如何通过Google Chrome减少页面中请求的阻塞时间

在当今互联网高速发展的时代,网页加载速度对于用户体验和网站性能至关重要。Google Chrome 作为一款广泛使用的浏览器,我们可以通过一些优化手段来减少页面中请求的阻塞时间,从而提升网页加载效率。以下是一些实用的方法:
一、优化图片资源
图片往往是网页中占用较大空间的元素之一。对图片进行压缩处理,可以有效减小其文件大小,加快加载速度。同时,选择合适的图片格式也很重要,例如 JPEG 适合色彩丰富的照片,PNG 则适用于有透明背景或简单图形的图片。此外,采用懒加载技术,仅在图片进入浏览器可视区域时才加载,避免一次性加载大量图片导致页面阻塞。
二、精简 CSS 和 JavaScript 代码
CSS 和 JavaScript 是构建网页样式和交互的重要部分,但过多的冗余代码会增加页面的解析时间。通过移除未使用的样式和脚本,合并多个小文件为一个大文件,以及使用代码压缩工具去除不必要的空格、注释等,可以显著减少文件体积,提高加载速度。
三、利用浏览器缓存
合理设置缓存策略可以让浏览器在再次访问相同页面时,直接从本地缓存中读取部分内容,而无需重新从服务器获取,大大缩短了请求响应时间。对于不经常变动的资源,如样式表、图标等,可以设置较长的缓存有效期。
四、启用压缩功能
启用 Gzip 或 Brotli 等压缩算法,对 HTML、CSS、JavaScript 等文本资源进行压缩传输。这样可以减少数据量,加快网络传输速度,进而减少请求的阻塞时间。服务器端需要在配置文件中开启相应的压缩模块,现代浏览器通常会自动识别并解压这些压缩文件。
五、减少 HTTP 请求数量
每个页面元素都可能产生一个独立的 HTTP 请求,过多的请求会导致页面加载缓慢。将多个小图标合并为一张精灵图,通过 CSS 控制显示不同部分;使用内联样式和脚本(对于小型页面且不经常变动的情况)等方式,都能有效降低 HTTP 请求的数量,从而减轻服务器负担和页面阻塞情况。
通过以上这些方法的综合运用,我们可以在 Google Chrome 浏览器中有效地减少页面中请求的阻塞时间,为用户提供更快速、流畅的浏览体验,同时也有助于提升网站的搜索引擎排名和用户满意度。在实际应用中,开发者需要根据具体页面的特点和需求,灵活选择和调整优化策略,以达到最佳的优化效果。
总之,减少页面请求阻塞时间是一个持续优化的过程,需要不断地测试和改进。希望以上内容能够帮助大家在网站优化的道路上迈出坚实的一步,让用户能够更快地享受到优质的网页内容和服务。

google Chrome插件适合网页音频剪辑场景的选择
推荐几款适合网页音频剪辑的Google Chrome插件,帮助用户进行网页音频的编辑和剪辑,提升音频处理效率。

谷歌浏览器下载时是否推荐开启硬件加速
解析在谷歌浏览器下载及使用过程中是否应开启硬件加速选项,并说明其对性能的影响。

Chrome浏览器下载文件管理实用方案
分享Chrome浏览器下载文件的实用管理方案,帮助用户科学归类与整理,提升文件查找和存储效率。

谷歌浏览器插件功能深度测评与对比
谷歌浏览器提供插件功能深度测评与对比方法。用户可分析插件性能,选择最适合的插件。

谷歌浏览器视频播放画质优化与流畅度操作教程解析
谷歌浏览器通过设置与插件优化能显著提升视频画质和播放流畅度,用户学习相关操作后可以避免卡顿,确保观影过程稳定清晰。

谷歌浏览器如何帮助开发者减少视频播放中的缓冲时间
探索谷歌浏览器中减少视频播放缓冲时间的实用方案,通过调整设置和优化网络,实现流畅观影体验。

如何修复谷歌浏览器下载文件“被阻止”?<解决方法>
如果你在网上,你总是面临安全风险。幸运的是,浏览器开发者致力于让你的浏览体验尽可能的安全。

Windows10更新后chrome无法正常工作怎么办?
Windows 10更新后,谷歌Chrome打不开或者停止工作了吗?别担心,这里有一些简单的修复方法可以让你的浏览器恢复到稳定状态。

谷歌浏览器无法安装提示有更新版本?
谷歌浏览器无法安装提示有更新版本?谷歌浏览器的下载安装似乎有些问题?你知道该如何解决吗?来和小编一起学习一下谷歌浏览器安装失败提示有新版本的解决方法吧!

谷歌浏览器不提示保存密码了怎么办
谷歌浏览器的自动保存密码功能非常方便,这样大家就不用担心忘记密码或者是找不到密码在哪里。

谷歌浏览器下载文件失败怎么解决
谷歌浏览器下载文件失败怎么解决? Google的浏览器下载功能非常强大,但是用户在使用过程中还是会遇到下载的东西下载不了的情况。

Chrome浏览器无法自动更新怎么办?<解决方法>
Google Chrome是由Google开发的一款设计简单、高效的Web浏览工具。Google Chrome浏览器可以帮助你快速、安全地搜索到自己需要的内容,

如何在谷歌浏览器中放大和缩小页面
谷歌浏览器支持原生缩放功能,用户可以通过该功能更改网页内容(如文本)和媒体元素(如图像)的大小。Chrome 浏览器中的页面缩放选项对所有用户都非常有用。他们使用此功能来增加和减小单个元素的大小。

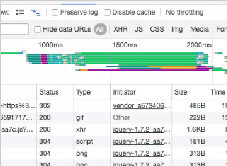
带你认识谷歌浏览器的调试工具!<超详细介绍>
你认识谷歌浏览器的一些很好用的基础调试工具吗,就让小编来带你认识认识吧!

谷歌浏览器图片不显示怎么办?图片不显示解决办法
本网站提供谷歌官网正版谷歌浏览器【google chrome】下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何在 Chrome 中调试 JavaScript?
在本文中,我们将逐步解释如何在 Chrome 中使用 DevTools 调试 JavaScript。如果你想在 Chrome 中调试你的 JavaScript 代码,那么你必须按照下面提到的这些步骤进行操作。

如何在 Chrome 中保存标签?
Chrome 是 Windows 和 Linux 操作系统中广泛使用的网络浏览器。Chrome 提供了多项功能,让您的工作更轻松。如果 Chrome 崩溃,它可以很好地记住您打开了哪些标签。但是,如果您必须在几天和几周后使用某些标签,Chrome 提供了保存您将来需要的标签的功能。在 Chrome 中保存标签的一种简单方法是为该标签添加书签。

谷歌浏览器如何离线安装插件<详细教程>
相信很多人经常遇到进不去谷歌商店的问题,安装不了自己想要的插件,这里小编教给大家不用进谷歌商店也可以安装插件的方法。