如何通过安卓Chrome浏览器查看网页的实际加载顺序

在当今的互联网时代,了解网页的加载过程对于开发者和高级用户来说至关重要。特别是,知道网页各元素的加载顺序可以帮助我们优化页面性能,提升用户体验。在安卓设备上,Chrome浏览器提供了强大的开发者工具,使我们能够轻松查看网页的实际加载顺序。下面,我将详细讲解如何在安卓Chrome浏览器中查看这一信息。
一、启用开发者模式
1. 打开Chrome浏览器:首先,在你的安卓设备上启动Chrome浏览器。
2. 进入设置:点击浏览器右上角的菜单按钮(通常是三个垂直排列的点),然后选择“设置”选项。
3. 启用开发者模式:在设置页面中,向下滚动并找到“关于手机”或“关于Chrome”的选项,连续点击“版本号”七次,直到看到提示“您现在是开发者模式”。
二、访问需要分析的网页
1. 导航到目标网页:在Chrome浏览器中输入你想要分析的网页地址,然后按下回车键进行访问。
2. 等待页面完全加载:确保整个页面及其所有资源(如图片、脚本等)都已完全加载完毕。这一步非常重要,因为我们需要捕捉的是完整的加载过程。
三、使用开发者工具查看加载顺序
1. 打开开发者工具:回到浏览器界面,再次点击右上角的菜单按钮,这次选择“更多工具” > “开发者工具”。这将打开一个新的面板,其中包含多个标签页,如“Elements”(元素)、“Console”(控制台)等。
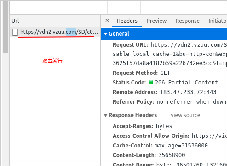
2. 切换到network标签页:在开发者工具窗口中,点击顶部的“Network”(网络)标签页。这个界面会显示当前页面的所有网络请求信息。
3. 刷新页面以捕获数据:为了获取最新的加载信息,请点击左上角的圆形箭头图标来重新加载页面。此时,你将看到一系列按时间顺序排列的资源请求列表。
4. 分析加载顺序:
- 每一行代表一个单独的资源请求,包括其URL、状态码、大小以及最重要的——开始时间和结束时间。
- 通过比较这些时间戳,你可以确定各个资源是如何依次被下载并渲染出来的。
- 注意观察哪些资源是并行加载的,哪些又是依赖于其他资源完成后才开始下载的。
四、利用Waterfall视图深入了解
1. 切换至Waterfall视图:在Network面板内,通常有一个名为“Waterfall”的下拉菜单选项。选择它后,图表形式的时间线会出现,更加直观地展示了资源之间的依赖关系及各自的加载时长。
2. 解读Waterfall图:
- 水平轴表示时间进程;垂直方向则展示了不同资源的层级结构。
- 每个条形块的长度对应于该资源的加载时间。
- 颜色编码有助于区分不同类型的文件(如HTML、CSS、JavaScript等)。
- 鼠标悬停在具体条目上时,还可以查看更多详细信息,比如精确的开始/结束时间点、传输速率等。
五、总结与实践建议
- 定期检查:随着网站内容更新或技术迭代,建议定期重复上述步骤,以确保对最新情况有所掌握。
- 优化策略:根据分析结果调整您的网站设计,比如合理规划资源加载顺序、压缩大文件、利用缓存机制等方法来提高整体性能。
- 学习进阶知识:对于希望进一步深入研究的朋友来说,可以探索更多高级功能,例如模拟不同网络条件下的表现、记录日志以便后续分析等。
通过以上步骤,你应该已经掌握了如何在安卓Chrome浏览器中查看网页的实际加载顺序的方法。这不仅有助于理解现有站点的行为模式,也为未来的优化工作打下了坚实的基础。希望这篇教程对你有所帮助!

google Chrome浏览器功能更新操作实测心得
google Chrome浏览器功能更新操作实测心得展示了最新特性,用户可以直观感受功能优化效果,掌握操作技巧,提升使用体验。

如何解决Chrome浏览器的网页访问问题
针对Chrome浏览器网页访问过程中遇到的常见问题,提供故障排查与解决方案,保障正常访问体验。

如何通过Google Chrome提升网页视频的加载速度
提升网页视频加载速度能够减少缓冲时间,确保视频能够更流畅地播放。通过并行加载视频资源、优化视频加载顺序及延迟加载策略,可以有效加速视频加载进程,提升用户体验。

Chrome浏览器插件设置在哪里
本文将详细介绍如何在Chrome浏览器中设置插件。通过明确的步骤指导,您可以轻松管理和设置插件,提升浏览体验。内容包括插件的安装与启用步骤,以及如何通过谷歌浏览器官网获取插件。

谷歌浏览器多标签页高效管理插件教程
谷歌浏览器提供多标签页高效管理插件教程,用户可快速管理和切换多个标签页,提升浏览器操作效率和网页访问体验。

谷歌浏览器AI插件使用体验深度分析
谷歌浏览器AI插件使用体验优秀。通过深度分析插件功能,优化操作方法,提高浏览器效率和扩展功能使用便捷性。

谷歌浏览器如何查看网站的隐私报告
如果你也想了解在哪里查看谷歌浏览器隐私报告,可以和小编一起看看下面的位置教程图文一览,希望能对大家有所帮助。

如何在Debian上安装Chrome浏览器
如何在Debian上安装Chrome浏览器?Debian将 Firefox 作为默认的网页浏览器。但这并不意味着你不能在其中安装其他网页浏览器。

什么是谷歌网络浏览器
什么是谷歌网络浏览器?Google Chrome,是一个由Google公司开发的网页浏览器。

谷歌浏览器无法下载
本网站提供谷歌官网正版谷歌浏览器【google chrome】下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何获取最新Google Chrome离线安装版?
当你点击谷歌Chrome浏览器官方下载页面的下载Chrome浏览器按钮时,网络安装程序被下载到系统中。顾名思义,下载到系统中的并不是完整的谷歌Chrome离线安装包。

谷歌浏览器个人资料发生错误怎么办
谷歌浏览器个人资料发生错误怎么办?接下来就让小编给大家带来谷歌浏览器个人资料错误问题方法技巧,感兴趣的朋友快来看看吧。

如何解决Chrome浏览器下载速度慢的问题
本篇文章给大家带来谷歌浏览器解决下载缓慢问题详细方法步骤,希望能够帮助大家解决问题。

如何摆脱 Chrome 新标签页上的“建议”?
多年来,适用于 Android 和 iOS 的 Chrome 一直在向您显示文章建议,作为其在新标签页上的发现提要的一部分,现在,桌面版 Chrome 也进行了类似的处理。

谷歌浏览器如何下载在线音频视频_谷歌浏览器下载视频方法
在网上看到了喜爱的视频却没有找到下载链接该怎么办呢,一个方法教你如何想下什么视频就下什么视频,快来学学吧!

如何修复Chrome 标签页保持自动刷新?<解决方法>
自动刷新在最好的时候很烦人,但如果无人看管,它会严重破坏您的工作流程。

如何关闭 Chrome 烦人的标签组
约一个月前,Chromium 存储库的用户对 Android 版 Chrome 中的标签组发起了一场非常礼貌的反抗,宣称他们更喜欢直接在新标签中打开选定链接的选项。

谷歌浏览器界面放大怎么办_谷歌浏览器界面设置
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器界面尺寸变大是怎么回事呢?来了解谷歌浏览器界面尺寸变大的解决方法,大家可以学习一下





