如何通过Chrome浏览器优化页面请求的优先级

一、理解页面请求优先级的重要性
在浏览器加载网页时,它会按照一定的顺序发送请求以获取页面所需的各种资源,如HTML文件、CSS样式表、JavaScript脚本、图片等。然而,并非所有资源的加载都是同等重要的。例如,关键的CSS和JavaScript文件可能直接影响页面的布局和功能,而一些图片或第三方脚本则可能相对次要。因此,合理地设置页面请求的优先级,可以确保浏览器优先加载对用户体验影响最大的资源,从而加快页面的整体加载速度。
二、使用Chrome浏览器开发者工具查看页面请求
1. 打开开发者工具:在Chrome浏览器中,按下“F12”键或右键点击页面并选择“检查”,即可打开开发者工具。
2. 进入“network”面板:在开发者工具窗口中,切换到“Network”(网络)面板。这个面板会显示当前页面的所有网络请求信息。
3. 刷新页面:点击浏览器中的刷新按钮,此时“Network”面板会记录下页面加载过程中的所有请求信息,包括每个请求的资源类型、URL、状态码、响应时间等。
三、分析页面请求的优先级
在“Network”面板中,我们可以观察到每个请求的详细信息。其中,“Priority”(优先级)列显示了每个请求的优先级。Chrome浏览器将请求的优先级分为以下几个级别:
* High(高):表示该请求具有最高的优先级,通常是关键的CSS和JavaScript文件,它们的加载直接影响页面的布局和功能。
* Medium(中):表示该请求的优先级较高,但不如高优先级请求那么关键。这些请求可能是一些非关键的CSS或JavaScript文件,或者是一些需要在页面加载完成后立即执行的任务。
* Low(低):表示该请求的优先级较低,通常是一些图片、字体或其他不太关键的资源。这些资源的加载不会直接影响页面的基本功能和布局。
* Very Low(非常低):表示该请求的优先级最低,通常是一些延迟加载的资源,如广告、第三方插件等。这些资源的加载可以在页面主要内容加载完成后再进行,以减少对页面加载速度的影响。
四、优化页面请求的优先级
了解了页面请求的优先级后,我们可以通过以下几种方法来优化它们:
(一)调整CSS和JavaScript的加载顺序
* 将关键的CSS文件放在前面:确保页面的布局和样式能够尽快被应用。可以将关键的CSS文件内联到HTML文件中,或者使用link标签的`rel="preload"`属性来预加载这些CSS文件。
* 推迟非关键的JavaScript文件的加载:将非关键的JavaScript文件放在页面底部,使用``标签的`defer`或`async`属性来异步加载这些脚本。这样可以确保页面的主要内容先加载完成,再执行非关键的脚本。
(二)使用懒加载技术
* 图片懒加载:对于页面中的图片,尤其是那些不在初始视口中的图片,可以使用懒加载技术来延迟它们的加载。可以使用HTML5的`loading="lazy"`属性或者JavaScript来实现图片的懒加载。
* 视频懒加载:对于页面中的视频,也可以采用类似的懒加载策略。只有在用户滚动到视频所在区域时,才开始加载视频文件。
(三)合并和压缩请求
* 合并CSS和JavaScript文件:将多个小的CSS或JavaScript文件合并成一个大的文件,可以减少HTTP请求的数量,从而提高页面加载速度。同时,还可以对这些文件进行压缩,进一步减小文件大小。
* 启用Gzip压缩:通过服务器配置启用Gzip压缩,可以减小传输的数据量,提高请求的响应速度。
五、验证优化效果
在进行上述优化后,我们需要再次使用Chrome浏览器的开发者工具来验证优化效果。可以对比优化前后“Network”面板中的请求数据,观察请求的响应时间、优先级分布以及页面整体加载时间的变化。如果发现某些请求的优先级仍然不合理或者页面加载速度没有明显提升,可以继续调整优化策略,直到达到满意的效果为止。
总之,通过合理地设置页面请求的优先级,我们可以有效地提升网页的加载速度和性能。Chrome浏览器的开发者工具为我们提供了强大的分析和调试功能,帮助我们更好地理解和优化页面请求的优先级。希望本文介绍的方法能够帮助你在实际开发中优化网页性能,为用户提供更好的浏览体验。

