谷歌浏览器如何优化网页加载时的图像渲染

1. 启用图像解码硬件加速
- 进入设置→系统→勾选“使用硬件加速模式”。此功能利用GPU处理图像解码,加快JPEG/PNG等格式的渲染速度,尤其对高清图片效果显著。
2. 延迟加载非关键图片
- 在开发者工具(按`Ctrl+Shift+I`)→Elements面板→找到非首屏图片→添加`loading="lazy"`属性。让非可视区域的图片在滚动到视图时才加载,减少初始渲染时间。
3. 优化WebP格式支持
- 进入设置→高级→点击“内容设置”→选择“图像”→启用“始终使用WebP格式”。WebP比传统格式压缩率更高,相同质量下文件体积减少30%-50%,加快加载速度。
4. 禁用图像平滑处理
- 在地址栏输入`chrome://flags/`→搜索“Image Smoothing”→设置为“Disabled”。关闭浏览器对缩放图片的默认平滑处理,降低CPU渲染压力,提升加载效率。
5. 预加载关键视觉资源
- 在开发者工具→network面板→右键点击首屏图片→选择“添加到预加载列表”。优先加载核心图片资源,缩短白屏时间,适合电商或图文密集型网站。
6. 限制同时加载的图片数量
- 在扩展商店安装`Control Image Loader`插件→设置“最大并发请求数”为4-6张。避免大量图片同时加载导致带宽拥堵,平衡渲染速度与资源分配。
7. 清理缓存过期图片
- 按`Ctrl+Shift+Del`→勾选“图像和文件”→点击“清除”。删除本地存储的过时缓存图片,强制浏览器重新获取服务器最新版本,防止因缓存错误导致的渲染异常。
8. 压缩图片尺寸
- 使用第三方工具(如TinyPNG)压缩网页图片→替换原文件。将分辨率控制在设备屏幕尺寸以内(如手机端≤1920px),减少不必要的像素加载,提升移动设备渲染速度。
9. 禁用CSS动画对图片的影响
- 在开发者工具→Styles面板→检查图片相关CSS→移除`animation`或`transition`属性。避免动画效果触发频繁重绘,导致图片渲染卡顿。
10. 开启内存节省模式
- 进入设置→性能→启用“内存节省”。限制后台标签页的图像缓存大小,优先保障当前页面的图片渲染资源,但可能降低多标签操作时的流畅度。
11. 使用CDN加速图片加载
- 修改网页代码,将图片URL替换为CDN链接(如`https://img.cdn.com/image.jpg`)。通过分布式服务器就近加载资源,减少网络传输延迟,提升全球访问速度。
12. 关闭硬件加速合成
- 进入设置→系统→取消勾选“启用GPU合成”。降低复杂页面(如带透明叠加效果的图片)的图层合成压力,避免因显存不足导致的渲染延迟。
通过以上调整,可显著改善图片加载和渲染效率。建议定期(每周)检查网页图片资源状态,并保持浏览器版本更新以获取最新性能优化。

为什么我的安卓Chrome无法加载JavaScript页面
安卓Chrome浏览器无法加载JavaScript页面,可能由于脚本错误或浏览器设置问题,检查浏览器的JavaScript设置并更新浏览器版本可解决该问题。

如何通过Chrome浏览器减少网页内容加载中的滞后
通过减少阻塞脚本、优化DNS解析、预加载关键资源,降低Chrome浏览器网页内容加载滞后,提高页面交互的流畅性。

如何通过谷歌浏览器提升网页字体的加载顺畅度
提供多种方法,帮助用户通过谷歌浏览器提升网页字体的加载顺畅度,优化显示效果。

谷歌浏览器的性能优化功能使用技巧
分享谷歌浏览器性能优化功能的使用技巧和设置建议,旨在帮助用户提升浏览器性能,获得更佳的上网体验。

谷歌浏览器能网银支付吗
谷歌浏览器能网银支付吗?今天小编整理了谷歌浏览器设置网银支付教程一览,需要的用户可以跟着下面的方法进行设置。

谷歌浏览器空间感知防撞提示VR浏览安全系统
谷歌浏览器的空间感知防撞提示系统在VR浏览中保障用户安全,避免虚拟环境中的碰撞,提升体验的安全性。

如何在 Chrome 中自动打开下载?设置文件直接在 Chrome 开启的方法
谷歌浏览器是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。

