带你认识谷歌浏览器的调试工具!<超详细介绍>
你有没有想成为前端开发者的想法呢,那谷歌浏览器绝对是你的不二选择!先来和小编一起认识一下谷歌浏览器的调试工具吧!
1. Elements
先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看
箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态
设备图标:点击它可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择
Element内容:用来查看,修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息。
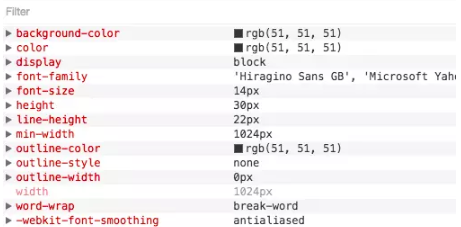
下图我们可以看到当我鼠标选择id为lg_tar的div元素时,右侧的css样式对应的会展示出此id的样式信息,此时可以在右侧进行一个修改,修改即可在页面上生效。
灰色的element.style样式同样可以进行添加和书写,唯一的区别是,在这里添加的样式是添加到了该元素内。
同时,当我们浏览网站看到某些特别炫酷的效果和难做的样式时候,打开这个功能,我们即可看到别人是如何实现的,学会它这知识就是你的了,仔细钻研也会有意想不到的收获

2. Console控制台:
用于打印和输出相关的命令信息,其实console控制台除了我们熟知的报错,打印console.log信息外,还有很多相关的功能,下面简单介绍几个:
一些对页面数据的指令操作,比如打断点正好执行到获取的数据上,由于数据都是层层嵌套的对象,这个时候查看里面的key/value不是很方便
即可用这个指令开查看,obj的json string 格式的key/value,我们对于数据里面有哪些字段和属性即可一目了然
除了console.log还有其他相关的指令可用
3. Sources:
js资源页面:这个页面内我们可以找到当然浏览器页面中的js 源文件,方便我们查看和调试,在我还没有走出校园时候,我经常看一些大站的js代码,那时候其实基本都看不懂,但是最起码可以看看人家的代码风格,人家的命名方式,所有的代码都是压缩之后的.
我们可以点击下面的{}大括号按钮将代码转成可读格式
比如当我们想不起某个方法的具体使用时候,会打开控制台随意写一些测试代码,或者想测试一下刚刚写的方法是否会出现期待的样子,但是控制台一打回车本想换行但是却执行刚写的半截代码.
所以推荐使用Sources下面的左侧的Sinppets代码片段按钮这时候点击创建一个新的片段文件,写完测试代码后把鼠标放在新建文件上run,再结合控制台查看相关信息
新建了一个名叫:app.js的片段代码,在你的项目环境页面内,该片段可执行项目内的方法
Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这些文件也是嵌入在页面中的资源,这类文件可以读写和操作我们的资源,需要调试这些扩展文件,则可以在这个目录下打开相关文件调试,但是几乎我们的项目还没有相关的扩展文件,所以啥也看不到,平时也不需要关心这块
4. network:
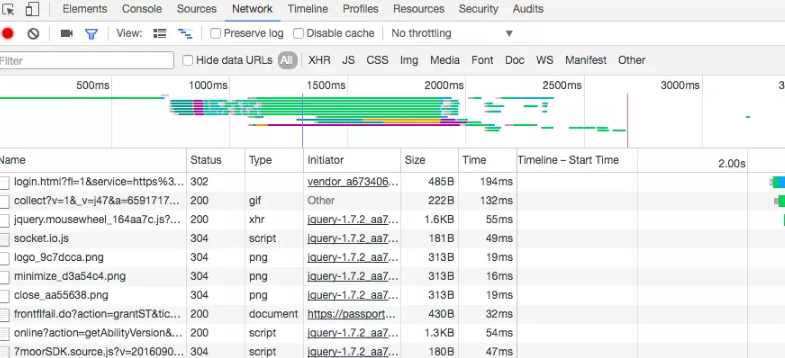
网络请求标签页:可以看到所有的资源请求,包括网络请求,图片资源,html,css,js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看
以上我选择了All,就会把该页面所有资源文件请求下来,如果只选择XHR 异步请求资源,则我们可以分析相关的请求信息
打开一个Ajax异步请求,可以看到它的请求头信息,是一个POST请求,参数有哪些,还可以预览它的返回的结果数据,这些数据的使用和查看有利于我们很好的和后端工程师们联调数据,也方便我们前端更直观的分析数据

你对这些谷歌浏览器的基础调试工具有了些许了解了吗,是不是觉得未来都明朗了,更多谷歌浏览器教程尽在chrome下载站!

