谷歌浏览器的network分别是什么功能?<带你认识谷歌浏览器开发工具>
谷歌浏览器的Network的功能便是从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),可以根据这个进行网络性能优化;接下来就有小编带你认识谷歌浏览器的network吧

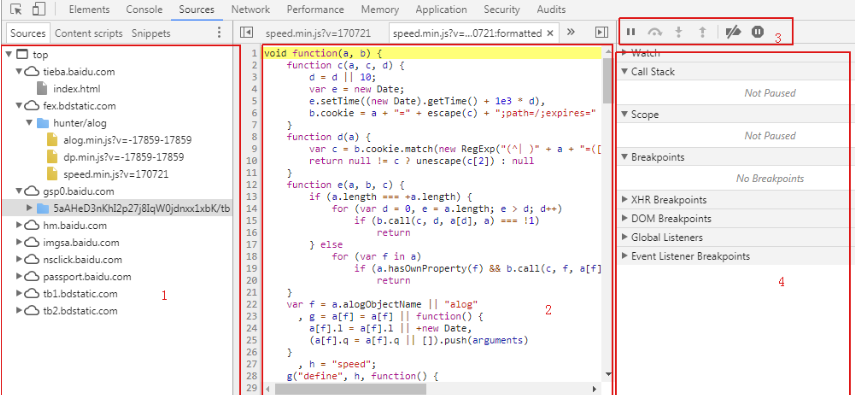
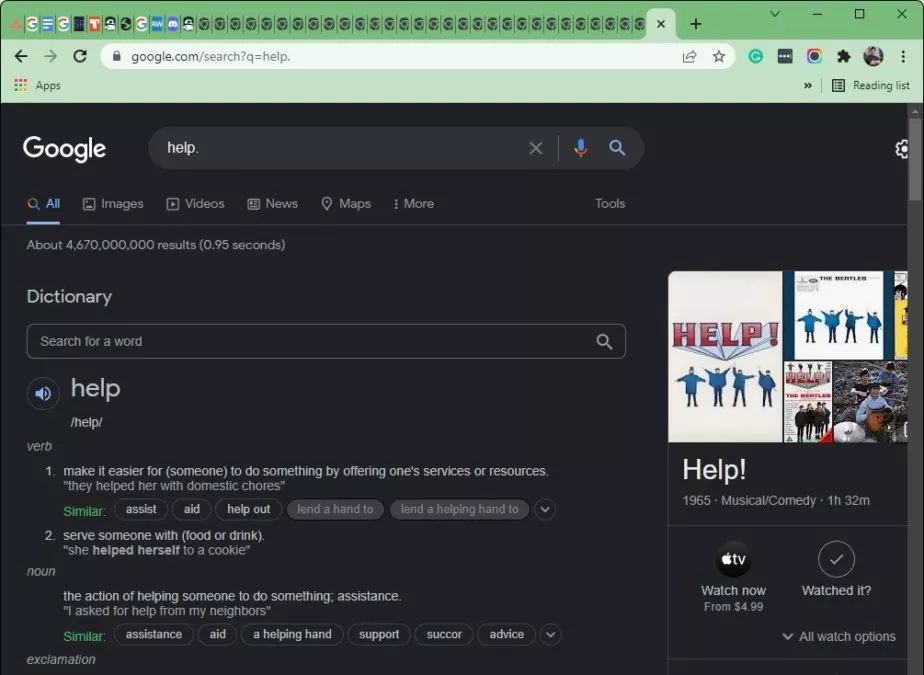
如上图就是用于抓包的页面,此页面中第二行、第三行的图标与各个勾选框的作用
1、第一个图标,点击这个图标的作用是:表示当前的请求不被清空(但是这里的请求是不跳转页面的请求,当跳转到新的页面,那么请求也会被清空);
2、第二个图标,点击这个图标的作用是:清空请求;
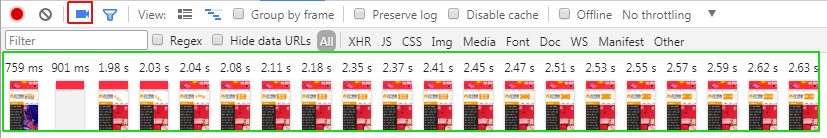
3、第三个图标,点击这个图标的作用是:捕获屏幕。默认是关闭状态,点击后图标变成蓝色,会记录页面在不同时间下的快照,如下图所示

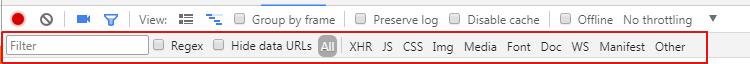
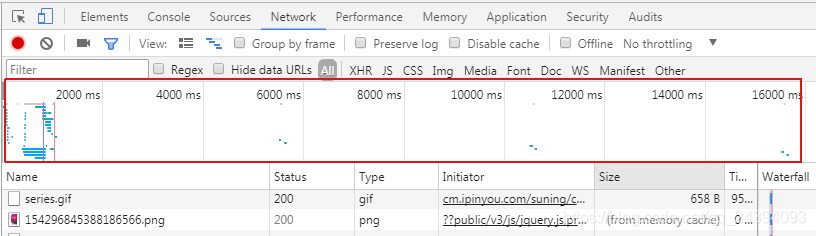
4、第四个图标,作用是:是否开启过滤选项,点击这个图标,图标变成蓝色,并且显示下图中红框中的菜单

