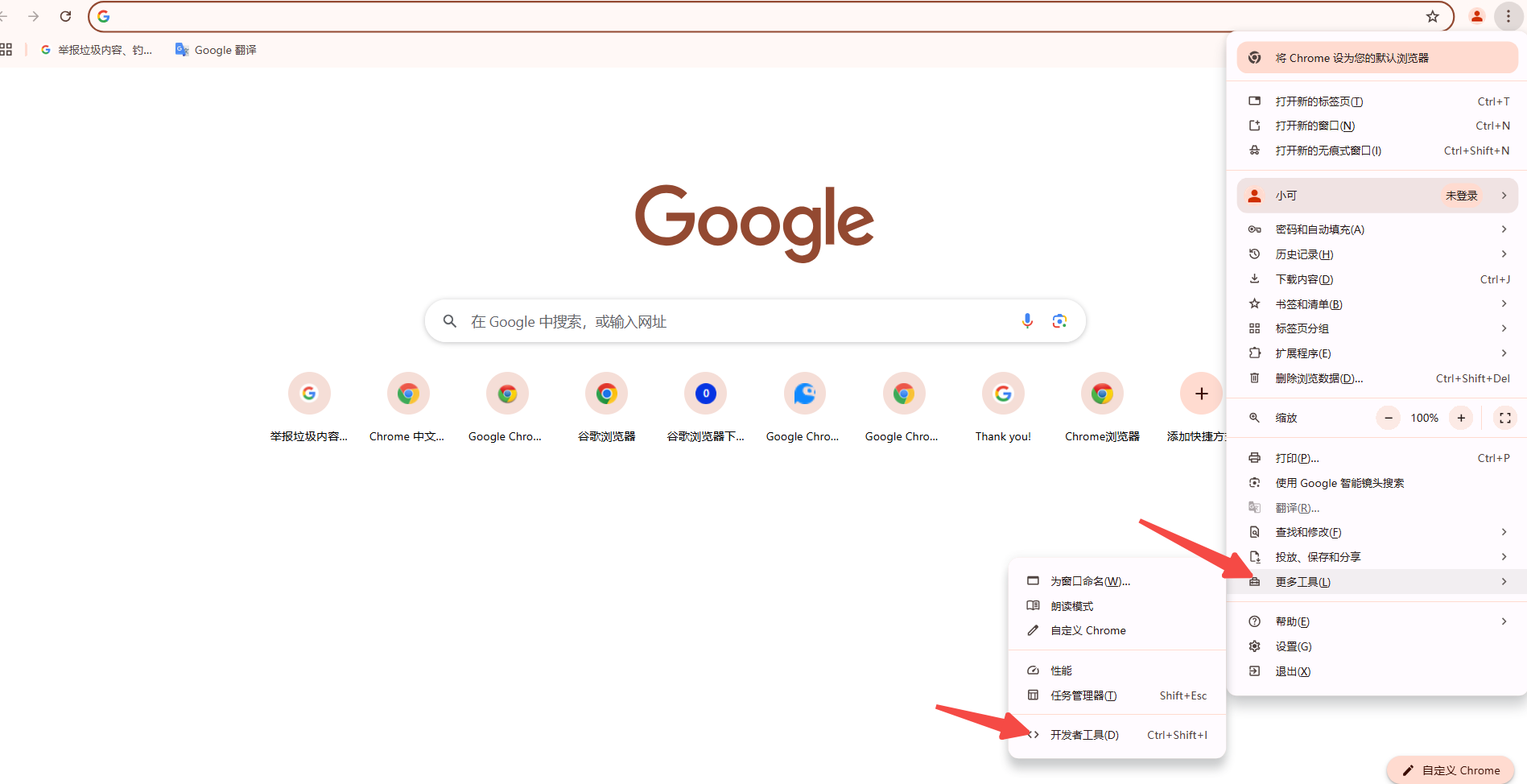
-菜单操作:你也可以点击右上角的“三点菜单”(更多选项),然后选择“更多工具”-“开发者工具”。

