Chrome浏览器插件提示页面加载失败如何修改路径

一、检查扩展程序路径
1. 查看安装目录:在Chrome地址栏输入`chrome://extensions/`,点击对应插件的“详情”按钮,确认路径是否指向正确的文件夹。若路径错误则重新解压安装包。
2. 修复移动或删除问题:若手动移动过插件文件夹,右键点击插件选择“卸载”,重新从原始路径安装,避免文件缺失导致加载失败。
二、验证资源文件完整性
1. 检查manifest.json配置:进入插件目录打开`manifest.json`文件,核对“icons”“background”等字段路径是否正确,确保引用的图片、脚本等资源与文件结构匹配。
2. 补充缺失文件:根据`manifest.json`中的路径,从备份或官网重新下载缺失的文件,放入指定位置。
三、解决跨域资源加载问题
1. 允许外部资源:在chrome设置中搜索“跨域”,关闭“安全浏览功能”,允许插件加载非官方服务器的资源(如CDN链接的图标或脚本)。
2. 修改资源URL:编辑`manifest.json`,将外部资源链接改为本地托管(如将`https://example.com/lib.js`下载到插件目录并修改路径),避免网络波动导致加载失败。
四、清除缓存与更新权限
1. 强制刷新缓存:按`Ctrl+F5`刷新页面,或进入Chrome设置选择“隐私与安全”点击“清除缓存”,重启浏览器,解决旧版本资源残留问题。
2. 授予存储权限:在扩展详情页勾选“允许访问文件系统”,点击“重新安装”按钮,确保插件有权限读取本地资源文件。
五、调试工具定位错误
1. 使用开发者模式:在`chrome://extensions/`页面启用“开发者模式”,点击“刷新”按钮,观察控制台报错信息(如“404 Not Found”),根据提示修复路径。
2. 检查网络请求:按`F12`打开开发者工具切换到“网络”标签,重新加载插件,查看资源文件是否成功加载(状态码200为正常),红色报错项需重点处理。

是不是谷歌浏览器比国产浏览器更安全可靠
Google Chrome在安全性和隐私保护方面优于一些国产浏览器。其多层次的防护机制和频繁的安全更新,使得用户浏览更为安全。

Chrome浏览器怎么下载纯净版
Chrome浏览器怎么下载纯净版,提供去除附加软件的安装方法,保证纯净无干扰。

如何通过Chrome浏览器启用或禁用跨网站跟踪
针对于如何通过Chrome浏览器启用或禁用跨网站跟踪这一问题,本文详细介绍了具体的操作步骤,欢迎一起学习。

如何备份Chrome的书签文件
有一些用户不知道如何备份Chrome的书签文件,于是本文给大家提供了详细的方法步骤,希望对大家有所帮助。

谷歌浏览器的网络访问日志管理技巧
分享一系列谷歌浏览器网络访问日志的管理技巧,通过对日志的查看、分析与清理,用户能够更好地了解网络访问情况,优化网络设置,提升整体上网体验。

谷歌浏览器插件是否适用于低速网络环境
说明谷歌浏览器插件是否适用于低速网络环境,推荐实用的网络优化插件提升浏览体验。

如何在 MacBook 安装 Chrome 浏览器?
Mac自带的Safari浏览器虽然很不错,但是和很多网站不兼容。所以,你还是需要安装Chrome浏览器。

如何在Fedora20/21中安装谷歌chrome浏览器?
谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统,同时也有 iOS、Android 的手机版 平板版,你几乎可以在任何智能设备上使用到它。

国内怎么下载谷歌浏览器
国内怎么下载谷歌浏览器?Google的chorme浏览器是一款综合性能非常优秀的浏览器,但是由于一些原因,我们无法方便快捷的下载安装。

Win7系统谷歌浏览器无法下载文件怎么办?<解决方法>
谷歌浏览器,又称Google浏览器、Chrome浏览器,是谷歌Google推出的一款强大好用的基于Chromium内核的网页浏览器。

下载谷歌浏览器时无法访问网页怎么办?
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器下载谷歌浏览器时无法访问网页是怎么回事呢?来了解谷歌浏览器下载谷歌浏览器时无法访问网页的解决方法,大家可以学习一下。

chrome浏览器无法下载是什么原因?该如何解决?
谷歌的chorme浏览器是一款综合性能比较优秀的浏览器,但因为某些原因,我们无法方便快速的下载安装,偶尔通过一些搜索引擎找到的很多都是“山寨”推广的产品。

chrome.exe 出现在 Windows 锁屏上怎么修复?<修复方法>
将网络浏览器更新到版本 75 的 Google Chrome 用户在锁定系统时可能会注意到系统锁屏上的一个新元素。在 Windows 10 机器上将 Chrome 升级到新版本后,锁屏上会有一个 chrome exe 元素以及媒体播放和音量控制。文章最小化Chrome时会显示该模块。