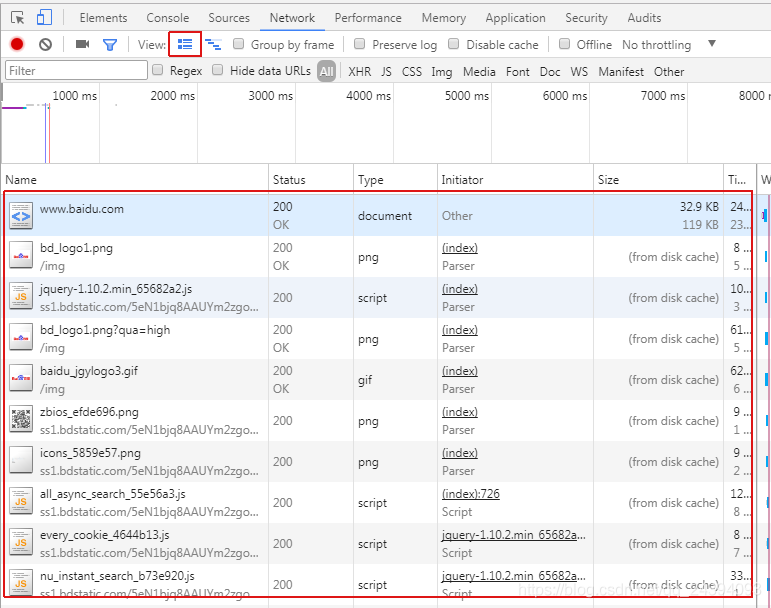
5、第五个图标,作用是:是否使用更大的区域显示请求记录,点击这个图标后,下图红框中区域变大

6、第六个图标,作用是:是否显示overview概括,Overview是显示获取到资源的时间轴信息,点击这个图标,图标变成蓝色,并且显示下图红框中的内容

7、第七个勾选框,勾选了该选项后,会对网络请求按表单名称进行分组;
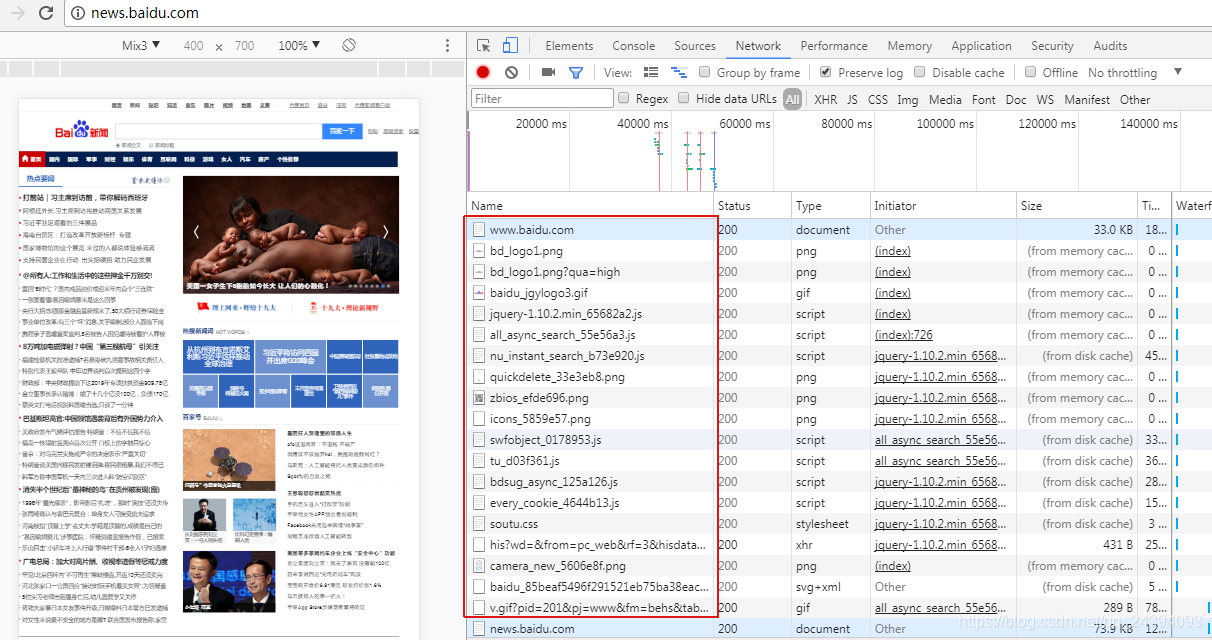
8、第八个勾选框,勾选了该选项后,刷新页面后,也不会删除跳转前页面的请求,如百度首页,当在百度首页点击右上角新闻,页面跳转到新闻页面,当没有勾选该选项后,刷新新闻页面,跳转前的百度首页请求数据消失不见了,当勾选该选项后,就算刷新新闻页面,跳转前的百度首页请求数据还存在,如下图所示

