Chrome浏览器如何查看网页的API请求和响应数据
要查看Chrome浏览器中网页的API请求和响应数据,您可以使用内置的开发者工具。以下是详细的步骤:

一、详细操作步骤
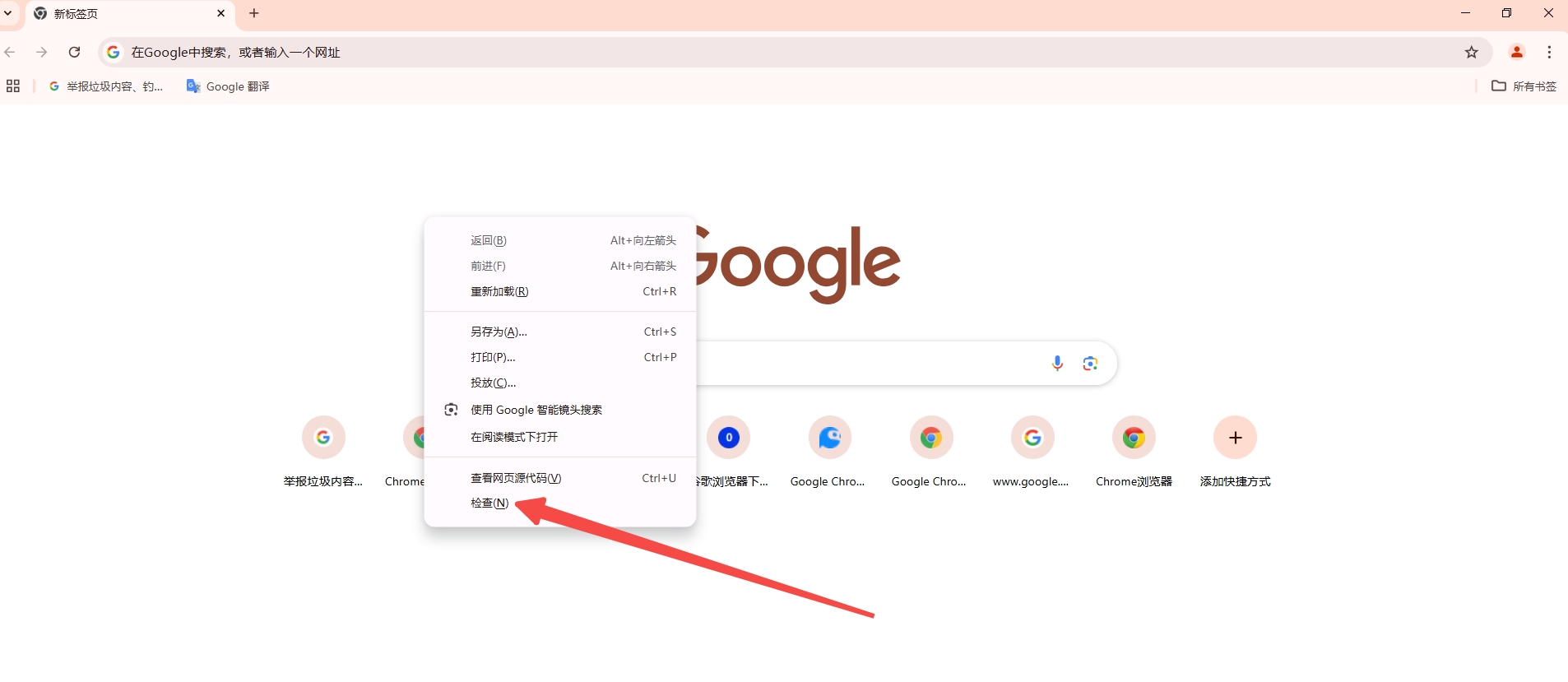
1.打开开发者工具:首先,您需要打开Chrome浏览器并加载您想要检查的网页。然后,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键来打开开发者工具,或者您也可以右键点击页面上的任何位置并选择“检查”来打开开发者工具。