Google浏览器如何调试跨域请求接口问题
介绍如何使用Google浏览器的开发者工具调试跨域请求接口问题,帮助开发者有效解决跨域问题,优化网页的接口通信。

Chrome浏览器强化无痕浏览功能提高用户隐私保护
Chrome浏览器进一步强化无痕浏览功能,确保用户在浏览过程中不留下任何痕迹,有效提高了用户隐私保护,让上网更加安心。

google浏览器下载工具插件操作极限技巧
google浏览器下载工具插件通过极限操作技巧实现高速文件获取。教程分享多线程下载、断点续传及插件配置方法,提升下载效率和稳定性。

如何通过Google Chrome优化网页图片的加载效率
通过优化Google Chrome中的图片加载效率,减少加载时间,提升网页的显示速度,确保图片快速呈现。

google Chrome浏览器性能优化操作方法及实操经验
google Chrome浏览器通过性能优化操作方法,用户可显著提升运行效率,减少内存占用,保障浏览器高效稳定使用体验。

如何清理Chrome浏览器中的浏览历史
清理Chrome浏览器的浏览历史,提升浏览器速度,并保护隐私。

手机谷歌浏览器怎么不能翻译网页了
手机谷歌浏览器怎么不能翻译网页了?下面就让小编给大家带来解决手机谷歌浏览器不能翻译教程一览,感兴趣的朋友快来看看吧。

谷歌浏览器卸载后无法重新安装怎么办?
谷歌浏览器卸载后无法重新安装怎么办?如果问你用过最好的浏览器是什么,相信很多人都会说Chrome,但在使用谷歌浏览器的时候也是会遇到一些问题,比如谷歌Chrome闪退的问题。

如何使用Chrome浏览器在平板上在线学习
本篇文章给大家带来利用平板和Chrome在线教育学习方法步骤,对此感兴趣的朋友快来详细了解一下吧。

谷歌浏览器XP版无法定位程序输入点怎么办?
你有没有在安装谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器无法定位程序输入点是怎么回事呢?来了解谷歌浏览器无法定位程序输入点的解决方法,大家可以学习一下。

win10系统如何使用谷歌浏览器下载软件?
不同的操作系统使用浏览器的体验会有所不同。如果用户现在使用的是win10操作系统,那么在使用谷歌Chrome时如何下载想要的软件来使用呢?这是很多用户想知道的问题。用户可以自由使用手机在平台上搜索自己想要的软件,然后安装使用。

如何在 Android TV 上安装谷歌浏览器
如何在 Android TV 上安装谷歌浏览器?Android 电视盒是市场上最好的流媒体设备之一。它们可以充当 Kodi 盒子、Plex 服务器,甚至游戏机。

谷歌浏览器如何离线安装插件<详细教程>
相信很多人经常遇到进不去谷歌商店的问题,安装不了自己想要的插件,这里小编教给大家不用进谷歌商店也可以安装插件的方法。

谷歌浏览器打开后是繁体字该怎么办
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器设置页面都是繁体字是怎么回事呢?来了解谷歌浏览器设置页面都是繁体字的解决方法,大家可以学习一下。

如何使用键盘在谷歌浏览器中导航标签?
在浏览器的地址栏中显示选项卡时,大多数基于 Chromium 的 Web 浏览器都遵循默认设计。您在浏览器中打开的选项卡越多,浏览器就会减小选项卡图标的大小,但最终会达到临界点。

