谷歌浏览器如何通过优化开发工具帮助开发者更高效工作

打开谷歌浏览器,通常我们会直接开始浏览网页,但作为开发者,我们需要深入探索其开发工具的潜力。按下F12键或右键选择“检查”,即可唤醒这个强大的面板。这里,代码的海洋与功能的宝库等待你的发掘。
在“元素”标签页中,开发者可以直观地看到网页的DOM结构,每个元素都清晰可见。通过点击和悬停,可以快速定位到具体的HTML代码,这对于调试布局问题、修改样式或是追踪事件监听器极为有用。此外,利用“元素”面板的搜索功能,可以迅速找到特定的元素,提高工作效率。
转到“源代码”标签页,这里展示了网页的原始HTML代码。开发者可以直接在此进行编辑,并实时预览更改效果,无需保存文件或刷新页面。这一功能对于快速迭代和测试新想法非常有帮助。
“网络”标签页则是另一个宝藏。它记录了所有网络请求,包括脚本、样式表、图片等资源的加载情况。通过分析这些数据,开发者可以识别性能瓶颈,比如慢速加载的资源或是阻塞渲染的脚本,从而进行针对性的优化。
不可忽视的是“控制台”标签页,它是开发者与浏览器交互的窗口。在这里,可以执行JavaScript代码,查看错误消息,甚至利用内置的命令行工具进行自动化测试。熟练使用控制台,能大大加快开发过程中的问题诊断与解决速度。
最后,“应用”面板允许开发者模拟不同的设备和网络条件,进行响应式设计和性能测试。通过调整屏幕尺寸、网络速度等参数,确保网站在各种环境下都能提供良好的用户体验。
总之,谷歌浏览器的开发工具是一套功能强大、灵活多变的工具集。通过熟练掌握和优化这些工具的使用,开发者能够更高效地进行网页开发与调试,创造出更加优秀的网络产品。记住,实践是提升技能的最佳途径,不断探索和尝试,让这些工具成为你手中的利器。

谷歌浏览器发布2025年年终总结,回顾年度亮点
谷歌浏览器发布了2025年年终总结,回顾了这一年内的重大更新和创新,展示了浏览器的新功能和发展进展,展望未来的技术方向。

当qq浏览器出现问题怎么办解决
QQ浏览器也是很多人都在使用的浏览器之一,有不少人在使用电脑软件的时候都会多多少少遇到一些问题,在使用QQ浏览器的时候有些用户也会突然面临一些麻烦,如网页打开缓慢、显示错乱等问题。

谷歌浏览器缓存文件夹保存在哪里
谷歌浏览器缓存文件夹保存在哪里?大家可以通过今天小编分享的打开谷歌浏览器缓存文件夹操作技巧步骤来找到自己的缓存文件夹。

谷歌浏览器如何通过更新解决网络延迟问题
谷歌浏览器通过网络协议优化和缓存管理,减少网页延迟,提高访问速度,让用户享受更流畅的网络体验。

google Chrome浏览器隐私保护机制发展趋势如何
展望google Chrome浏览器隐私保护机制的发展趋势,探讨未来隐私技术与安全策略的创新方向及其对用户体验的影响。

谷歌浏览器下载文件权限设置详解
详细讲解谷歌浏览器下载文件的权限设置方法,确保文件正常访问与修改,避免权限导致下载失败。

谷歌浏览器提示dns未响应怎么办
本篇文章给大家详细介绍谷歌浏览器提示dns未响应的问题解决方法,还不清楚如何操作的朋友快来看看吧。

如何在 CentOS 7 上安装谷歌浏览器?
谷歌浏览器是谷歌的网络浏览器。它看起来很漂亮,并且与 Google 服务完美集成。Google Chrome 在 Chrome Web Store 中提供了许多扩展程序和主题,您可以使用它们来扩展它。谷歌浏览器也非常可定制。总的来说,它是一个很棒的网络浏览器。

谷歌浏览器的安装与配置_谷歌浏览器安装教程
想使用谷歌浏览器却不会下载安装?拥有了谷歌浏览器却不会使用?快来学习如何安装及配置谷歌浏览器吧。

Google chrome如何更改下载目录?
Chrome 就是——目前世界上最好的浏览器,没有之一!由于 Chrome 性能强劲、流畅快速、安全稳定、干净无杂质、使用体验佳、免费、跨平台、而且扩展性强。

