Chrome浏览器如何查看页面加载的JavaScript库
本文将为大家解答一下Chrome浏览器如何查看页面加载的JavaScript库,Chrome开发者工具是查看网页加载的JavaScript库最常用的方法。以下是具体步骤:

一、使用浏览器开发者工具
1.打开开发者工具
-快捷键:按下`F12`键,或者`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(macOS)。
-右键菜单:右键点击页面上的任意位置,选择“检查”或“检查元素”。

2.导航到"Sources"标签
在开发者工具窗口中,点击顶部的"Sources"标签。这将显示页面加载的所有资源文件,包括JavaScript文件。

3.查看和识别JavaScript文件
-文件树:在左侧的文件树中展开包含JavaScript文件的目录。通常这些文件位于`/js`、`/scripts`等目录下。
-识别常见库:通过文件名和路径,可以识别出常见的JS库,例如`jquery.min.js`、`react.js`、`vue.js`等。
二、示例操作
假设你要查看一个网页是否使用了jQuery库,你可以按照以下步骤进行:
1.打开目标网页并按`F12`键打开开发者工具。
2.切换到"Sources"选项卡。

3.在左侧的文件树中找到`/js`目录,展开后查找是否有名为`jquery.min.js`的文件。如果找到了,说明该网页使用了jQuery库。
三、总结
通过Chrome开发者工具中的"Sources"选项卡,你可以轻松查看网页加载的所有JavaScript文件,并识别出常用的JS库。这种方法简单直接,适用于所有现代浏览器。如果你需要更详细的分析,还可以结合其他方法如查看网络请求和使用第三方工具。

如何通过Google Chrome提升网页的图像加载效果
通过优化Google Chrome的设置和插件,用户可以显著加速网页中图像的加载效果,提升网页的加载速度,减少加载等待时间。

google浏览器历史版本快速安装步骤
google浏览器历史版本满足兼容需求,下载安装步骤清晰。通过快速安装步骤,用户可顺利完成旧版本配置。

Chrome浏览器多任务操作效率提升实用技巧解析
Chrome浏览器支持高效多任务处理,通过掌握操作技巧可显著提升效率。文章解析实用方法,帮助用户在工作学习中实现更顺畅的操作体验。

google Chrome浏览器下载后如何修复网页卡顿问题
google Chrome浏览器提供网页卡顿修复方法,通过缓存管理和插件优化提高页面加载流畅度,保障顺畅操作。

Chrome浏览器导出浏览历史记录完整教程
Chrome浏览器支持导出浏览历史,便于用户进行记录备份与查看。本文提供完整导出方法,帮助用户安全管理和保存浏览数据。

Chrome浏览器视频广告屏蔽功能使用方法
讲解Chrome浏览器中视频广告屏蔽功能的开启与使用技巧,帮助用户享受无广告的流畅观看体验。

如何禁用谷歌cookies
谷歌浏览器如何禁用cookies?以下就是本期分享的禁用方法说明,感兴趣的小伙伴不要错过了。

如何在基本操作系统上安装 Google Chrome
Web 浏览器是任何操作系统的重要应用程序。不是因为我真的需要它来工作,而是我们实际上花在它上面的时间比花在另一个应用程序上的时间要多。这主要是因为互联网是人们工作、娱乐和休闲的参考。此外,许多工作是通过互联网完成的,因此,网络浏览器是强制性的。

谷歌浏览器提示“无法安全下载”怎么办?<解决方法>
当我们在使用google Chrome浏览网页时,经常会遇到一些故障。例如,当一些用户使用谷歌浏览器浏览网页下载文件时,经常会被提示“无法安全地下载”问题。

如何设置谷歌浏览器的下载位置
如何设置谷歌浏览器的下载位置?在使用浏览器的过程中,每个人都会下载东西,浏览器默认会有下载位置。

谷歌浏览器安装失败怎么办_谷歌安装失败解决方法
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器安装失败是怎么回事呢?来了解谷歌浏览器安装失败的解决方法,大家可以学习一下。

如何更新谷歌浏览器
如何更新谷歌浏览器?如果您想确保您使用的是最新版本的 Google Chrome 浏览器,以下是在桌面、Apple iOS 和 Android 设备上检查和更新的方法。

如何自定义 Chrome 启动页
如何自定义 Chrome 启动页?Chrome 是谷歌流行的浏览器,具有许多一流的功能。这些功能通常隐藏在 Chrome 浏览器中,在您打开它们之前不会显示。

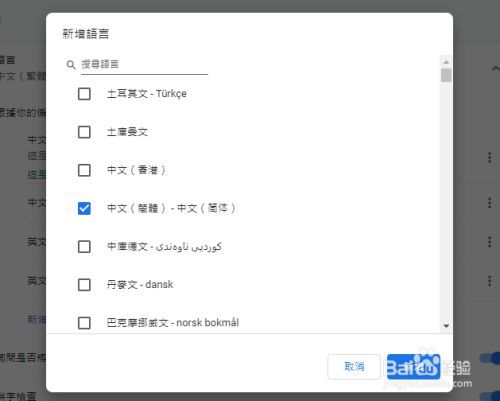
谷歌浏览器打开后是繁体字该怎么办
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器设置页面都是繁体字是怎么回事呢?来了解谷歌浏览器设置页面都是繁体字的解决方法,大家可以学习一下。

如何禁用 Chrome 的标签图像预览?
很长一段时间以来,谷歌一直致力于在公司的 Chrome 网络浏览器中开发新的标签预览功能。当您将鼠标光标悬停在浏览器窗口中的选项卡上时,Chrome 当前会在卡片中显示页面标题和 URL。

如何在谷歌浏览器中禁用搜索建议图片?
Google 于 2019 年 6 月 5 日发布了适用于所有受支持操作系统的Google Chrome 75 。一些将网络浏览器升级到新版本的 Chrome 用户注意到谷歌正在向浏览器中的搜索建议添加图像。

如何从 Chrome 的浏览历史记录中删除整个网站?
您是否曾尝试在 Google Chrome 网络浏览器中删除单个站点的浏览历史记录?您可能遇到了障碍,因为不清楚如何做到这一点。虽然您可以删除整个浏览历史记录,其中包括您要删除的网站,但这并不是最佳解决方案。您可以在 Chrome 中打开浏览历史记录并显示网站的所有条目或其中的一部分。

如何修复谷歌浏览器中的 ERR SSL VERSION INTERFERENCE的错误?
ERR_SSL_VERSION_INTERFERENCE 是在Google Chrome中加载具有 SSL 协议的网站时出现的错误代码。您尝试访问的网页未打开,浏览器抛出特定代码。





