如何通过Chrome浏览器提升网页的图片延迟加载速度

当您使用 Chrome 浏览器打开一个网页时,浏览器会按照从上到下、从左到右的顺序依次加载网页中的各种元素,包括图片。默认情况下,图片会在浏览器解析到它们的时候立即开始加载,即使这些图片可能位于页面底部,用户需要滚动很久才能看到。这就导致了不必要的网络流量消耗和加载时间延长,尤其是对于那些含有大量图片的网页。
为了解决这个问题,我们可以利用 Chrome 浏览器的一些设置和功能来实现图片的延迟加载。首先,您可以检查 Chrome 浏览器是否已经开启了“懒加载”功能。懒加载是一种常见的性能优化技术,它允许网页只在图片进入浏览器的可视区域时才加载它们,而不是一次性加载所有图片。在 Chrome 浏览器中,您可以通过安装一些扩展程序来实现更精细的懒加载控制。例如,有一些专门针对图片懒加载的扩展,它们可以根据您的需求自定义图片的加载时机和方式。
另外,从开发者的角度来看,如果您对网页代码有一定的修改权限,还可以通过在 HTML 中添加相应的属性或使用 JavaScript 代码来实现图片的延迟加载。一种简单的方法是为图片标签添加“loading=lazy”属性。这样,浏览器在解析到带有这个属性的图片时,会自动采用懒加载的方式处理。以下是一个简单的示例代码:
这是一个带有懒加载图片的示例段落。
在上述代码中,两张图片都添加了“loading=lazy”属性,这意味着它们将在用户滚动到相应位置时才开始加载。
除了使用懒加载属性外,您还可以结合 JavaScript 库来实现更复杂的图片延迟加载逻辑。例如,可以使用 Intersection Observer API 来监测图片与视口的交叉情况,并在合适的时机触发图片的加载。这种方法提供了更高的灵活性和精确性,但也需要一定的编程知识和技能来实现。
总之,通过合理利用 Chrome 浏览器的功能以及一些前端开发技术,您可以有效地提升网页的图片延迟加载速度,从而改善用户的浏览体验。无论是通过简单的浏览器设置、安装扩展程序,还是对网页代码进行优化,都可以在一定程度上减少图片加载对网页性能的影响,让用户能够更快地访问和浏览网页内容。希望以上介绍的方法能够帮助您在网站开发和优化过程中更好地处理图片加载问题,为用户提供更加流畅和高效的网页浏览体验。

谷歌浏览器能网银支付吗
谷歌浏览器能网银支付吗?今天小编整理了谷歌浏览器设置网银支付教程一览,需要的用户可以跟着下面的方法进行设置。

如何通过Google Chrome提升跨设备同步功能
通过Google Chrome的同步功能,跨设备同步浏览历史、书签和密码,确保设备间的高效工作流。

Chrome插件菜单栏自定义位置设置技巧
Chrome插件菜单栏自定义位置设置技巧,介绍如何调整插件菜单栏的位置,帮助用户根据个人习惯优化插件操作体验,提升浏览效率。

如何在Google Chrome浏览器中清除浏览器缓存
掌握在Google Chrome浏览器中清除浏览器缓存的方法,以解决可能的浏览问题并提升性能。

谷歌浏览器插件商店怎么打开
谷歌浏览器插件商店怎么打开?接下来就是小编带给大家的谷歌浏览器打开插件商店的方法教程,感兴趣的朋友不妨来了解一下。

为什么谷歌浏览器无法启用同步功能
本文将详细介绍谷歌浏览器无法启用同步功能的常见原因,并提供逐步的解决方法。帮助用户解决同步问题,恢复正常的同步服务。

如何在谷歌浏览器中导入证书
本篇文章给大家详细介绍了谷歌浏览器导入证书的详细步骤,有需要的朋友赶紧来看看了解一下吧。

谷歌chrome浏览器金丝雀版怎么下载安装?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。

怎么为谷歌浏览器书签创建桌面快捷方式
怎么为谷歌浏览器书签创建桌面快捷方式?不清楚如何设置的小伙伴可以看看下面这篇谷歌浏览器书签创建桌面快捷方式图文教程。

下载谷歌浏览器时无法访问网页怎么办?
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器下载谷歌浏览器时无法访问网页是怎么回事呢?来了解谷歌浏览器下载谷歌浏览器时无法访问网页的解决方法,大家可以学习一下。

下载的谷歌浏览器为什么无法访问此网站?<解决方法>
Google浏览器因为干净快捷而受到很多用户的喜爱,但是在使用过程中难免会出现一些问题。

如何修复Windows 10 中的“Chrome 安装因未指定错误而失败"?
作为一款简单轻量的浏览器,Windows 10用户通常更喜欢下载谷歌Chrome。不幸的是,他们中的一些人正面临着各种各样的问题,比如老鼠!WebGL在Chrome中遇到错误。

如何在谷歌浏览器中启用图像延迟加载?
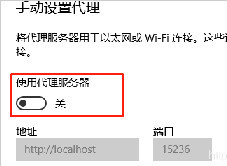
延迟加载是仅在查看之前加载媒体文件(如图像)的功能。通常,当您打开网页时,浏览器会尝试从服务器获取全部内容。大图像很容易消耗高带宽,尤其是在移动设备上。但是,如果它们位于页面底部并且您根本没有查看它们,那么这显然是一种资源浪费,并且您需要为消耗互联网带宽而付出代价。

如何修复 Google Chrome 中的ERR CONNECTION TIMED OUT?
作为 Google Chrome 用户,您可能在浏览器中至少遇到过一次ERR_CONNECTION_TIMED_OUT 错误。这主要伴随着一条消息“无法访问此站点”,说明该页面响应时间过长。

微信能上网谷歌浏览器上不了网,怎么解决?
谷歌浏览器无法上网但微信可以上网是怎么回事呢,快来和小编一起研究解决方案吧!

谷歌浏览器的实用小技巧<详细教学!>
谷歌浏览器的使用技巧数不胜数,小编为你带来了日常中很常用很好用的谷歌浏览器技巧,快来学习一下吧!

谷歌浏览器怎么把网页保存为pdf
谷歌浏览器怎么把网页保存为pdf?接下来小编就给大家带来谷歌浏览器将网页保存为pdf方法教程,有需要的朋友赶紧来看看了解一下吧。

如何在 Chrome 中对标签进行分组和组织?
Google Chrome 获得了一项称为标签组的新功能,允许用户以实用、有效且易于使用的方式组织选项卡组。





