google浏览器开发者工具的常见用途解析

当涉及到页面调试时,开发者工具中的“元素”面板发挥着关键作用。通过它,开发者能够直观地查看网页的 HTML 结构,快速定位到具体的元素,并对其进行编辑、修改样式等操作,实时预览效果,从而精准地调整页面布局,确保页面在不同设备和浏览器上的兼容性与美观性。
网络分析功能也是其一大亮点。在“网络”面板中,开发者可以详细监测网页加载过程中的各项资源请求情况,包括脚本、样式表、图片等的加载时间、大小以及请求顺序等信息。这有助于发现性能瓶颈,比如哪些资源加载过慢,进而针对性地进行优化,如压缩图片、合并脚本文件等,以提高网页的整体加载速度,提升用户体验。
对于 JavaScript 开发者来说,“控制台”面板是排查代码错误的得力助手。在这里,可以查看 JavaScript 代码运行过程中产生的错误信息、警告以及日志输出。开发者能够根据这些提示迅速定位代码中的逻辑错误或语法问题,并进行修正,确保脚本的正确执行,保障网页的交互功能正常运行。
此外,开发者工具还具备模拟不同设备类型和屏幕分辨率的功能。这使得开发者无需在多种实际设备上进行测试,就能方便地查看网页在手机、平板等不同设备上的显示效果,提前发现并解决可能出现的适配问题,确保网页在各种终端上都能呈现出良好的视觉效果和用户体验。
总之,谷歌浏览器开发者工具凭借其丰富的功能,在网页开发过程中扮演着极为重要的角色,从页面结构调试到性能优化,再到代码纠错与设备适配等各个方面,都为开发者提供了全面而有力的支持,助力打造高质量的网页应用。

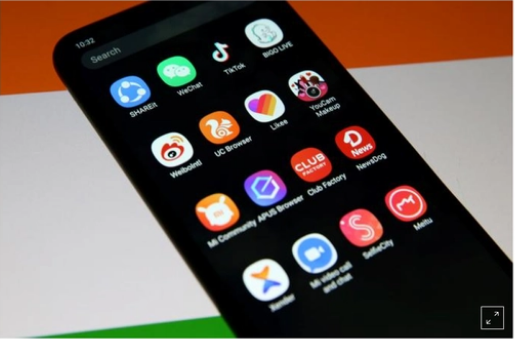
印度宣布将永久禁止59款中国app
近日,境外一国再度对中国的APP发难,印度宣布将永久禁止59款中国app。

Chrome浏览器如何查看已保存的网页设置
对于Chrome浏览器如何查看已保存的网页设置这一问题,本文提供了详细的操作教程,希望可以帮助各位用户更好地使用Chrome浏览器。

怎么更改google chrome历史记录保存位置
想要将google chrome文件保存位置更改需要在哪设置?这篇内容告诉你如何轻松更改谷歌历史记录保存位置。

谷歌浏览器不支持flash插件怎么办
谷歌浏览器不支持flash插件怎么办?下面就让小编给大家说说解决不支持flash插件问题方法介绍,有需要的朋友赶紧来学习一下吧。

如何通过Chrome浏览器节省手机数据流量
Chrome浏览器提供节省数据流量的功能,通过压缩网页内容,减少图片加载等方式,帮助用户节省流量,尤其适合流量有限的移动设备用户。

谷歌浏览器反应慢怎么回事
谷歌浏览器反应慢怎么回事?接下来小编就给大家带来谷歌浏览器反应慢问题原因及解决办法,希望能够帮助大家解决问题。

如何从官网下载安装64位Google Chrome中文版?
谷歌浏览器,又称Google浏览器、Chrome浏览器,是谷歌Google推出的一款强大好用的基于Chromium内核的网页浏览器。

什么是Chrome金丝雀版?有什么优势?
Chrome有很多你可能不知道的功能,所有最新的东西都在Chrome频道的金丝雀里。“什么是渠道?”你问?别担心,我会把它全部分解给你。

谷歌浏览器不安装到c盘
本网站提供谷歌官网正版谷歌浏览器【google chrome】下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何在 MacBook 安装 Chrome 浏览器?
Mac自带的Safari浏览器虽然很不错,但是和很多网站不兼容。所以,你还是需要安装Chrome浏览器。

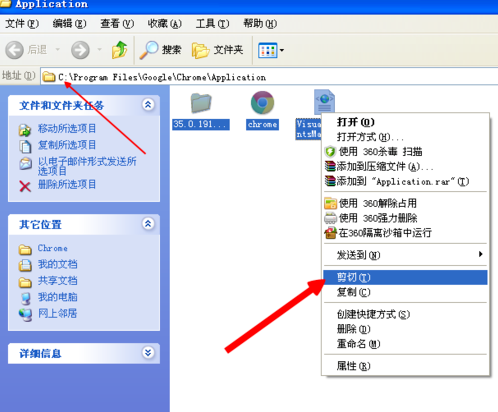
如何自定义chrome安装目录?修改chrome安装目录操作指南
Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,追求的是全方位的快速体验。

如何下载 Google Chrome 离线安装程序
如何下载 Google Chrome 离线安装程序?当您点击官方Google Chrome 下载页面上的下载 Chrome 按钮时,网络安装程序会下载到您的系统。

浏览器cookie是什么意思
本篇文章给大家带来关于浏览器cookie详细功能与介绍,有需要的朋友赶紧来看看了解一下吧。

如何在 Chrome 上固定扩展
谷歌浏览器是一个多平台和广泛使用的网络浏览器。它提供了几个功能来增强其功能,扩展就是其中之一。Chrome 允许您下载特定扩展并将其固定到浏览器工具栏,以避免混乱。它还允许您从扩展菜单中固定和取消固定扩展。

如何在 Google Chrome 中启用和禁用 GPU 加速?
Google chrome 配备了许多优质功能,有助于维持您的 PC 健康并更有效地执行任务。由于 Chrome 使用了大量的 CPU,它具有硬件加速功能,可以将进程转移到 GPU 等其他硬件组件来加速工作。硬件加速在最初的日子里并不常见,因为处理器负责处理所有此类工作。由于Web 应用程序的最新趋势和更新,需求图可能已经上升。

谷歌浏览器与edge究竟谁更胜一筹?
chrome和edge到底有什么优缺点,哪款更适合你呢,一起来和小编看看吧1

如何将 Android 版 Chrome 切换到 64 位?
如果您在手机上运行 Android 10,Chrome 85 会将切换标记为 64 位。

Edge浏览器上播放YouTube视频遭遇浏览器崩溃
【浏览器评测】最近一段时间,当用户将Edge浏览器升级至90版本之后,似乎开始遭遇浏览器频繁崩溃的问题。如果你也面临这样的问题,那你并不是个例。





