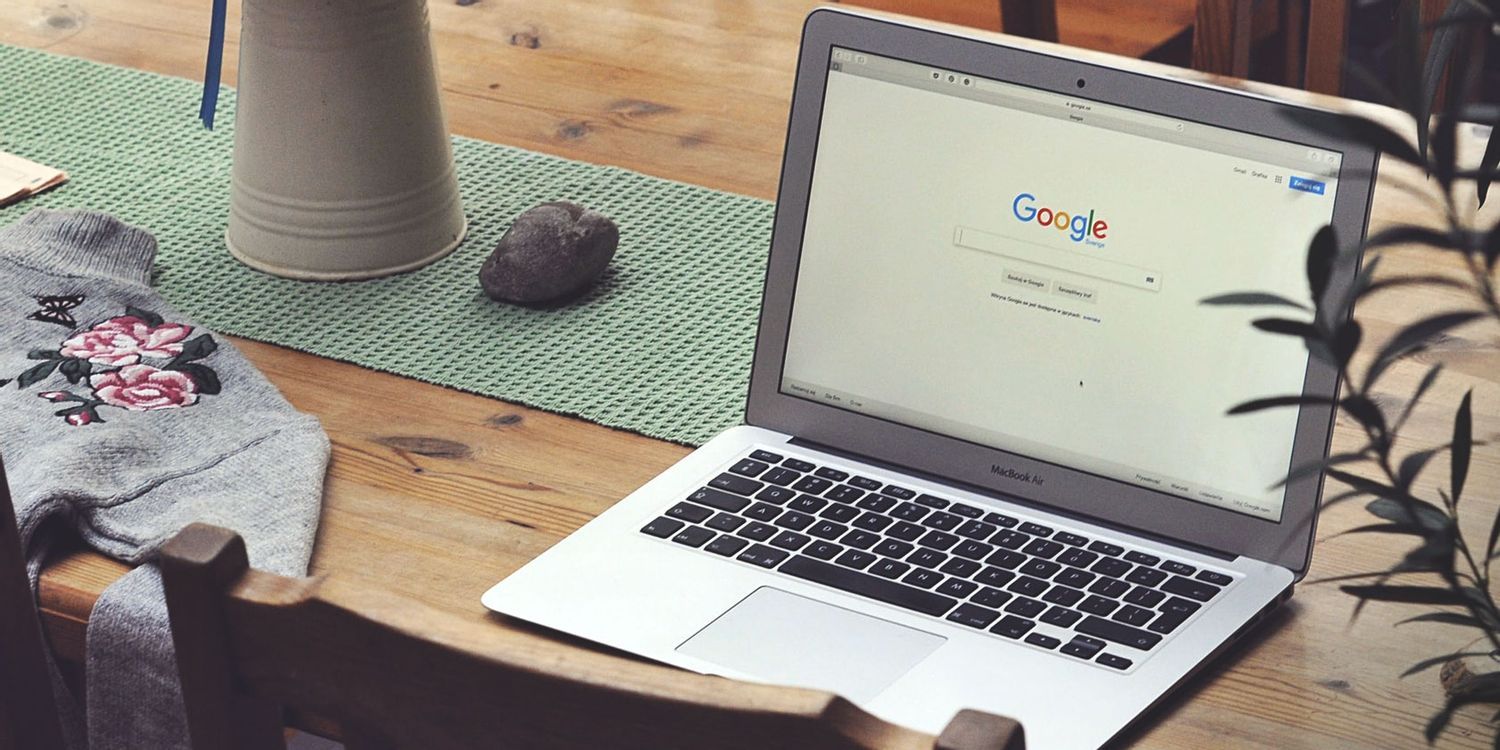
如何使用Google Chrome 中的自定义搜索引擎?
Chrome 的多功能框是一个地址栏和搜索框合二为一。在框中键入搜索查询而不是网站 URL,您将在 Google 中看到相关的搜索结果,因为这是 Chrome 的默认搜索引擎。
但是当你想使用不同的搜索引擎时会发生什么,比如像 DuckDuckGo 这样注重隐私的搜索引擎?或者当您想在 MakeUseOf 中搜索文章或在 Google Drive 中搜索文件时如何?您不必去访问每个网站以访问其搜索功能的乏味路线。
相反,您可以创建自定义搜索引擎,直接从 Chrome 地址栏搜索这些网站。