如何离线下载Chrome浏览器最新版本?
Google Chrome的插件功能非常丰富,最新版本在稳定性、速度和安全性方面都有明显提升,内存占用也有所改善。其简单高效的用户界面深受人们的喜爱。

在哪里可以下载不同的 Google Chrome 版本?
您知道仅谷歌就定期发布四种不同版本的谷歌 Chrome 浏览器吗?这还不包括构成浏览器核心的 Chromium 版本。本指南描述了这些版本之间的差异。它还链接到可以下载每个构建的官方下载页面。

如何使用Chrome远程桌面获得虚拟技术支持?
由于许多人在家工作,远离他们的IT团队,因此很难通过一条消息或视频电话来解决问题。有时,最好的选择是虚拟技术支持,但这些系统中的许多都很昂贵,需要您是企业用户或管理员才能访问它们。进入Chrome Remote Desktop,这是一个免费的基于网络的应用程序,旨在通过谷歌帐户提供和接受虚拟技术支持。以下是如何访问和使用该功能来给予和接受技术支持。

Google 如何进行代码审查?
代码审查,有时称为代码质量保证,是在您编写代码后让其他人检查您的代码的做法。

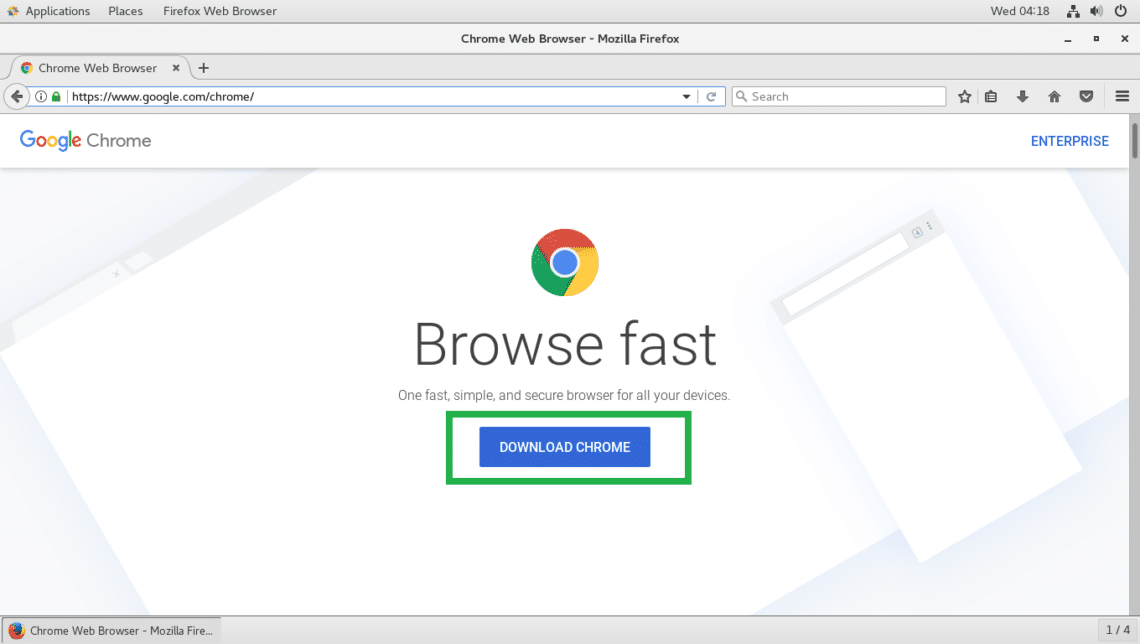
如何在Ubuntu上安装谷歌浏览器
谷歌浏览器是互联网上使用最广泛的网络浏览器,而 Mozilla Firefox 曾经统治着世界上最好的网络浏览器。

如何使用谷歌 Chrome 浏览器获取 MIT 个人证书?
Google Chrome是适用于 PC、Mac 或 Linux 的网络浏览器,IS&T 不支持谷歌浏览器

重置谷歌浏览器设置在哪里
本篇文章给大家介绍了重置谷歌浏览器至原始状态的详细操作步骤,还不清楚如何操作的朋友可以来看看详细内容。

如何修复谷歌浏览器的字体看起来不正常
前几天,当我在一台新的 Windows 上安装 Google Chrome Canary 时,我立即注意到该字体在浏览器界面和我在浏览器中打开的网站上看起来不对劲。