9、第九个勾选框,作用是:缓存开关
10、第十个勾选框,作用是:网络连接开关,勾选该选项后,网络断开;
11、第十一个搜索框,作用是:输入关键字可以模糊查询到请求的URL;
12、第十二个勾选框,作用是:勾选该选项可支持正则匹配;
13、第十三个勾选框,作用是:勾选该选项后隐藏链接的域名,即不显示全部链接;
14、最后这些勾选框的作用如下:
All---所有数据;
XHR---一般是ajax调用的json文件;
JS---Javascript文件
CSS---CSS文件
Img---图片文件
Media---媒体文件
Font---字体文件
Doc---一般是当前网页的HTML文件
WS---WebSocket的缩写,是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议;
Manifest---是一个简单的文本文件,列举出了浏览器用于离线访问而缓存的资源;
Other:其他文件
想必小编的介绍已经让你对谷歌浏览器的network的功能有了初步的认识,但这还是刚刚开始,真正的功能还需要你好好去学习。来chrome下载站学习更多!

谷歌浏览器对页面缩放功能的最新改进
了解谷歌浏览器对页面缩放功能的最新改进,提升用户的浏览体验。

谷歌浏览器缓存管理优化工具推荐
谷歌浏览器缓存管理优化工具推荐,帮助用户提升浏览效率,轻松清理缓存保持流畅。

谷歌浏览器下载地址如何辨别是否官方
谷歌浏览器下载地址如何辨别是否官方,介绍识别技巧和防范假冒,保障下载安全无风险。

Chrome浏览器网页字体大小调整及优化教程
讲解Chrome浏览器网页字体大小的调整及优化方法,帮助用户根据需求改善网页显示效果,提升阅读舒适度。

Chrome浏览器插件数据同步加密技术方案
分享Chrome浏览器插件数据同步加密技术方案,保障扩展间数据传输的安全性与隐私保护。

谷歌浏览器浏览数据同步失败修复教程
详解谷歌浏览器浏览数据同步失败的修复方法,帮助用户解决同步异常,确保数据完整和安全。

谷歌浏览器如何安装到其他磁盘_谷歌浏览器安装教学
谷歌浏览器总是强制安装到c盘,有没有什么办法安装到其他盘呢,来和小编一起学习吧!

如何设置谷歌浏览器的下载路径
如何设置谷歌浏览器的下载路径?接下来就让小编给大家带来谷歌浏览器设置下载路径方法技巧,感兴趣的朋友千万不要错过了。

谷歌浏览器怎么开启全局模式
谷歌浏览器怎么开启全局模式?接下来就让小编给大家带来启用谷歌浏览器的全局模式详细步骤,有需要的朋友赶紧来看看了解一下吧。

谷歌浏览器不提示保存密码了怎么办
谷歌浏览器的自动保存密码功能非常方便,这样大家就不用担心忘记密码或者是找不到密码在哪里。

怎样下载谷歌浏览器到电脑桌面
怎样下载谷歌浏览器到电脑桌面?谷歌浏览器是一款速度非常快的浏览器,设计非常简洁,使用起来非常方便,备受用户们的好评。

怎么下载PC版谷歌浏览器
怎么下载PC版谷歌浏览器?谷歌60%以上的浏览器市场份额基本上是无敌的。

如何设置谷歌浏览器自动清理缓存
本篇文章给大家详细介绍了谷歌浏览器设置自动清理缓存的方法步骤,有需要的朋友快来看看吧。

如何在 Chrome 中对标签进行分组?
任何人在使用谷歌浏览器时学到的第一件事就是标签管理可能会失控。对我个人而言,打开新标签就像呼吸一样;它只是发生,无论我是否敏锐地意识到它。当您打开如此多的 Chrome 标签页,以至于您几乎无法辨认出每个小图标旁边的文字时,您可能会开始怀疑是否有更方便的方式来组织您的浏览器。幸运的是,有一种方法可以在 Chrome 中对标签进行分组。

chrome浏览器经常卡死怎么解决_谷歌浏览器卡顿解决方法
谷歌浏览器总是会卡死该如何解决,小编这就为你分享解决方法

如何将 Chrome 标签页固定在其他应用程序之上?
如果您想始终查看 Chrome 选项卡的内容,此扩展程序将比您想象的更容易。

如何强制关闭谷歌Chrome
如何强制关闭谷歌Chrome?谷歌浏览器是流行的浏览器;然而,它是消耗高电池电量的应用程序之一,内存和CPU。

谷歌浏览器怎么设置自动登录?<设置发法>
chrome浏览器是一款深受广大网友喜爱的全球知名主流网页浏览器。很多朋友为了方便,喜欢将chroem浏览器设置为自动登录模式,省去了每次都要登录的麻烦。那么具体该如果设置呢?发法很简单,有需要的朋友跟着小编一起来看看吧!