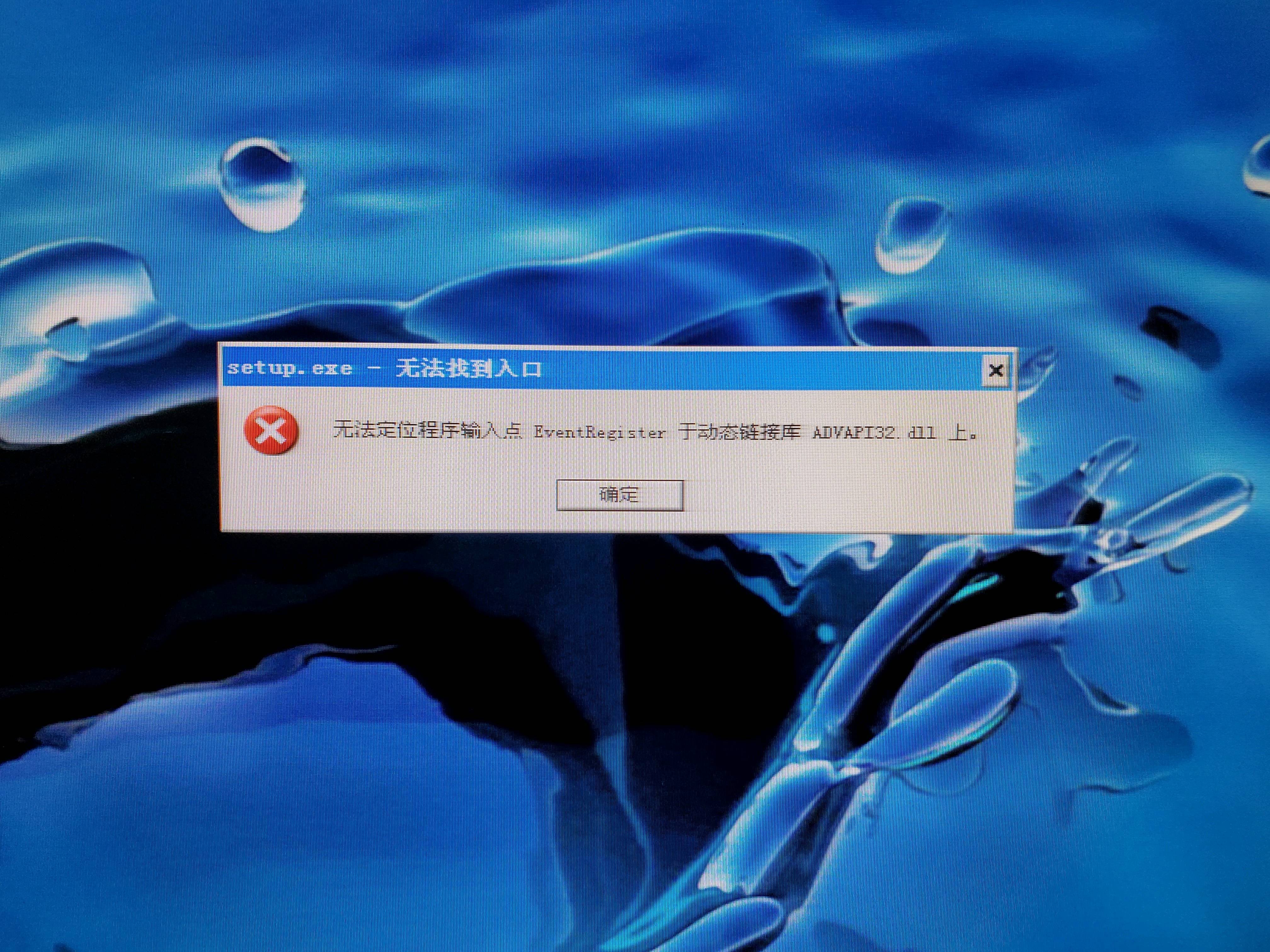
谷歌浏览器安装时无法定位
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器安装时无法定位是怎么回事呢?来了解谷歌浏览器安装时无法定位的解决方法,大家可以学习一下。

谷歌浏览器打不开_谷歌浏览器启动失败怎么办
我想大家都应该了解并知道谷歌浏览器吧,谷歌浏览器真是一款非常便捷好用的浏览器软件,但是你们知道谷歌浏览器打不开是因为什么吗?

谷歌浏览器下载文件被阻止怎么解除
本篇文章给大家详细介了解决谷歌浏览器下载文件被拦截方法教程,感兴趣的朋友快来看看吧。

如何使用360软件管家一键升级谷歌浏览器?
Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,特别是程序员。追求的是全方位的快速体验。

谷歌浏览器下载安装完成后无法上网如何解决?<解决方法>
谷歌浏览器,又称Google浏览器、Chrome浏览器,是谷歌Google推出的一款强大好用的基于Chromium内核的网页浏览器。

如何在谷歌Chrome中实现任务自动化?
当你不得不重复做同样的事情时,在Chrome中自动完成一些任务是很有用的。这不仅会节省时间,还会提高你的生产率。Chrome默认提供自动填充等自动化功能。

如何在 Google Chrome 中基于每个站点启用/禁用深色主题?
谷歌浏览器在网页上提供强制暗模式设置已经有一段时间了。但是,无法单独选择要以浅色或深色主题查看的网站。现在这种情况发生了变化,因为 Google Chrome 开发人员正在开发一项新功能,让您可以在每个站点的基础上设置深色主题。

如何将Chrome 浏览历史导出为 HTML、CSV 或 TXT?
我们通常谈论清除我们的浏览器历史记录,以免它成为窥探的牺牲品,但在擦除之前存储您的历史记录也是一个好主意。

修复 Chrome 中的“检测到网络更改”错误!
在您的各种设备上通过这些修复程序摆脱 Chrome 中的网络问题。

如何阻止谷歌浏览器无响应?
使用 Google Chrome 时,您的浏览器可能会由于某些原因变得无响应。这种情况可能会令人沮丧,尤其是当您正在做一些重要的事情时。本文提供了一些提示,您可以使用这些提示来阻止您的 Google Chrome 浏览器无响应。

10 个让 Chrome 使用更少磁盘空间的修复方法!
如果您发现 Chrome 占用了过多的磁盘空间,请尝试以下十个修复程序来解决问题。