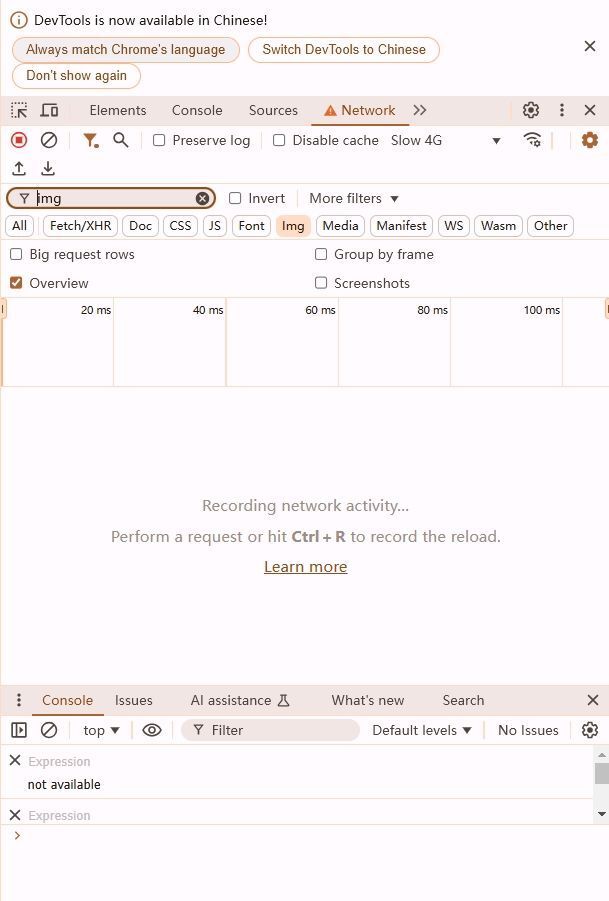
2.切换到“网络”面板:在开发者工具窗口中,点击顶部菜单中的“network”(网络)选项卡。这将显示当前网页的所有网络活动,包括API请求和响应。

3.刷新页面:为了捕获新的网络请求,您可能需要刷新当前页面。在开发者工具打开的情况下,点击浏览器地址栏中的刷新按钮(通常是一个圆形箭头图标),确保勾选了“Disable cache”(禁用缓存)选项,以便获取最新的网络请求。

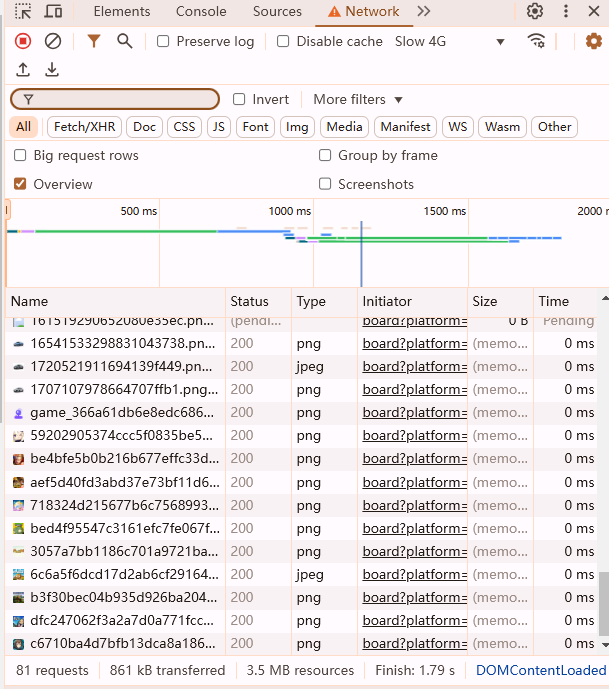
4.分析请求和响应:在“网络”面板中,您将看到列出的所有网络请求。每个请求都会显示其状态码、类型(如GET、POST)、URL、大小等信息。点击任何一个请求,您将在右侧面板中看到更详细的信息,包括请求头、响应头、请求体和响应体等。
5.查看请求头和响应头:在右侧面板的“Headers”部分,您可以查看该请求或响应的所有HTTP头信息,这对于调试和优化API调用非常有用。
6.查看请求体和响应体:如果请求或响应包含主体内容(例如JSON数据),您可以在“Preview”或“Response”标签页中查看这些内容。对于JSON格式的数据,开发者工具通常会以格式化的方式显示,便于阅读和分析。
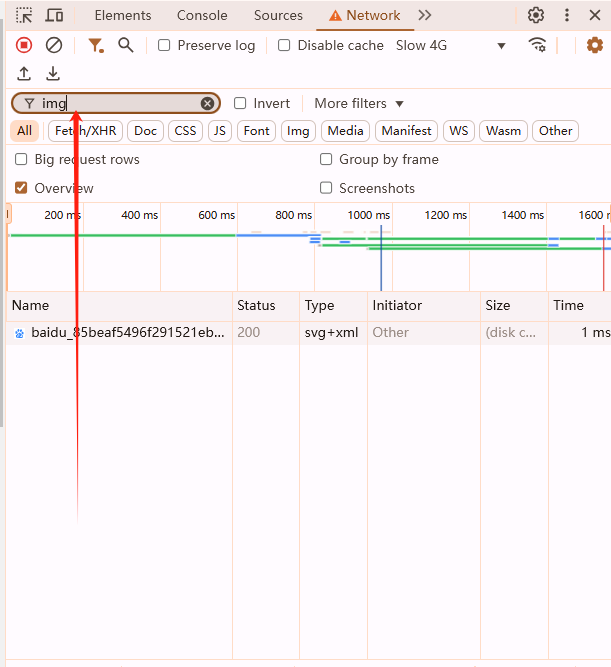
7.过滤和搜索:如果您只想查看特定类型的请求(如XHR或Fetch),可以使用顶部的过滤器下拉菜单进行筛选。此外,您还可以使用搜索框快速找到特定的请求或响应。

