如何查看Chrome浏览器中的外部文件资源加载情况
查看Chrome浏览器中的外部文件资源加载情况,可以帮助你了解网页加载速度、优化性能以及排查问题。以下是详细的步骤和解释:

一、使用开发者工具查看外部文件资源加载情况
1.打开Chrome浏览器
启动你的Chrome浏览器并打开你想要检查的网页。
2.打开开发者工具
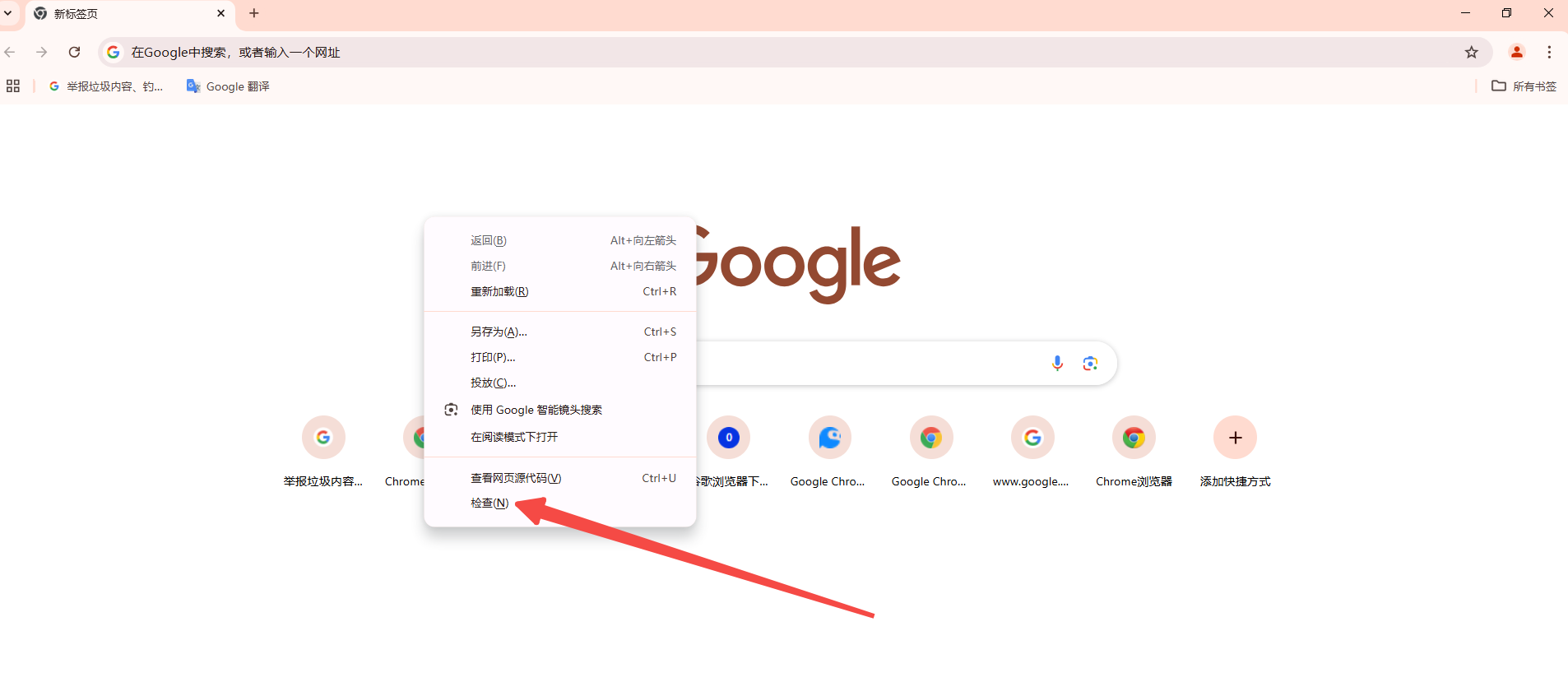
-方法一:右键点击页面空白处,选择“检查”或“Inspect”。