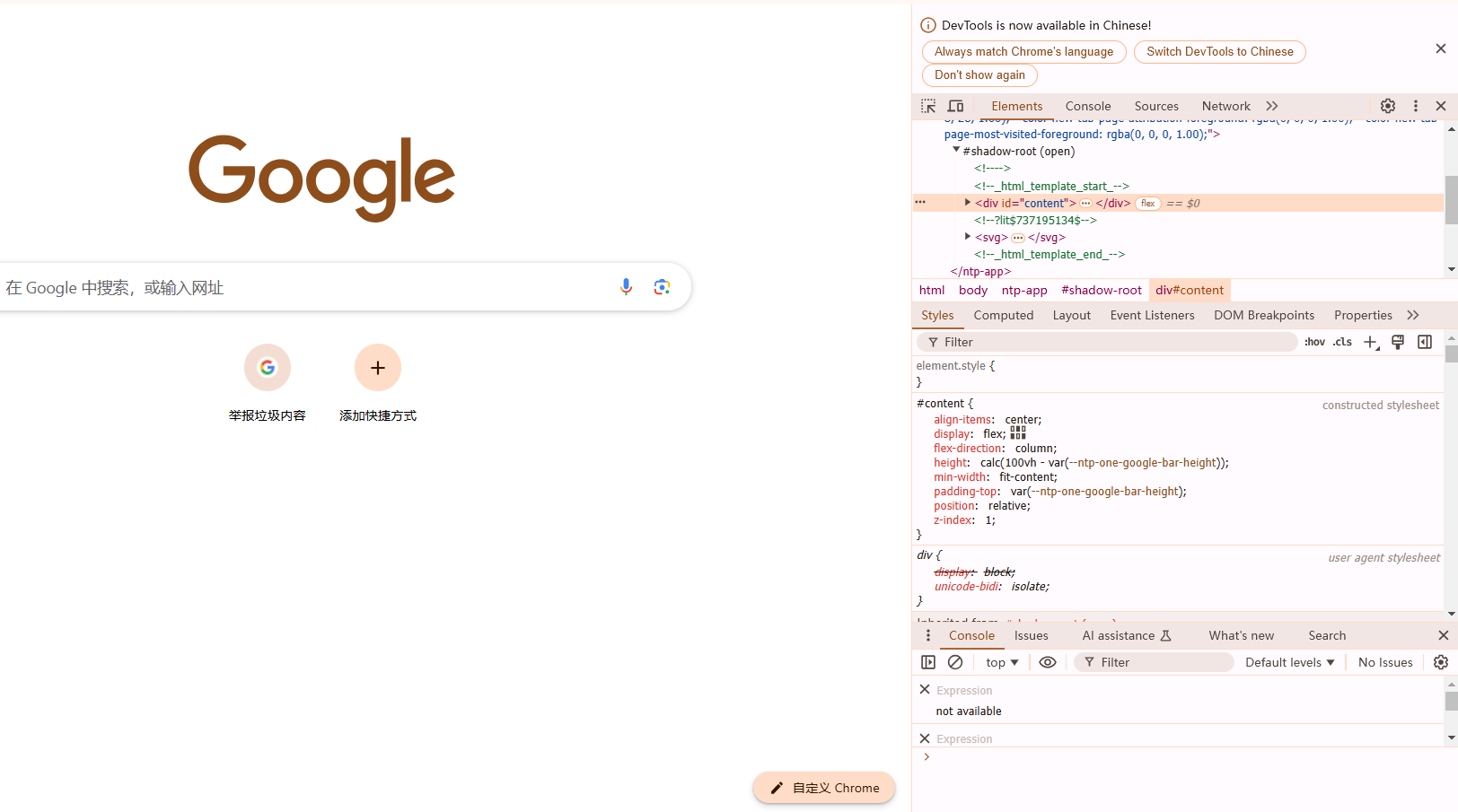
2.了解Chrome开发者工具界面
Chrome开发者工具由多个面板组成,每个面板都有其特定的功能:

-元素(Elements):查看和编辑网页的HTML结构和CSS样式。
-控制台(Console):显示JavaScript执行过程中的错误信息,并允许你输入JavaScript代码进行测试和调试。
-源代码(Sources):查看页面加载的资源文件,包括JS、CSS和HTML文件,并进行断点调试。
-网络(network):监控XHR、Fetch等网络请求,分析网页API响应。
-性能(Performance):记录和分析页面的性能,帮助发现性能瓶颈。
-应用(Application):检查存储在本地和会话存储、Cookie、IndexedDB等数据。
-安全(Security):展示有关页面安全的信息,如SSL证书详情。
三、分析网页API响应步骤详解
1.发送API请求
在你希望分析的网页中,执行会引起API请求的操作,例如点击按钮、填写表单或滚动页面等。这样,API请求就会被发送到服务器,并显示在开发者工具的网络(Network)面板中。
2.监控网络请求
在网络(Network)面板中,你可以看到所有类型的网络请求,包括XHR、Fetch、静态资源(如CSS、JS、图片等)以及WebSocket通信等。为了专注于API请求,你可以右键点击面板标题,选择“Filter”-“XHR”或“Fetch”,这样面板中就只会显示这两类请求。
3.分析API请求
点击一个具体的XHR或Fetch请求,会在右侧详细面板中显示该请求的详细信息,包括:
-Headers:请求头和响应头信息,这对于理解请求的来源、认证方式以及服务器返回的状态非常有帮助。
-Payload:对于POST等有请求体的请求,这里会显示具体的请求数据。
-Preview/Response:以友好的格式显示响应内容,便于快速浏览API返回的数据结构。
-Timing:提供请求的各个阶段耗时,帮助你分析性能问题。
4.复制API请求
如果你需要复制API请求的URL或其他信息以便后续使用,可以右键点击请求行,然后选择“Copy”-“Copy URL”、“Copy as cURL”或其他可用选项。
四、总结与最佳实践
通过Chrome开发者工具,你可以轻松地监控和分析网页中的API响应。这对于前端开发、后端开发以及全栈开发都是一个非常有用的技能。以下是一些最佳实践建议:
-熟悉快捷键:掌握Chrome开发者工具的快捷键可以大大提高你的效率。
-使用过滤器:合理使用过滤器功能,专注于你关心的请求类型。
-检查响应数据:注意观察API响应的数据结构,这对于接口对接和数据解析非常重要。
-关注性能:利用网络面板提供的性能信息,优化你的API请求和响应速度。
-安全意识:在分析涉及敏感信息的API时,请注意保护个人隐私和数据安全。