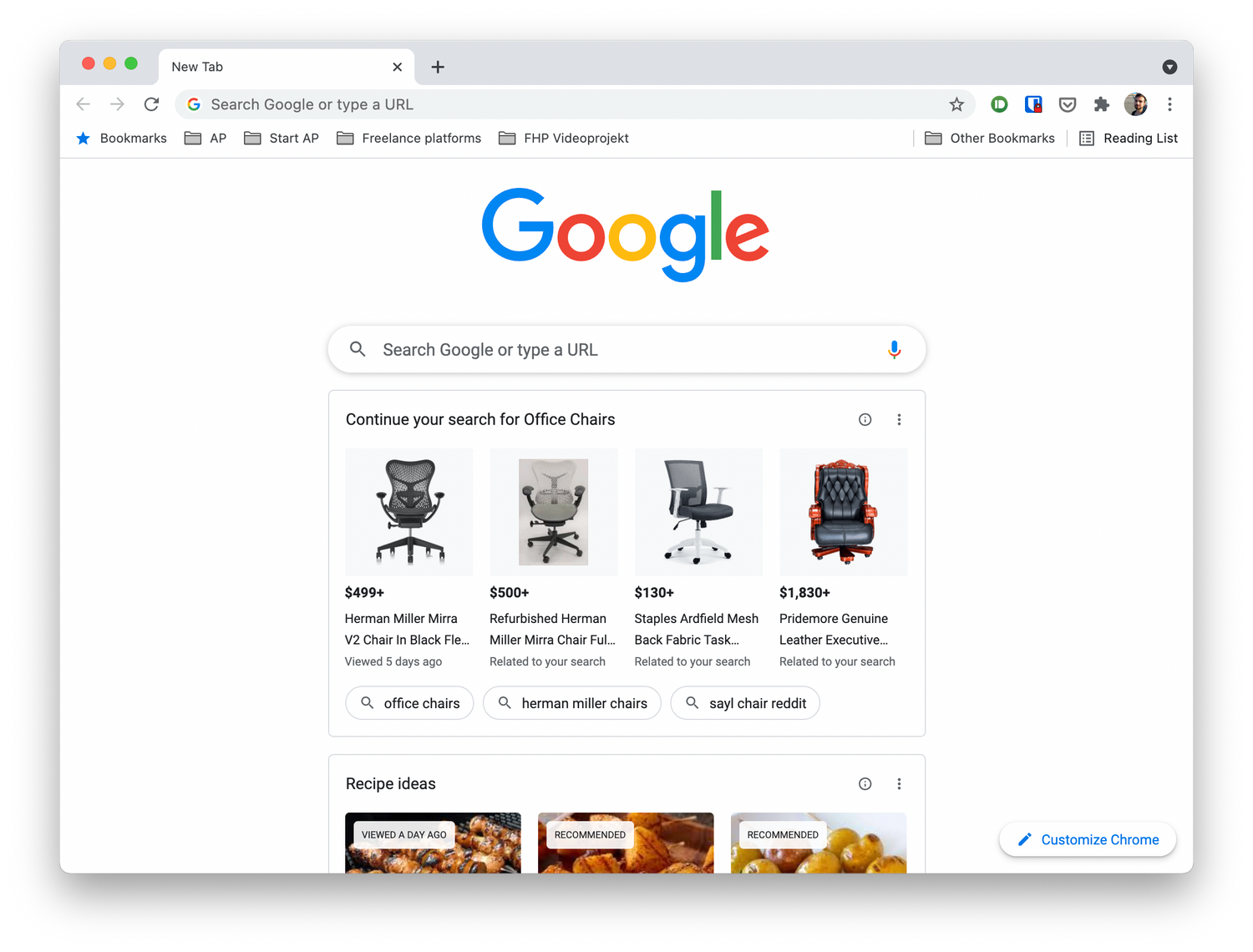
如何摆脱 Chrome 新标签页上的“建议”?
多年来,适用于 Android 和 iOS 的 Chrome 一直在向您显示文章建议,作为其在新标签页上的发现提要的一部分,现在,桌面版 Chrome 也进行了类似的处理。

修复 Google Chrome 中的隧道连接失败错误!
谷歌浏览器是一种流行的浏览器;但是,它会在显示屏上显示许多技术错误。主要浏览互联网以获取信息的最终用户很难理解这些错误。

如何减少 Chrome 内存使用量?
互联网的使用迫使用户使用各种冲浪浏览器,例如 Chrome、Firefox、Safari、Opera 等。然而,Chrome 在用户数量上位居榜首:自从它第一次发布 MS-Windows XP(当时)回到2008年,它取得了令人瞩目的人气。Chrome 也可用于其他操作系统;它于 2009 年底可用于 macOS 和 Linux。