Chrome浏览器文件下载是否加密传输
分析Chrome浏览器文件下载过程中是否采用加密传输,保障下载内容的安全和完整性,防止数据泄露。

Chrome浏览器离线安装包下载及更新方法介绍
Chrome浏览器离线安装包适用于网络不便环境,掌握下载更新方法及使用流程,保障离线场景下顺利完成安装与后续维护。

google Chrome浏览器下载完成通知怎么关闭
google Chrome浏览器支持关闭下载完成通知,提供个性化提醒设置方法,方便用户根据需求调整通知体验。

如何启用Chrome的下载加速功能
本文介绍的是如何启用Chrome的下载加速功能,希望可以帮助各位用户更好地使用Chrome浏览器。

Chrome浏览器下载大文件稳定性如何提升
分享提升Chrome浏览器下载大文件稳定性的技巧与环境优化方法。

如何在Chrome浏览器中加速视频内容加载
通过分块加载、预缓存及CDN加速,在Chrome浏览器中加速视频内容的加载,减少缓冲时间,提高播放流畅性。

怎么下载谷歌浏览器
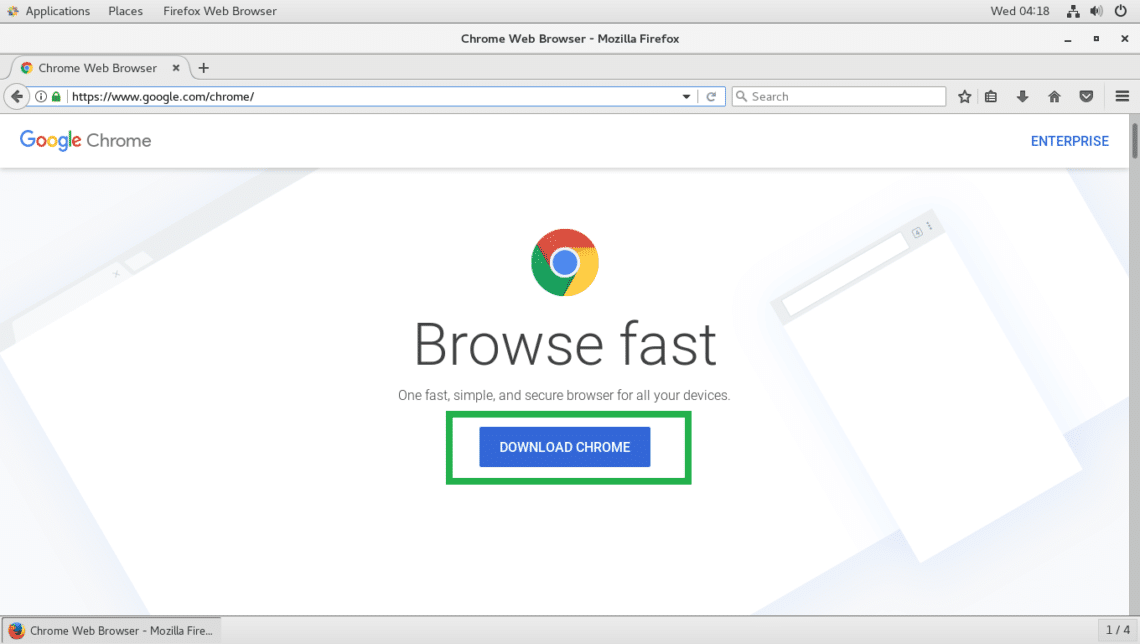
你有没有想要知道的谷歌浏览器下载安装教程呢,你知道谷歌浏览器要怎么下载吗?来了解下载谷歌浏览器的具体步骤,大家可以学习一下。

如何在 Ubuntu 上安装 Google Chrome 60 稳定版?
Google Chrome 60 刚刚升级为 Windows、Mac 以及 Linux 平台的稳定频道版本。正如 Chrome 团队所宣布的,此版本的 Chrome 60 0 3112 78 包含许多错误修复(40 个安全修复)和改进。

如何安装优化google浏览器
如何安装优化google浏览器?谷歌Chrome是谷歌开发的网络浏览器,提供了一个简单高效的界面。

如何在小米 11 安装chrome浏览器
如何在小米 11 安装chrome浏览器?谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

如何在Fedora20/21中安装谷歌chrome浏览器?
谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

win10系统下载谷歌浏览器打不开怎么办?
谷歌浏览器是一个非常强大的网页浏览器,很多用户都在使用。但是在使用的过程中,相信很多用户都会遇到win10系统中的Google浏览器无法上网的现象,那么该怎么解决呢?

为什么谷歌浏览器使用这么多内存?<解决方法>
为什么谷歌浏览器使用这么多内存?你能做些什么来控制它?以下是如何让 Chrome 使用更少的RAM。如果您对不同的浏览器进行过任何研究,您就会熟悉 Chrome 可能会占用资源这一事实。看看你的任务管理器或活动监视器,你会经常在列表顶部看到 Chrome。

微信能上网谷歌浏览器上不了网,怎么解决?
谷歌浏览器无法上网但微信可以上网是怎么回事呢,快来和小编一起研究解决方案吧!

如何开启谷歌浏览器flash插件
如何开启谷歌浏览器flash插件?今天小编带来谷歌浏览器开启flash插件方法分享,大家参考下面的步骤操作就可以顺利解决这个问题。

如何从 Google Chrome 的自动填充建议中删除单个 URL
谷歌浏览器没有提到它,但实际上可以从 Chrome 的自动填充建议中删除单个 URL。

如何从 Chrome 的浏览历史记录中删除整个网站?
您是否曾尝试在 Google Chrome 网络浏览器中删除单个站点的浏览历史记录?您可能遇到了障碍,因为不清楚如何做到这一点。虽然您可以删除整个浏览历史记录,其中包括您要删除的网站,但这并不是最佳解决方案。您可以在 Chrome 中打开浏览历史记录并显示网站的所有条目或其中的一部分。

谷歌浏览器始终在最前端怎么回事_win7谷歌浏览器问题
谷歌浏览器始终在最前端怎么回事,还有其他软件也有这种问题?小编这就带你解决问题