谷歌浏览器多标签页管理工具推荐分享
推荐多款实用的谷歌浏览器多标签页管理工具,帮助用户提升浏览和工作效率,实现轻松标签切换。

2345加速浏览器页面显示不完整怎么办
我们在使用浏览器上网的时候会遇到各种各样的问题,只要是问题就会有解决的方法,我们可以按以下步骤尝试解决问题,来跟小编一起看看2345加速浏览器页面显示不完整怎么办吧。

Chrome浏览器是否支持插件云端备份功能
探讨Chrome浏览器是否提供插件云端备份机制,保护用户扩展数据不丢失,便于重装同步。

如何通过Chrome浏览器优化页面脚本的加载顺序
使用Chrome控制脚本加载顺序与异步执行策略,提高关键功能加载效率,避免资源冲突。

谷歌浏览器下载安装及多设备同步指南
分享谷歌浏览器下载安装后多设备同步的详细方法,实现书签、历史和插件数据跨设备同步,提升用户多端一致使用体验。

Google浏览器如何清理下载记录
保护您的隐私,清理Google浏览器中的下载记录,确保您的敏感数据不被泄露。本文将介绍如何删除下载历史记录,并确保浏览器的清洁和安全。

谷歌浏览器win10用不了怎么办
谷歌浏览器win10用不了怎么办?接下来就让小编给大家带来win10无法使用谷歌浏览器解决方案,还不知道如何解决的朋友,赶紧来看看详细内容!

如何在ubuntu14.04安装chrome内核浏览器?
Google Chrome,又称Google浏览器,是个由Google(谷歌)公司开发的网页浏览器,是一款不错的浏览器,速度很快。

下载谷歌浏览器时无法访问网页怎么办?
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器下载谷歌浏览器时无法访问网页是怎么回事呢?来了解谷歌浏览器下载谷歌浏览器时无法访问网页的解决方法,大家可以学习一下。

如何下载chrome 谷歌浏览器最新版离线安装包?
目前市面上的浏览器种类繁多,但基本可以分为以IE为首的三叉戟内核阵营,以FireFox为代表的Gecko内核阵营,以及本文提到的chrome(谷歌Chrome)采用的Webkit内核阵营。

win7用谷歌浏览器哪个版本
win7用谷歌浏览器哪个版本?本篇文章就给大家带来win7安装谷歌浏览器适配版本介绍,大家快来看看吧,希望能够帮到大家。

chrome下载速度怎么提升
chrome下载速度怎么提升?Chrome是一款性能很强大的浏览器,使用起来非常方便,但美中不足的是,Chrome的下载速度非常慢。

如何在 Google Chrome 上删除 Bing 搜索?
您在 Google Chrome 上的 URL 栏中键入搜索时,您期望的是 Google 搜索。但您可能会看到 Bing、Yahoo 或其他随机搜索引擎。您可能不小心设置了其他内容,或者某些防病毒程序会自动更改它

chrome无法登录同步怎么办_谷歌浏览器同步数据方法
谷歌浏览器经常出现在别的设备登录数据却无法同步的问题?一个插件解决你的问题!

如何在 Chrome 中获得触控栏支持?
新MacBook Pro 上的 Touch Bar非常有用,而且功能非常强大,前提是应用程序已经合理地集成了它比如Safari或者Final Cut Pro,甚至非苹果应用,比如Adobe Photoshop CC 2017;所有这些应用程序都与Touch Bar很好地集成在一起。

如何将书签侧边栏添加到 Google Chrome?
如果您希望进一步自定义 Google Chrome 并经常使用书签,您可能希望有一个书签侧边栏。以下是如何添加一个。

使用谷歌浏览器看视频很卡怎么办
本篇文章给大家带来Chrome看视频卡顿原因及解决方法,希望能够帮助大家解决问题。

如何从 Ubuntu 的终端打开谷歌浏览器?
尽管大多数版本的 Ubuntu 都安装了 Mozilla Firefox 作为默认浏览器,但安装 Google Chrome 有其相当的优势。在桌面浏览方面,谷歌 Chrome 一直是最佳选择,它支持大多数插件和各种附加组件,在任何其他浏览器上都找不到此类插件。