如何在 Chrome 中切换到不同的搜索引擎
如果您不想使用 Google Chrome 搜索引擎,您可以从 Bing、Yahoo 和 DuckDuckGo 等替代品中进行选择。要切换到其中之一,请单击更多工具栏按钮(垂直放置的三个点)。在显示的 Chrome 设置页面上,向下滚动到搜索引擎部分,然后从地址栏下拉菜单中使用的搜索引擎中选择您选择的 搜索引擎。
下次您在地址栏中输入搜索查询并按 Enter时,Chrome 会在您配置的搜索引擎中显示结果。
在 Chrome 中管理搜索引擎
让我们创建一个自定义搜索引擎来搜索makeuseof 。com直接从 Chrome 的地址栏。
您必须再次前往 Chrome 的设置页面,这一次,单击“ 搜索引擎”部分下的“管理搜索引擎”选项 。或者,右键单击地址栏,然后 从上下文菜单中单击编辑搜索引擎。在这两种情况下,您最终都会出现在同一个屏幕上;第二种方法当然更快。
在相关屏幕上,您将看到默认嵌入 Chrome 的搜索引擎列表,以及将搜索引擎添加到 Chrome 的选项。
惊讶地看到您没有添加的搜索引擎?这就是 Chrome 的工作原理。在您从网站搜索后,Chrome 会自动将搜索引擎添加到列表中。因此,如果您之前已经搜索过 MakeUseOf,您应该会在那里看到它的列表。如果您没有看到它,请单击“ 添加”按钮手动添加它。
如何添加自定义搜索引擎
在单击“添加”按钮后弹出的对话框中,您只需填写以下字段:
搜索引擎:供您参考的搜索引擎名称。让我们以 MakeUseOf 为例。
关键字:选择简短易记的内容,因为您必须在搜索查询前加上此关键字。让我们使用muo作为我们的关键字。您可以将yt用于 YouTube,将fb用于 Facebook,将insta用于 Instagram,等等。
使用 %s 代替查询的 URL: 使用此 URL,您是在告诉 Chrome 将搜索字符串放在哪里。
要找到第三个字段的正确 URL,请在站点上运行搜索——在本例中为makeuseof 。com。现在,将地址栏中的搜索查询替换为%s,然后将 URL 复制粘贴到 Chrome 的必填字段中。更好的是,在网站上搜索%s,然后复制粘贴整个 URL,就像它显示的那样。(如果使用%s作为搜索查询会在 URL 中引入额外字符,则可能不得不使用第一种方法。)
对于 Chrome 自动添加的搜索引擎,您会看到该站点的域名和扩展名——例如:makeuseof 。com ---兼作关键字。
正如我们上面提到的,用简短易记的东西替换这个默认关键字是个好主意。为此,请单击列表中搜索引擎名称旁边的“更多”按钮 后面隐藏 的“编辑”菜单项,然后在相应字段中输入您选择的新关键字。
在这个隐藏的菜单中,您还可以找到一个“设为默认” 选项,用于将当前搜索引擎设置为 Chrome 搜索的默认引擎。切换到新的默认设置,现在想要 Google 回来?当您想再次将 Google 设为 Chrome 中的默认搜索引擎时,同样的设置会派上用场。
您的新搜索引擎在行动
一旦自定义搜索引擎就位,当您想直接从 Chrome 地址栏搜索网站时,您的搜索查询应该是这样的:
The specified language : markup does not exist'
Code generation failed!!
在我们的示例中,这将类似于:
The specified language : markup does not exist'
Code generation failed!!
自定义搜索引擎的想法
除了现在可能在您脑海中浮现的搜索引擎想法之外,我们在网络上找到的以下建议也将派上用场。您可以创建自定义搜索引擎以:
搜索你的推文。
检查网站是否已关闭。
跳转到特定网站。
打开特定于地区的 Google 版本。
在 Unsplash 中搜索壁纸。
在 Google Play 商店或 Apple 的 App Store 中查找应用程序。
查看网页的缓存版本。
快速浏览的快速方法
您可能已经猜到了,在 Chrome 中使用自定义搜索引擎可以极大地改善您的浏览体验。当然,这只是 Chrome 功能的皮毛。我们针对 Chrome 用户的强大提示将向您展示更多可能!