二、总结
通过以上步骤,您可以详细地查看和分析Chrome浏览器中网页的API请求和响应数据。这对于开发人员来说是一个非常强大的工具,可以帮助他们更好地理解和调试Web应用程序的网络交互。

谷歌浏览器AI插件使用体验深度分析
谷歌浏览器AI插件使用体验优秀。通过深度分析插件功能,优化操作方法,提高浏览器效率和扩展功能使用便捷性。

谷歌浏览器下载安装后如何清理缓存和历史记录
介绍谷歌浏览器下载安装后清理缓存和历史记录的方法,有效释放存储空间,提高浏览器性能,保障使用流畅。

Chrome浏览器清理缓存后仍卡顿是什么原因
文章分析Chrome浏览器清理缓存后仍然卡顿的可能原因,提供系统性排查及优化方案。

Chrome浏览器优化智能填充功能,简化表单填写过程
Chrome浏览器优化智能填充功能,自动识别表单内容,帮助用户快速填写,提高网页交互效率。

谷歌浏览器网页视频播放流畅性优化
谷歌浏览器网页视频播放流畅性优化教程详细演示缓存调整、画质优化及播放设置,帮助用户提升视频观看顺畅度和操作体验。

谷歌浏览器视频下载技巧及常用工具推荐
谷歌浏览器视频下载功能实用,文章推荐常用工具及技巧,助力用户轻松获取所需视频资源。

如何在 Ubuntu 上更新谷歌浏览器?
尽管多年来竞争激烈,谷歌浏览器还是毫不费力地超越了互联网浏览器列表,成为最受欢迎和广泛使用的在线搜索引擎之一。它的易用性、可用性和与多种操作系统的兼容性以及各种显着的特性使其擅长浏览领域。

谷歌浏览器安装失败无法启动chrome安装程序怎么办?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

如何在 Windows 8 上安装 Chrome?
在 Windows 8 上安装 Chrome 并不像您想象的那么简单。让我们来看看您在尝试安装它时可能遇到的一些选择和问题

谷歌浏览器怎么更换主题背景
本篇文章给大家详细介绍了谷歌浏览器自定义主题背景的具体流程,对此感兴趣的朋友快来看看吧。

如何用百度下载chrome浏览器
如何用百度下载chrome浏览器?Google Chrome,又称Google浏览器,是个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于Chromium开源软件所撰写。

如何从官网下载安装64位Google Chrome中文版?
谷歌浏览器,又称Google浏览器、Chrome浏览器,是谷歌Google推出的一款强大好用的基于Chromium内核的网页浏览器。

如何解决谷歌Chrome浏览器空白页的问题
任何网页都打不开?谷歌浏览器网页尽是空白页?这就教您如何解决

如何重置谷歌浏览器?
在我们日常使用谷歌浏览器时,有时会遇到浏览器崩溃或者是无法打开网页等一系列问题。这时需要我们重置浏览器,恢复默认试一下,那么,具体该如何将chrome浏览器重置呢?下面小编为大家分享了重置chrome浏览器的具体操作方法,有需要的朋友一起来看看吧!

谷歌浏览器有哪些好用的插件_谷歌浏览器插件推荐
谷歌浏览器有哪些好用的插件呢?快来和小编一起认识这五款超级好用的插件吧!

360浏览器收藏夹怎么显示在上面?
360浏览器收藏夹怎么显示在上面?大家平时上网的时候,一般比较常用的网站或者以后还想继续浏览的网页,都会选择收藏到收藏夹中,下次直接打开就可以了非常的方便。

谷歌浏览器上传文件就无响应怎么解决
谷歌浏览器上传文件就无响应怎么解决?你知道世界上最强的浏览器——谷歌浏览器吗?

谷歌浏览器右下角的广告弹窗怎么关闭<无需下载轻松解决>
谷歌浏览器右下角的广告弹窗怎么关闭,小编教你如何关闭令人生烦的网页弹窗