-方法二:按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键直接打开开发者工具。
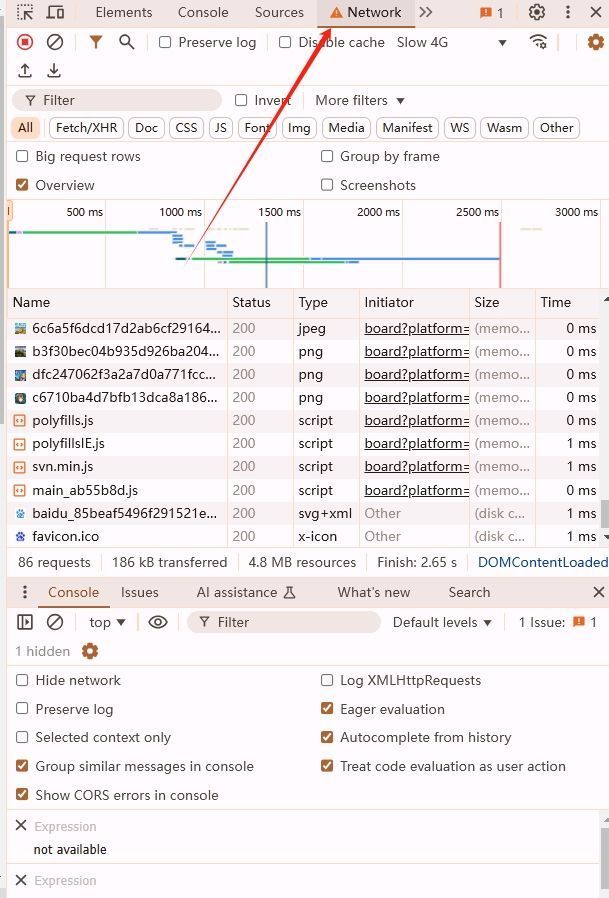
3.导航到“网络”(network)面板
在开发者工具界面中,点击顶部菜单中的“Network”标签。这将显示当前页面的所有网络请求。

4.刷新页面
为了捕获所有资源请求,你需要在开发者工具打开的情况下刷新页面。你可以点击开发者工具左上角的刷新按钮,或者按`F5`键来刷新页面。
5.查看网络请求
刷新后,你会看到一系列列出的网络请求,包括HTML文档、CSS文件、JavaScript文件、图片等。每个请求都会显示以下信息:
-URL:资源的网址。
-状态码:HTTP响应状态码(如200表示成功,404表示未找到)。
-类型:资源的类型(如script,css,image等)。
-大小:资源的大小。
-时间:请求开始和结束的时间。
6.分析资源加载情况
通过观察这些请求,你可以了解哪些外部文件正在被加载,它们的加载顺序,以及是否有任何请求失败或超时。这对于优化网页性能非常有帮助。
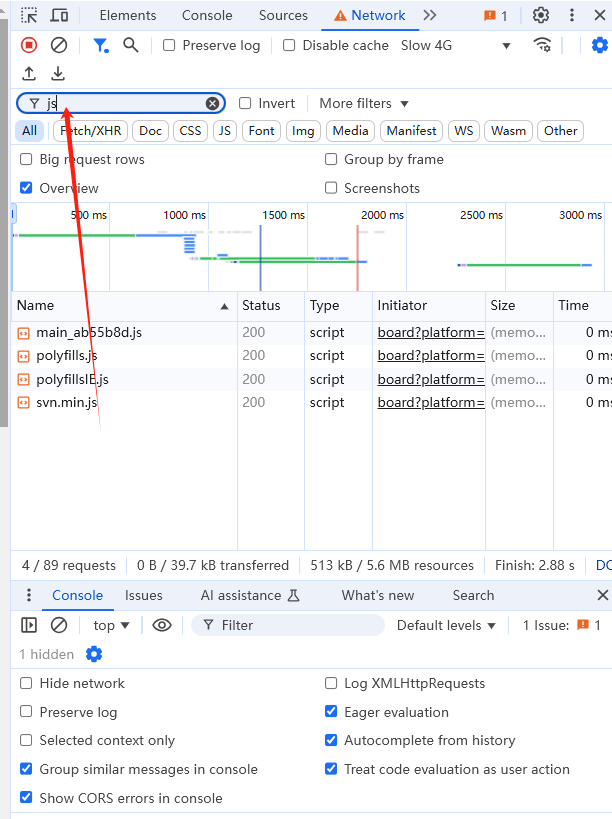
7.过滤特定类型的资源
如果你只想查看特定类型的资源(例如,只查看JavaScript文件),你可以在开发者工具的顶部有一个过滤器输入框,输入`js`即可过滤出所有的JavaScript请求。

