如何在Chrome扩展中限制某些操作
在开发Chrome扩展时,有时需要限制用户的某些操作,以确保扩展的安全性和用户体验。本文将介绍几种常见的方法来限制Chrome扩展中的操作,包括禁用特定网站、限制右键菜单、禁止下载等。通过这些方法,你可以更好地控制扩展的行为,提升用户的使用体验。

一、概述
限制Chrome扩展中的操作可以通过多种方式实现,具体取决于你想要限制的操作类型。本文将重点介绍以下几种常见的限制方法:
1、禁用特定网站:防止用户访问某些网站。
2、限制右键菜单:禁用或自定义浏览器的右键菜单。
4、限制页面内容:隐藏或修改网页上的特定元素。
二、禁用特定网站
1. 实现步骤
(1)创建manifest文件
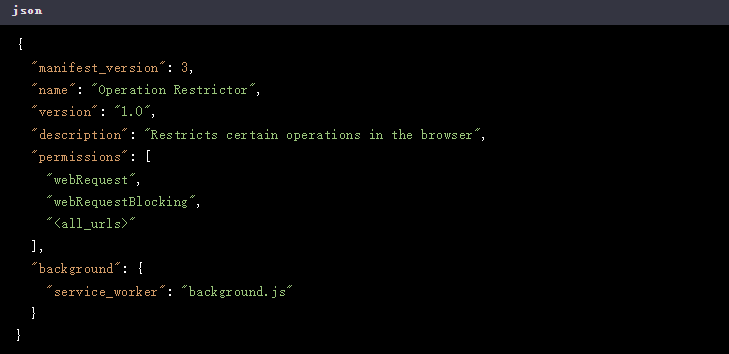
首先,创建一个基本的Chrome扩展清单文件manifest.json:

(2)编写背景脚本
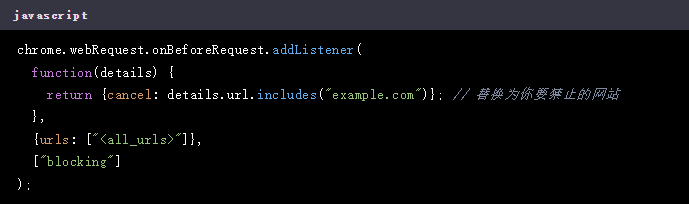
在background.js文件中,使用Chrome.webRequest API来拦截并阻止对特定网站的请求:

2. 测试扩展
加载扩展至Chrome浏览器。
尝试访问被禁止的网站,确认是否被成功阻止。
三、限制右键菜单
1. 实现步骤
(1)创建manifest文件
与之前相同,使用相同的manifest.json。
(2)编写背景脚本
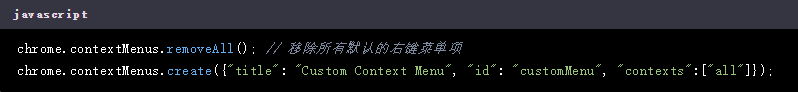
在background.js中,使用chrome.contextMenus API来禁用或自定义右键菜单:

2. 测试扩展
加载扩展至Chrome浏览器。
右键点击页面,确认是否只有自定义的右键菜单项。
四、禁止下载
1. 实现步骤
(1)创建manifest文件
与之前相同,使用相同的manifest.json。
(2)编写背景脚本
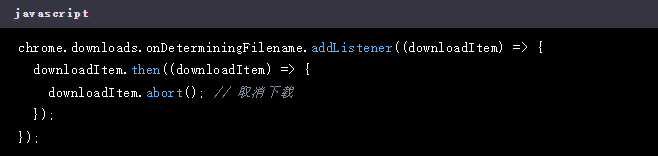
在background.js中,使用chrome.downloads API来监听并取消下载请求:

2. 测试扩展
加载扩展至Chrome浏览器。
尝试从网页下载文件,确认下载是否被取消。
五、限制页面内容
1. 实现步骤
(1)创建manifest文件
与之前相同,使用相同的manifest.json。
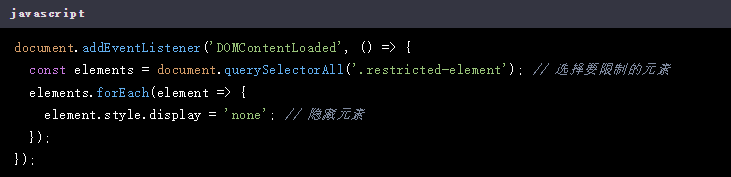
(2)编写内容脚本
在content.js中,使用JavaScript来隐藏或修改网页上的特定元素:

(3)修改manifest文件
在manifest.json中声明内容脚本:

2. 测试扩展
加载扩展至Chrome浏览器。
打开一个包含要限制元素的网页,确认元素是否被正确隐藏或修改。
六、总结
本文介绍了在Chrome扩展中限制用户操作的几种常见方法,包括禁用特定网站、限制右键菜单、禁止下载和限制页面内容。通过这些方法,你可以更好地控制扩展的行为,提升用户体验。希望这篇教程对你有所帮助!

google Chrome浏览器下载任务统计分析技巧
分享google Chrome浏览器下载任务的统计分析技巧,帮助用户科学管理下载数据,提高任务执行效率。

Chrome浏览器如何通过智能化隐私模式提供更精准的保护
智能化隐私模式让Chrome浏览器能够精准识别并保护用户的个人数据,避免隐私泄露。本文讲解如何启用和配置智能隐私模式,确保您的数据在浏览过程中得到更高程度的保护。

谷歌浏览器下载路径无效权限调整方案
针对谷歌浏览器下载路径无效导致无法保存文件的问题,本文提供权限调整方案,帮助用户恢复正常下载权限保障文件顺利保存。

Google浏览器下载文件夹打不开权限设置方案
针对Google浏览器下载文件夹打不开的权限问题,提供完整权限设置方案,帮助用户恢复文件夹访问权限,保障下载文件管理顺畅。

谷歌浏览器怎么安装插件
本文将详细介绍如何在谷歌浏览器中安装插件,通过几个简单的步骤,帮助您扩展浏览器功能,提高使用效率。

谷歌浏览器视频播放顺畅完整操作方法
谷歌浏览器可通过缓存管理和设置调整提升视频播放顺畅度。本文提供下载后的完整操作方法,保证观看体验流畅无卡顿。

谷歌浏览器下载文件失败怎么解决
谷歌浏览器下载文件失败怎么解决? Google的浏览器下载功能非常强大,但是用户在使用过程中还是会遇到下载的东西下载不了的情况。

卸载谷歌浏览器之后就再也不能安装怎么办?
你有卸载了谷歌浏览器再次安装回来的经历吗?你知道如何解决有时卸载后无法再安装谷歌浏览器的问题嘛?来和小编一起解决问题吧!

谷歌浏览器安装失败无法启动chrome安装程序怎么办?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

如何利用谷歌浏览器调试网络请求
我们可以通过利用谷歌浏览器的开发者工具调试网络请求,这样我们就能对网络活动进行分析和优化。

ubuntu安装chrome无法正常启动解决方法
谷歌浏览器ubuntu版安装后却无法正常启动?该怎么解决这类问题呢,快来和小编一起解决吧!

google浏览器下载失败怎么办
相信大家或多或少的都听过有人说哪个浏览器最好用——谷歌浏览器,谷歌浏览器一款可让您更快速、设计超级简洁,使用起来更加方便的网页浏览器。

谷歌浏览器解决主页被劫持的问题<使用属性轻松解决>
谷歌浏览器的主页被劫持我想是大多数人都见到过,该怎么不被劫持只显示自己希望显示的主页呢,小编这就教你

如何自定义 Google 搜索结果并添加额外功能?
谷歌以其简洁的方式显示搜索结果而闻名。它曾多次尝试引入额外的功能(讨论按钮和即时预览,有人知道吗?),但它们最终总是被搁置一旁。但这并不意味着您不能同时更改 Google 搜索结果的外观和功能。您只需要前往 Chrome 网上应用店并下载一些扩展程序。

google浏览器无法更新_如何更新谷歌浏览器
谷歌浏览器最新版永远比旧版要好,你知道该如何更新到谷歌浏览器最新版吗?来和小编一起学习一下吧

如何使用 Asana Chrome 扩展进行项目管理?
您是否使用 Asana 进行项目和任务管理?Asana Chrome 扩展程序可以进一步提高您的工作效率。

如何查看在 Chrome 中阅读任何文章需要多长时间?
你有没有想过要估计阅读一篇文章需要多长时间?这个 Chrome 扩展程序可以为您做到这一点。

谷歌浏览器怎么设置主页
你有没有想要知道的谷歌浏览器使用技巧呢呢,你知道谷歌浏览器要怎么设置主页吗?来了解谷歌浏览器设置主页的具体步骤,大家可以学习一下。