如何在智能手机上的 Chrome 中为网站添加书签?
了解如何在移动设备上的 Chrome 中为您喜爱的网站添加书签,您将永远不会忘记另一个网址。

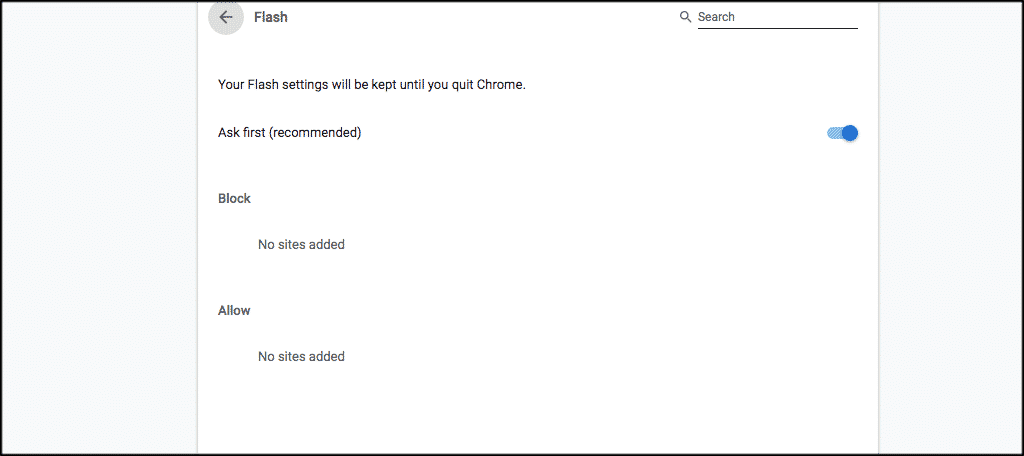
如何在 Google Chrome 中启用 Adobe Flash?
Google Chrome 浏览器只有一个插件;Adobe Flash。Chrome 已经包含了很多很棒的工具,所以这可能不在你的列表中。

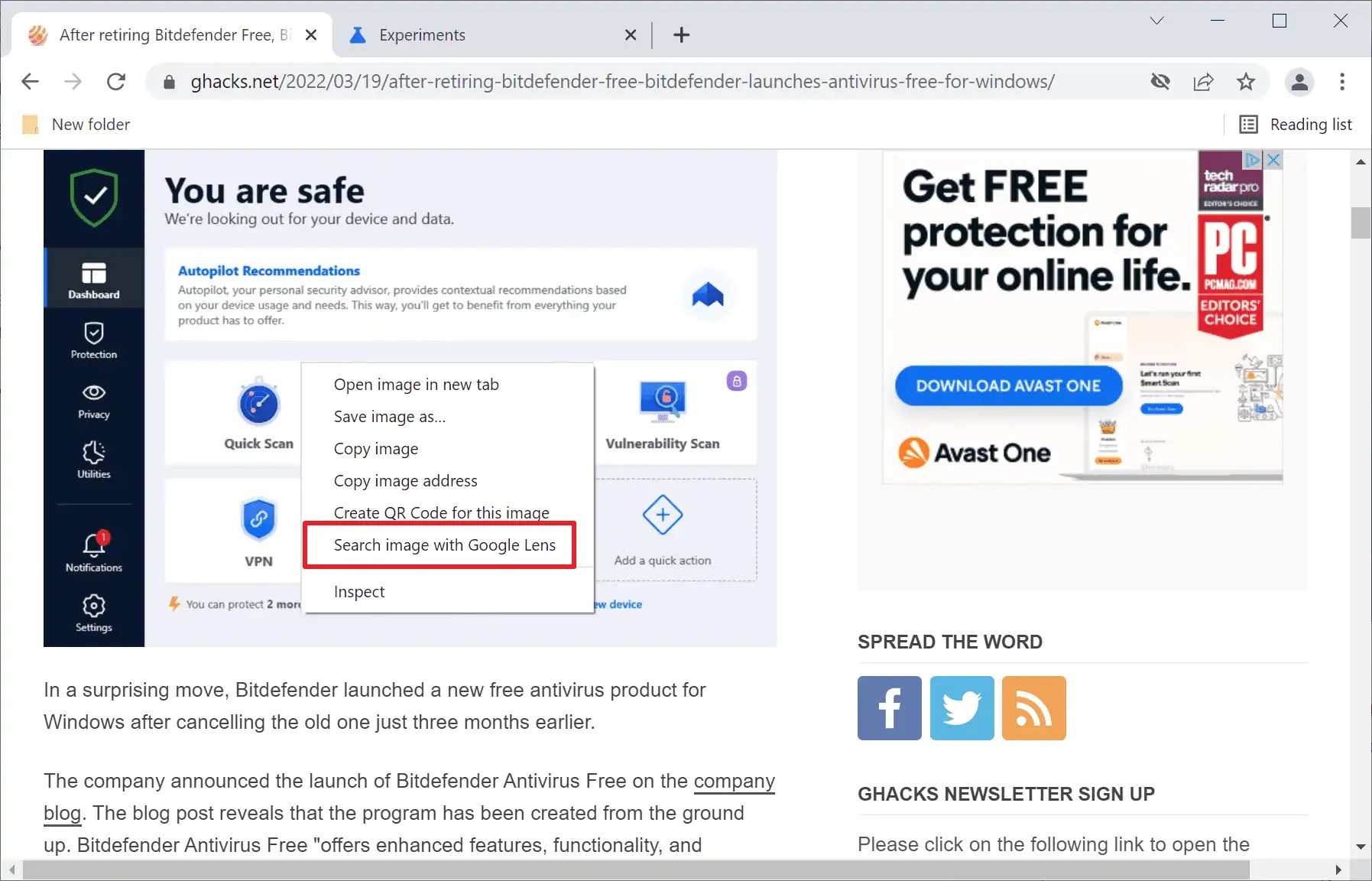
如何将Chrome中的反向图像搜索选项替换为Google Lens 选项?
最近使用过网络浏览器内置反向图像搜索选项的 Google Chrome 用户可能已经发现 Google 从 Chrome 中删除了该选项。右键单击图像会在浏览器中显示新的“使用 Google 镜头搜索图像”选项,而不再是“搜索图像”选项。

Chrome语法怎么用
到目前为止,Grammarly是我最喜欢的提高写作的Chrome扩展。

如何在 Chrome 中对标签进行分组和组织?
Google Chrome 获得了一项称为标签组的新功能,允许用户以实用、有效且易于使用的方式组织选项卡组。