8.查看详细信息
点击任意一个请求,可以在右侧面板中查看更多详细信息,包括请求头、响应头、预览、时间线等。这对于深入分析和调试非常有用。
二、总结
通过以上步骤,你可以详细查看Chrome浏览器中外部文件资源的加载情况。这种方法不仅适用于查看资源加载,还可以帮助你优化网页性能,解决加载问题。

如何在Google Chrome中启用离线模式
在日常使用Google Chrome时,可能会遇到无网络连接的情况。为了解决这一问题,Chrome提供了离线模式,让用户即使在没有网络的情况下也能访问之前浏览过的网页。本文将详细介绍如何在Chrome中启用离线模式,帮助用户提高无网环境下的使用体验。

Google Chrome插件权限设置合理性分析报告
分析Chrome插件权限设置是否合理与安全性考量,提升插件功能与用户信任之间的平衡。

Google Chrome下载时提示文件大小为0怎么办
Google Chrome下载时提示文件大小为0,多因下载中断或资源异常,提供解决方案,帮助用户恢复正常文件下载。

google浏览器标签页同步与恢复功能实测
google浏览器标签页同步与恢复功能经过实测,用户可在不同设备间保持网页访问一致,并快速恢复关闭标签页,实现高效多任务操作。

谷歌浏览器下载安装后默认搜索引擎设置
教用户如何在谷歌浏览器下载安装完成后设置默认搜索引擎,实现个性化搜索体验。

Chrome浏览器扩展插件安装注意事项详解
Chrome浏览器扩展插件安装注意事项详解,指导用户安全安装插件,避免潜在风险。

如何修复win7使用chrome下载文件提示“这是恶意文件,Chrome已将其拦截"?
Windows操作系统自带IE浏览器,但也有用户选择在win7系统中下载使用谷歌Chrome。

如何利用谷歌浏览器调试网络请求
我们可以通过利用谷歌浏览器的开发者工具调试网络请求,这样我们就能对网络活动进行分析和优化。

为什么谷歌浏览器下载不了应用?<解决方法>
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

如何在没有网络的情况下下载Google Chrome浏览器离线安装程序?
每次重装电脑,第一件事就是去谷歌Chrome官网下载安装程序。相信谷歌浏览器也是很多人日常工作或使用的首选。