如何在Google Chrome中使用代理服务器访问被封锁的网页
使用Chrome浏览器配置代理服务器,用户可以绕过地理限制和防火墙,访问被封锁的网页。代理服务器有助于提高匿名性并突破区域访问限制。

google浏览器下载路径管理技巧
google浏览器下载路径管理技巧介绍,教你科学规划和管理下载文件夹,提升文件查找效率和下载体验。

Chrome浏览器下载文件夹被锁定无法更改的修复方法
Chrome浏览器下载文件夹被锁定无法更改,建议检查文件夹权限,关闭占用程序后重新设置路径。

google浏览器插件使用率提升方案分享
介绍google浏览器插件使用率提升的有效方案,帮助用户提高插件利用效率,增强工作和浏览体验。

谷歌浏览器下载安装包磁盘空间优化技巧
讲解下载安装包过程中磁盘空间的合理管理和优化方法,避免空间不足导致下载失败或安装异常。

Chrome浏览器插件冲突排查修复教程
针对Chrome浏览器插件冲突问题,介绍系统的排查和修复方法,保障浏览器稳定运行。

如何升级或降级谷歌浏览器
目前有四种不同的版本或频道,如果你使用谷歌的术语,谷歌 Chrome 浏览器,如果你将开源浏览器 Chromium 添加到列表中,则有五种。

如何下载安装google chrome极速版?
如何下载安装google chrome极速版?Google Chrome是由Google开发的一款设计简单、高效的Web浏览工具。Google Chrome浏览器可以帮助你快速、安全地搜索到自己需要的内容。

如何获取最新Google Chrome离线安装版?
当你点击谷歌Chrome浏览器官方下载页面的下载Chrome浏览器按钮时,网络安装程序被下载到系统中。顾名思义,下载到系统中的并不是完整的谷歌Chrome离线安装包。

chrome下载速度怎么提升
chrome下载速度怎么提升?Chrome是一款性能很强大的浏览器,使用起来非常方便,但美中不足的是,Chrome的下载速度非常慢。

如何在 win 10 升级chrome浏览器
如何在 win 10 升级chrome浏览器?谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统。

谷歌浏览器怎么关联使用迅雷下载?
谷歌浏览器怎么关联使用迅雷下载?Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,追求的是全方位的快速体验。

Chrome语法怎么用
到目前为止,Grammarly是我最喜欢的提高写作的Chrome扩展。

如何使用谷歌浏览器任务管理器?
Chrome任务管理器不仅显示中央处理器,内存和网络使用的每个打开的标签和插件,它还允许你用鼠标点击杀死个别进程,类似于Windows任务管理器或macOS活动监视器。

如何在谷歌浏览器中录制宏
如何在谷歌浏览器中录制宏?宏是记录的鼠标和键盘输入操作序列。

谷歌浏览器怎么把网页添加到桌面
谷歌浏览器怎么把网页添加到桌面?接下来小编就给大家带来谷歌浏览器将网页添加桌面快捷方式教程,感兴趣的朋友千万不要错过了。

Win10升级后 chrome内核浏览器变得很卡怎么办?
win10版本还存在着许多bug,可能会拖慢谷歌浏览器的运行,该怎么解决这种现象呢,和小编一起

谷歌浏览器下载文件很慢怎么办
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器下载文件速度很慢是怎么回事呢?来了解谷歌浏览器下载文件速度很慢的解决方法,大家可以学习一下。