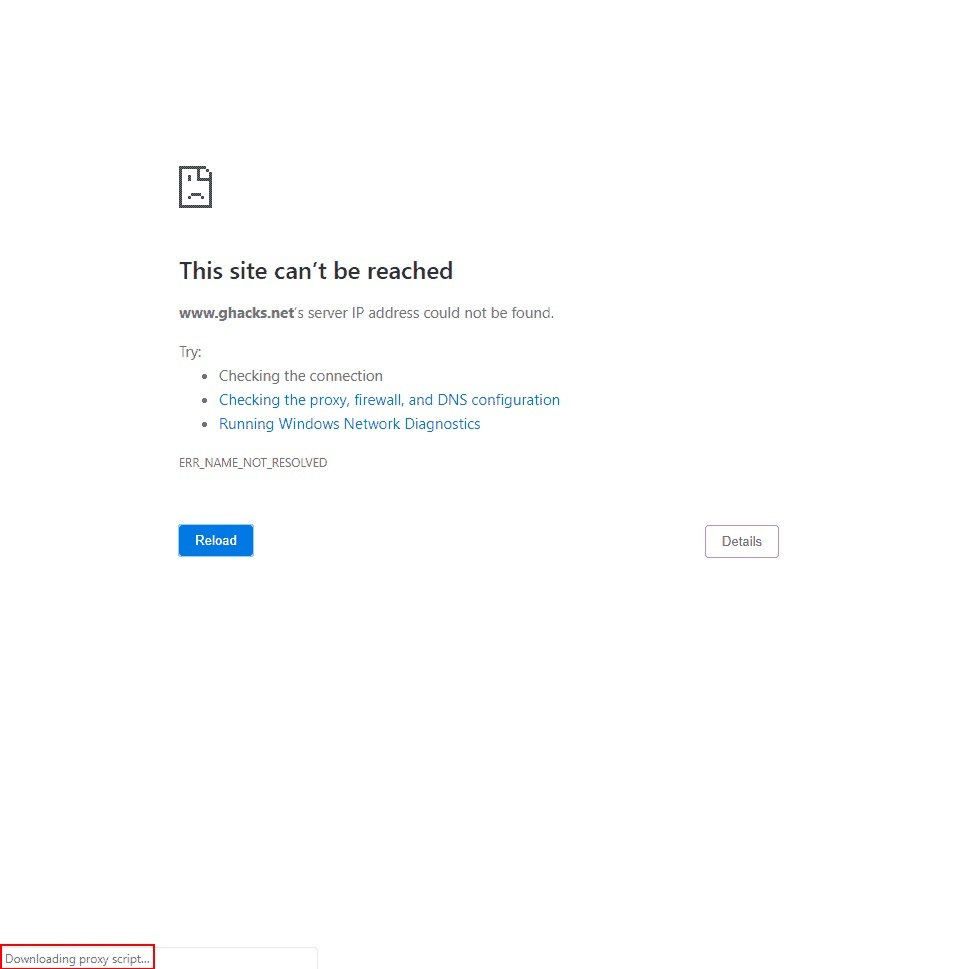
如何处理 Chrome 的“正在下载代理脚本”消息?
谷歌浏览器可能会显示“正在下载代理脚本”消息。如果您经常看到它,您可能想知道为什么浏览器会显示该消息以及您可以采取哪些措施。

如何在 Ubuntu 20.04 上安装谷歌浏览器?
谷歌浏览器是众所周知的、快速且安全的网络浏览器。由于 google chrome 不是开源软件程序,这就是为什么您无法在 Ubuntu 的软件中心找到它的原因。您可以在那里找到 chromium 网络浏览器,但它不是原始的“Google Chrome”网络浏览器。

谷歌浏览器要怎么下载b站视频
你有没有想要知道的谷歌浏览器使用技巧呢呢,你知道谷歌浏览器要怎么下载b站视频吗?来了解谷歌浏览器下载b站视频的具体步骤,大家可以学习一下。

让谷歌浏览器下载加速该怎么做_谷歌浏览器加速下载方法
你觉得谷歌浏览器下载文件不如其他浏览器快?那是你不会谷歌浏览器的多线程下载!来和小编一起学习如何打开多线程加速吧!

谷歌浏览器油猴插件的下载安装使用<谷歌油猴下载方法>
谷歌浏览器的油猴插,你肯定是久闻大名,但你知道该如何下载吗?快来和小编一起了解油猴插件吧!

如何通过谷歌浏览器下载 YouTube 视频?
大量互联网用户使用 Google Chrome 作为浏览器。

如何在 Google Chrome 中启用标签组?
您的浏览器中是否打开了太多选项卡?你在使用谷歌浏览器吗?然后谷歌浏览器提供了“标签组”功能。这是一种让标签保持井井有条的有趣方式。同一组下的所有选项卡都井井有条,颜色编码并带有适当的标签。

谷歌浏览器不能打开Axure原型怎么办(最新解法)
谷歌浏览器不能打开Axure原型怎么办?产品给的原型图打不开实在让人烦恼,这就快和小编一起解决问题吧!